How to see the Plugin in the front-site
Once the VikAppointments plugin has been configured from the administrator section, you may want to publish some contents in the front-end such as the Services List, the Employees List, the Packages and so on.
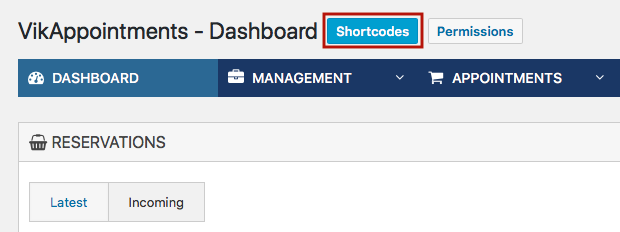
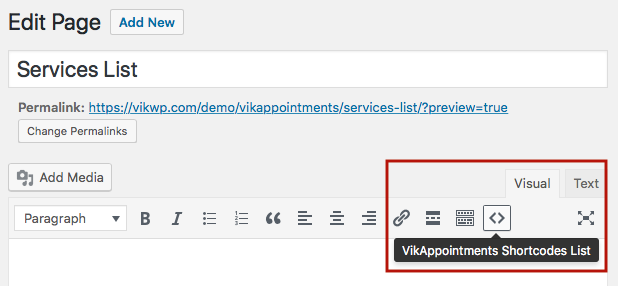
In order to link and display the pages of the plugin in the front-end, it is necessary to create some new shortcodes. You can access the shortcodes view by clicking the shortcodes button within the VikAppointments Dashboard page of the wp-admin section.

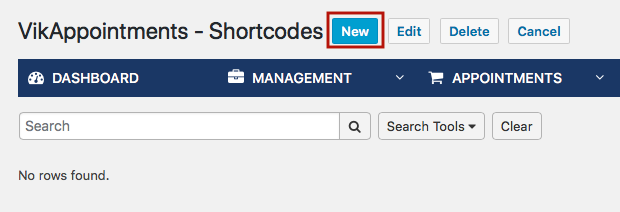
After accessing the shortcodes view, you should click the New button on the top of the page to start creating a new shortcode.

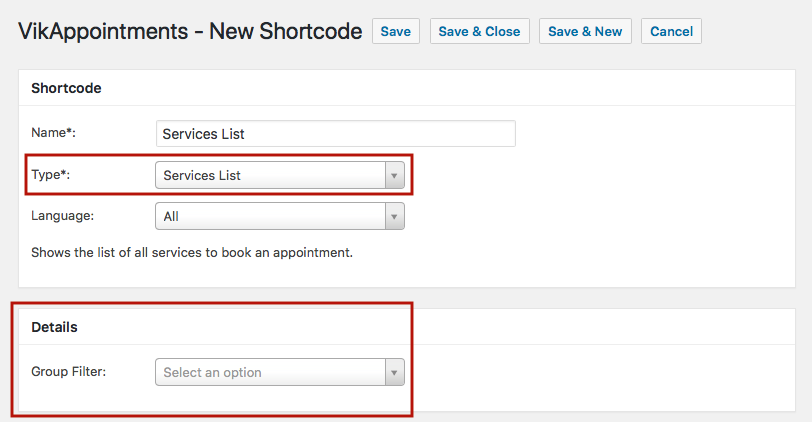
At that point, you will be able to select the type of shortcode you would like to create. By making a selection, the parameters for that page type will be displayed. Make sure to set them up properly, then give the shortcode a name and save the changes.

You should proceed by creating a new WordPress Page, where you need to insert the shortcode that has been created in the previous step.

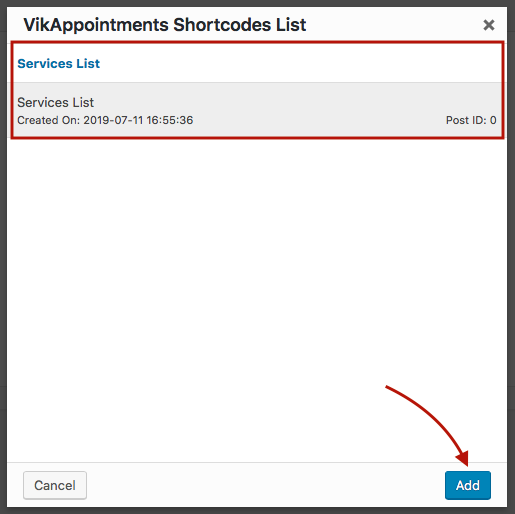
You can also click the <> button to pick a shortcode from a selection of shortcodes that have been created through the VikAppointments admin panel.

