Il tuo carrello è vuoto!
Setup
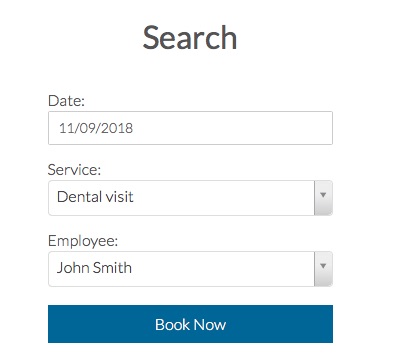
The Search widget is used to see the availability calendars of a certain service and, optionally, for a specific assigned employee. This widget is available for both the LITE and PRO packages.
This widget can be published in the front-end by visiting the Appearance > Widgets page, where you have to click the VikAppointments Search button and choose the position in which it will be placed.
Here's a list of settings that can be found under the widget configuration.
- Title - type here the title of the widget that will be displayed in the front-end. You can leave it empty if you don't want to use the title.
- Orientation - choose vertical to display one field per line. Choose horizontal to display all the fields within the same line.
- Advanced Dropdown - turn on this option to use select2 jQuery plugin to render the widget dropdowns.
- Load jQuery - usually all the pages where you want to publish your widget already load jQuery framework. In this case this parameter should be disabled, otherwise a jQuery conflict could occur.
- Menu Item - here you can specify a menu item to follow, so that when the form will be submitted, the selected page will be used.
- Layout - you can choose here the layout that will be used to display the widget in the front-end. If you have any theme overrides for the widget, you will be able to select them from here.
- Module Class Suffix - you can specify here an additional class suffix for the widget, which allows for individual styling.
It is suggested to publish the widget on a sidebar position of the theme, but only in case the Orientation was set to "Vertical". Otherwise it suggested to publish it under the heading slideshow.

Ultimo aggiornamento: 2019-07-12
Utile?