Shortcode Disponibili
You can publish different information in the front-end based on which shortcode you create. Here's the list of all the shortcodes (alphabetically sorted) supported by VikAppointments.
All Orders View
This page shows an order history of the logged-in user. By logging through this page, if not registered, it is possible to see a list of all the orders made, from the most recent to the oldest one.
Confirmation
Shows the checkout form, only if the cart is not empty. It is suggested to use this page only for SEO purposes, so that you will be able to have an alias (e.g. /confirmation/) instead of a query string argument (&task=confirmapp).
Employees Area
This page can be used by the employees to access their management panel. Here they can manage the profile details, the assigned services, the working days, the locations and so on. This is really a minified admin panel that can be accessed from the front-end. This page is the core to setup a portal of employees.
Employee Details
Shows the details page of the selected employee. This page contains the availability calendar that can be used to start booking an appointment with this employee.
SEO tip: in order to make the router functions to work properly, we recommend the creation of a shortcode of type "Employee Details" for each employee that you have on your website, just to avoid having duplicate links.
Employees List
Shows a list of all the employees that can be booked for an appointment. This page should be used only in case you want to allow the selection of the employee for bookings.
Order View
This page shows the summary of the selected order. In case the page is accessed directly, it shows a form to search for an order by specifying the ID and the order key.
It is suggested to use this page only for SEO purposes, so that you will be able to have an alias (e.g. /order/) instead of a query string argument (&task=order).
Packages
Shows a list of all the packages that can be purchased, grouped by category (if specified).
Service Details
Shows the details page of the selected service. This page contains the availability calendar that can be used to start booking an appointment for this service.
SEO tip: in order to make the router functions to work properly, we recommend the creation of a shortcode of type "Service Details" for each service that you have on your website, just to avoid having duplicate links.
Services List
Shows a list of all the services that can be booked for an appointment. This is the most important page as, usually, the booking process starts from here.
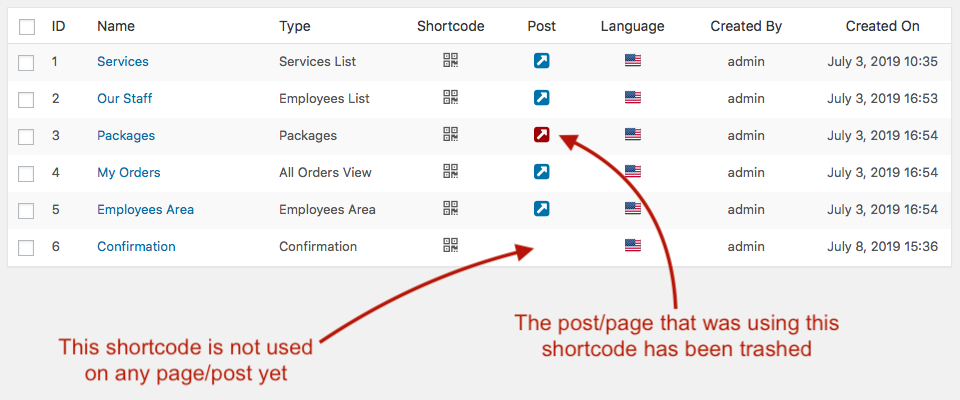
Examples of valid and invalid Shortcodes
The screenshot below shows some shortcodes that were correctly configured and used on a page/post of the website, while two shortcodes are not properly configured. More precisely, one was never used on any pages/posts, while the other is used on a page that was moved into the trash in a second time. Both shortcodes won't work. The shortcodes that were properly configured will show a blue icon with the link to the page/post that is using them.