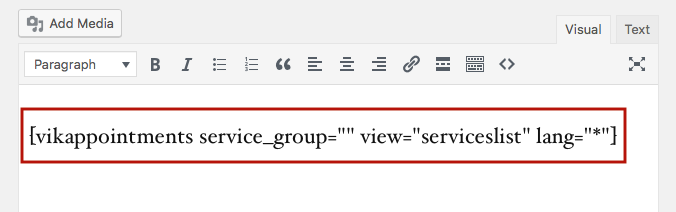
After selecting the newly created shortcode, the shortcode data should appear in the page editor. After this you should click the publish button to publish the page.

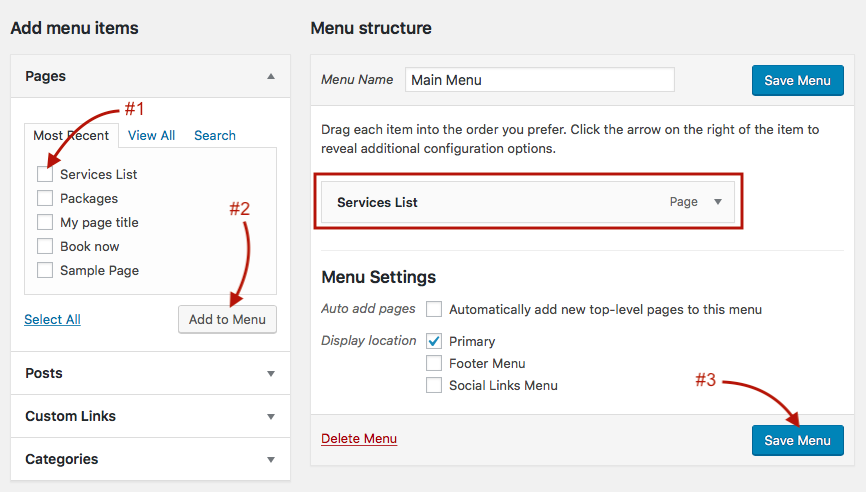
Finally, you should assign this page to a front-end menu. You can do this from the Appearance > Menus page in the administrator section. Don't forget to save the changes after adding the page to the menu.

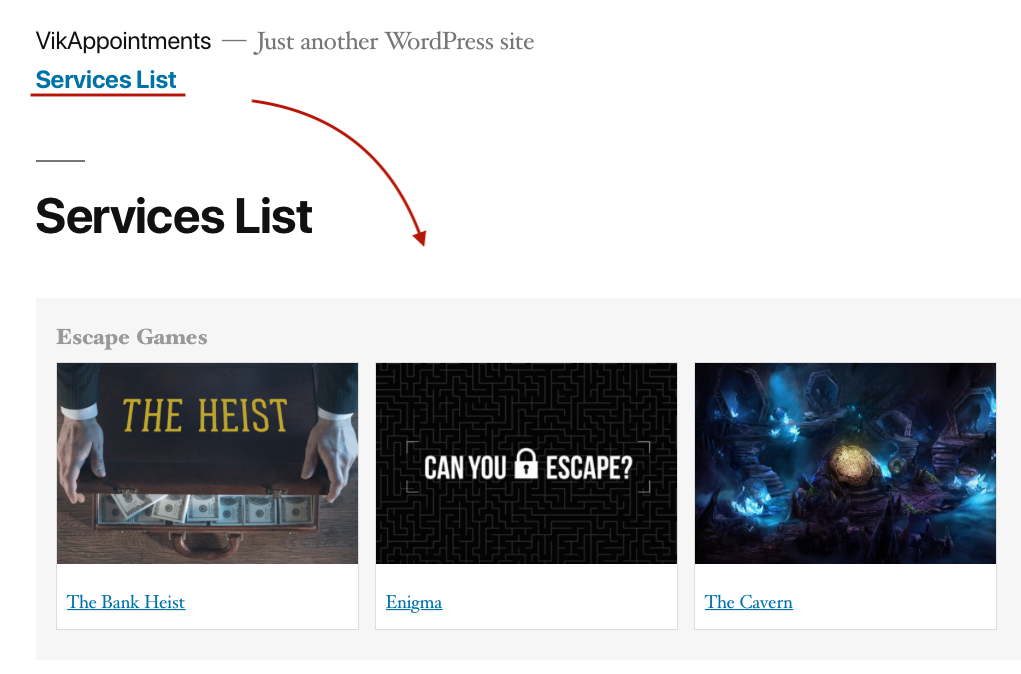
The front-end will now list a page of the plugin, for the type selected when creating the shortcode.