Il tuo carrello è vuoto!
Display Registration
apply_filters( 'vikrestaurants_display_user_registration_form', mixed $fields, string $location )
Fires while displaying the form to register.
Description
Trigger event to let the plugins add custom HTML contents within the registration form. This hook fires several times, once for each supported location.
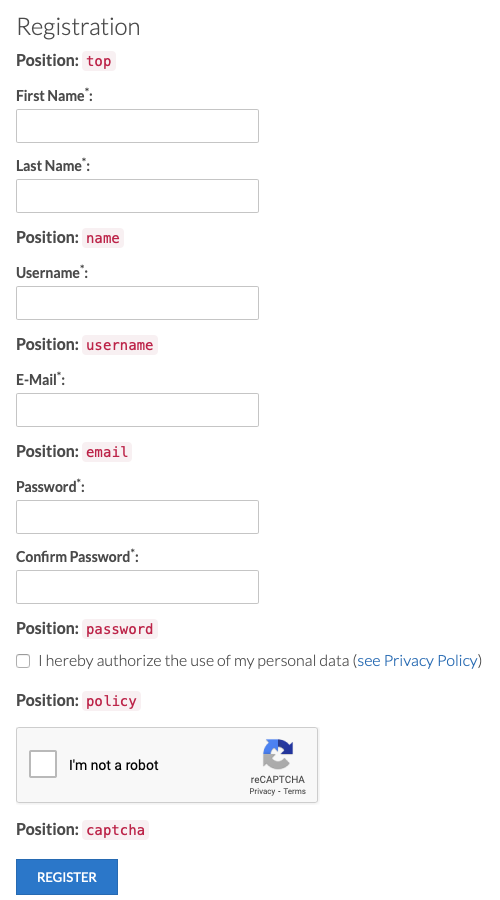
The following image indicates where the resulting HTML can be appended.

Parameters
- $fields
-
(Field|array) The field (or a list of them) to display at the specified position. The Field object is part of the
E4J\VikRestaurants\CustomFieldsnamespace. - $location
-
(string) The position in which the HTML code will be placed.
top- at the beginning of the registration form;name- after the nominative fields;username- after the username field;email- after the e-mail field;password- after the password fields;policy- after the privacy policy field;captcha- after the CAPTCHA field.
Example
/**
* Trigger event to let the plugins add custom HTML contents within the user registration form.
*
* @param mixed $fields The list of extra fields.
* @param string $location The HTML will be always placed after the specified location.
*/
add_filter('vikrestaurants_display_user_registration_form', function($fields, $location) {
if (!$fields) {
$fields = [];
}
if ($location == 'password') {
// append custom HTML after the password field
$fields[] = E4J\VikRestaurants\CustomFields\Field::getInstance([
'type' => 'html',
'name' => 'custom_test',
'html' => '<code>HTML CODE WILL BE ADDED HERE</code>',
'hiddenLabel' => true,
]);
}
return $fields;
}, 10, 2);Changelog
| Version | Description |
|---|---|
| 1.3 | Introduced. |
Ultimo aggiornamento: 2024-01-04
Utile?