How to see the Plugin in the front-site
Once the Vik Booking plugin has been configured from the Administrator section, you may want to publish some contents in the front-end such as the Rooms List, the Search Form, the General Availability etc...
You need to do two tasks in order to see the plugin correctly in your front page.
Step 1: Create the following shortcodes and add them to your WordPress pages.
In order to link and display the pages of the plugin in the front-end, it is necessary to create some new shortcodes. For the correct functioning of the booking process in Vik Booking, you need to configure these fundamental shortcodes:
- Rooms List
- Search Form
- Booking Details
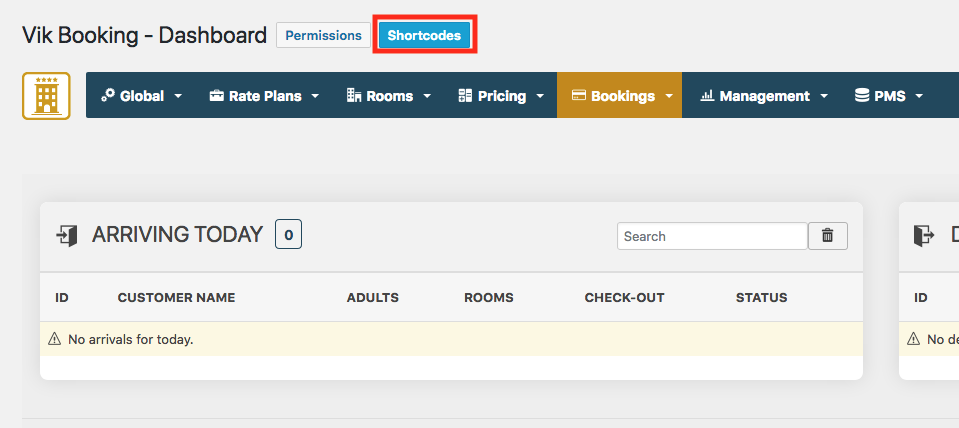
You can access the shortcodes view by clicking the shortcodes button in the VikBooking Dashboard page of the wp-admin section.

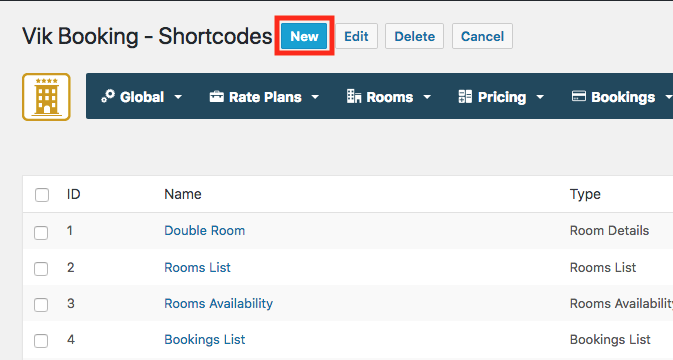
After entering the shortcode view, you should click the New button at the top of the page, to start creating a new shortcode.

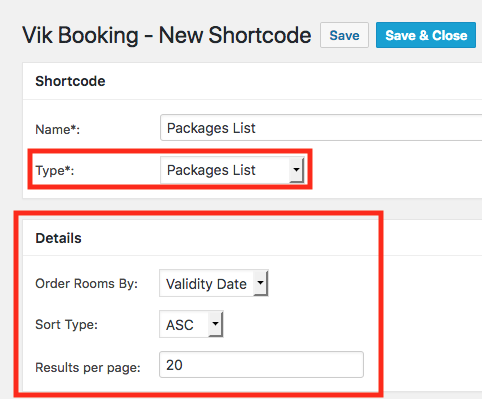
At that point, you will be able to select the type of shortcode you would like to create. By making a selection, the parameters for that type of page will be displayed. Make sure to set them up properly, then give the shortcode a Name and click Save.
Here there is an example on how to create the Package List shortcode:

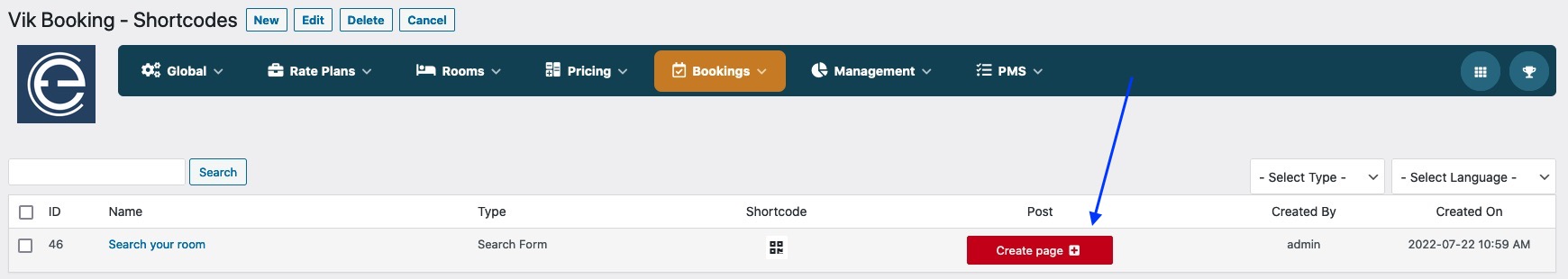
Now you will need to create a new WordPress Page, by using the red button "Create page" you will create a page just with one click. This page will already have the related shortcode, you can find it on the WordPress > Pages section.

