Shortcode disponibili
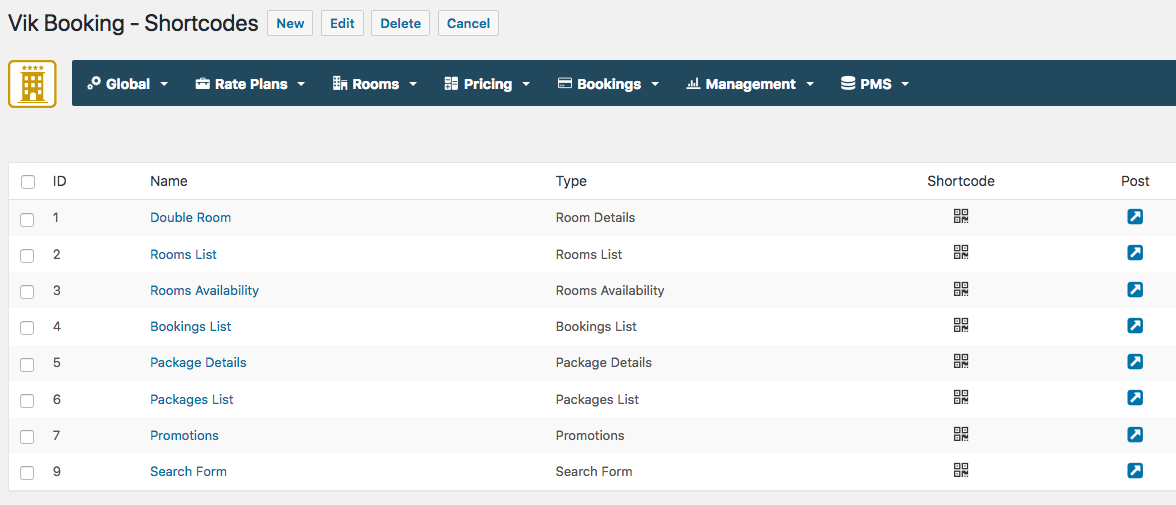
E' possibile pubblicare informazioni diverse in front-end a seconda dello shortcode che viene creato. Si faccia riferimento all'articolo "Come vedere il plugin in front-site" della Knowledge Base per sapere come creare uno shortcode e mostrarlo in front-end. Questa è la lista degli shortcode creati sul nostro sito Demo.
Avviso/Attenzione: per il corretto funzionamento del processo di prenotazione su Vik Booking, è necessario configurare almeno questi shortcode fondamentali:
- Lista Camere
- Modulo di Ricerca
- Dettagli Prenotazione

Dettaglio Camera
Lo shortcode "Dettaglio Camera" è utilizzato per mostrare informazioni di una camera specifica e permette la prenotazione di quella camera, dopo aver selezionato le date e la quantità di persone per cui la stanza deve essere prenotata. Al link sotto è disponibile il nostro sito Demo: https://vikwp.com/demo/vikbooking/double-room/
SEO tip/suggerimento: per far sì che le funzioni di routing agiscano correttamente, è raccomandata la creazione di uno shortcode di tipo "Dettaglio Camera" per ogni tipo di camera disponibile sul proprio sito per evitare link duplicati.
Lista Camere (obbligatorio)
Lo shortcode "Lista Camere" mostra le camere, che possono anche essere limitate a una certa categoria. Da questa view, una volta selezionata una camera, si verrà rimandati allo shortcode Dettagli Camera. Al link sotto è disponibile il nostro sito Demo: https://vikwp.com/demo/vikbooking/rooms-list/
Disponibilità Camere
Lo shortcode "Disponibilità Camere" mostra tutte (o quelle selezionate) le camere e un piccolo calendario con la disponibilità per il mese in corso. E' possibile decidere l'ordine delle stanze, scegliere se mostrare le unità rimanenti di una camera, il numero di unità prenotate o solo i giorni disponibili con nessun numero ad indicare la disponibilità. Al link sotto è disponibile il nostro sito Demo: https://vikwp.com/demo/vikbooking/rooms-availability/
Lista Prenotazioni
Lo shortcode "Lista Prenotazioni" mostra tutte le prenotazioni associate ad un certo cliente in base al suo PIN. Per vedere qualsiasi prenotazione, basta fare il login nella sezione Amministratore cliccando sul bottone "Admin Demo" (mettere il link) in alto nella pagina, o inserire il PIN 28778. Al link sotto è disponibile il nostro sito Demo: https://vikwp.com/demo/vikbooking/bookings-list/
Dettagli Pacchetto
Lo shortcode "Dettagli Pacchetto" mostra le informazioni del pacchetto selezionato. Si potrà poi selezionare una stanza a cui applicare il pacchetto. Al link sotto è disponibile il nostro sito Demo: https://vikwp.com/demo/vikbooking/package-details/
Promozioni
Lo shortcode "Promozioni" mostra una lista di Promozioni inserite su Vik Booking. E' possibile mostrare un numero fisso di promozioni, scegliere se mostrare le stanze associate ad esse e quanto avanti nel futuro la promozione può essere mostrata. Al link sotto è disponibile il nostro sito Demo: https://vikwp.com/demo/vikbooking/promotions/
Modulo di Ricerca (obbligatorio)
Lo shortcode "Modulo di Ricerca" mostra una serie di calendari in cui l'utente può effettuare una ricerca. Dopo aver inserito i dettagli della ricerca, l'utente sarà poi reindirizzato ai risultati della ricerca. Al link sotto è disponibile il nostro sito Demo: https://vikwp.com/demo/vikbooking/search-form/
Dettagli Prenotazione (obbligatorio)
Lo shortcode "Dettagli Prenotazione" è molto particolare perché non ha output visibili a meno che alcune variabili nascoste non siano passate via query string. Creare uno shortcode di questo tipo è molto utile per avere le URL riscritte con un "perma-link" personalizzato in base al nome della pagina in cui questo shortcode è usato. In questo modo, i link generati dal sistema affinché il cliente visioni nuovamente le sue prenotazioni avranno un aspetto migliore; è per questo motivo che creare questo tipo di shortcode è fortemente consigliato.
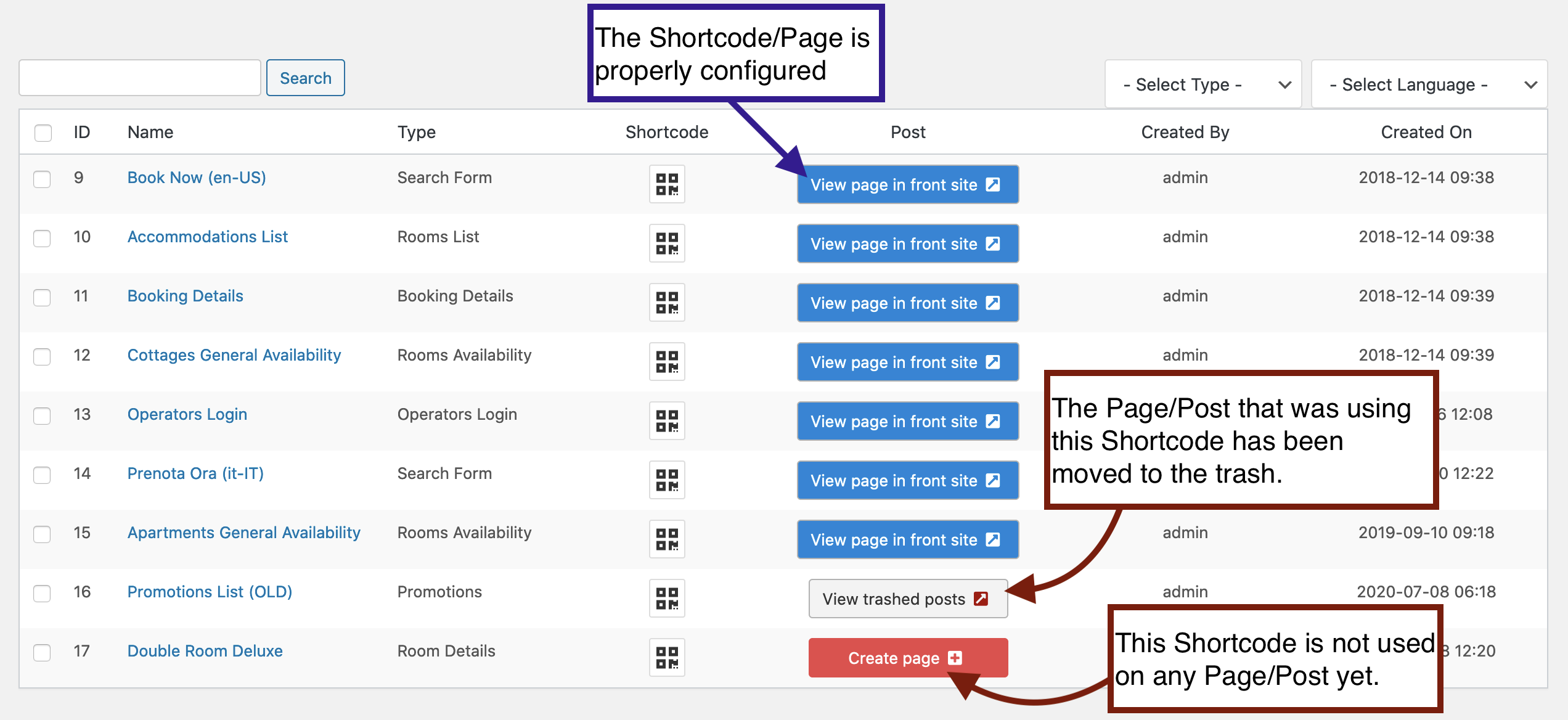
ESEMPI DI SHORTCODE VALIDI E INVALIDI
Lo screenshot sotto mostra una serie di shortcode correttamente configurati ed utilizzati su una Pagina/Post del sito ed altri, gli ultimi due, che invece non lo sono. Più precisamente, il penultimo è usato in una pagina trasferita nel Cestino, mentre l'ultimo non è mai stato pubblicato in nessuna pagina/post. Nessuno dei due funzionerà.
Come è possibile verificare dallo screenshot, ci saranno tre tasti, ad ognuno dei quali corrisponde un diverso status di configurazione:
gli Shortcode correttamente configurati avranno un tasto blu che rimanda alla view in front-end della Pagina/Post in cui è usato.
quando uno Shortcode è stato creato, ma non ancora configurato, sarà visibile un tasto rosso che rimanda alla funzione di Wordpress "Crea Pagina".
quando uno Shortcode è assegnato alla pagina che è stata trasferita nel Cestino e, quindi, non più disponibile, sarà visibile il tasto "Visualizza post cestinati".