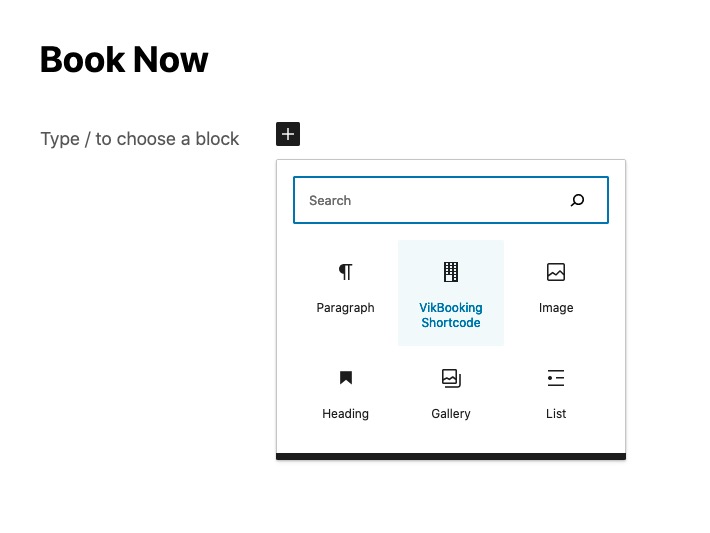
You can also the shortcode manually from the page edit, click the '+' button to add a WordPress block and select the "VikBooking shortcodes" button. This button will show a list of the available shortcodes you can add to your page.

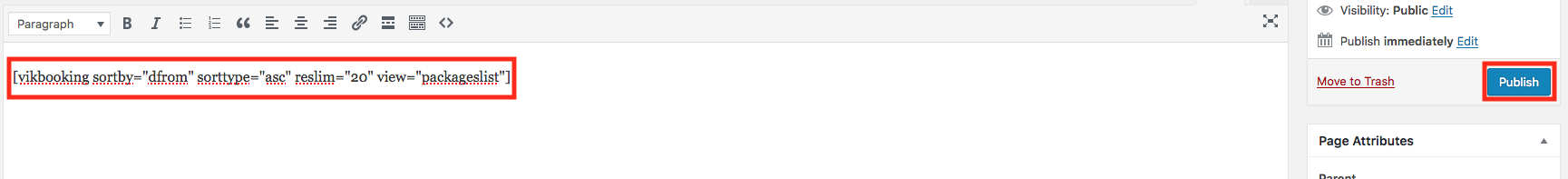
After selecting the newly created shortcode, the shortcode data should appear in the page editor. After this you should click the Publish button to publish the page.

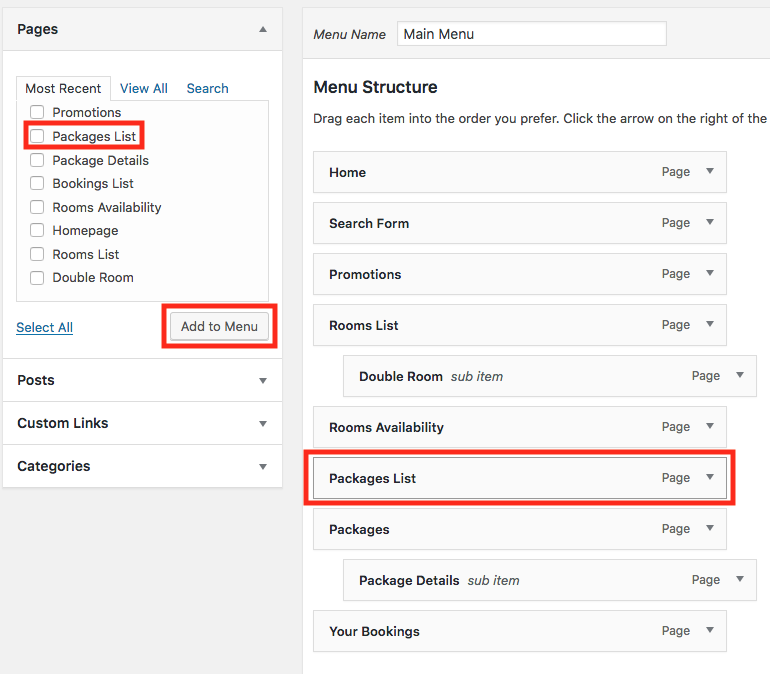
Next, you should assign this page you have created to a menu, this way it will be visible in the front-end. You can do this from the 'Appearance > Menus' page in the administrator section.

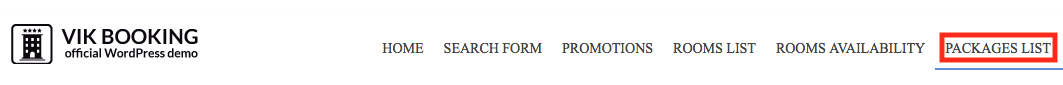
The front-end will now list a View of the component, of the type selected when creating the shortcode.

Step 2: Set up the Vik Booking Search Form widget in your homepage.
This task is just for those who want to have the Vik Booking Search Form in their homepage, like our demo website here.
In your homepage you always need to use the Vik Booking Search Form widget instead of the "Search Form" shortcode of Vik Booking, it means that you can never use the shortcode in your homepage.
Set up your widget inside a Sidebar of your Theme from the Appearance > Widgets menu of your Admin side.
Please, be aware to select also the mandatory parameter "Page". You should just select one of the pages displayed in the dropdown, as you will see they are all the pages created in step 1.
In case you are using a page builder such as Elementor or WPBakery you can check our dedicated tutorials. You can find them in the Widgets section of this Knowledge Base here.
In the WPBakery tutorial you can also find how to create a generic custom sidebar in case your theme doesn't provide it.