Shortcode Disponibili
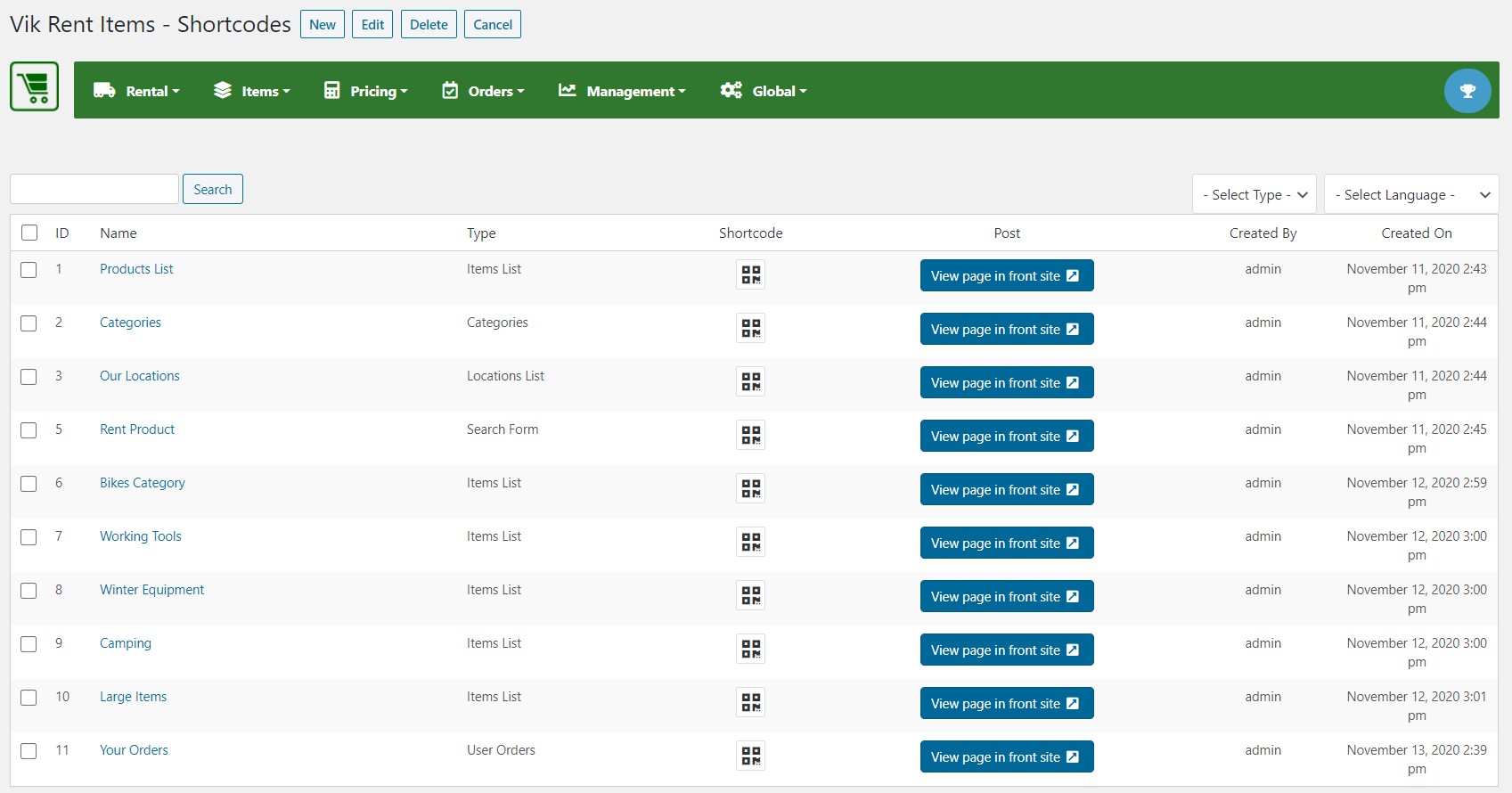
You can publish different information on the front-end based on which shortcode you create. Please refer to the How to see the Plugin in the front-site knowledge base article to see how to create a shortcode and display it in the front-end. This is the list of created shortcodes on our Demo website.
Notice: For the correct functioning of the reservation process in Vik Rent Items, it is necessary to configure at least these fundamental shortcodes:
- Item List
- Search Form
- Order Details

Item Details
The "Item details" shortcode is used to display information on a specific product, and allows booking of that product, after selecting the dates the item must be booked for. You can find it in the demo site here: https://vikwp.com/demo/vikrentitems/camping/?view=itemdetails&elemid=14
SEO tip: in order to make the router functions to work properly, we recommend the creation of a shortcode of type "Item Details" for each of the product types that you have on your website to avoid to have duplicate links.
Item List (mandatory)
The "Item list" shortcode displays several items, which can be limited only to a certain category. From this view, the selected cars redirect to the Item Details shortcode. You can find it in the demo site here: https://vikwp.com/demo/vikrentitems/products-list/
Orders List
The "Orders list" shortcode displays all of the bookings associated to a certain client, based on its PIN. To see any bookings you can login in the administrator section by clicking on the Admin Demo button at the top of the page, or you can insert the PIN.
Search Form (mandatory)
The "Search form" shortcode displays a set of calendars the user can pick to search for. The user will then be redirected to the search's results after he has submitted the search form details. You can find it in the demo site here: https://vikwp.com/demo/vikrentitems/rent-product/
Order Details (mandatory)
The "Order details" shortcode is a particular one because it has no visible output unless some hidden variables are passed via query string. Creating a shortocode of this type is very useful to have the URLs rewritten with a custom "perma-link" depending on the name of the page using this shortcode. This way, the links generated by the system for the customers to review their orders will look better, so it's strongly recommended to also create one shortcode of this type.
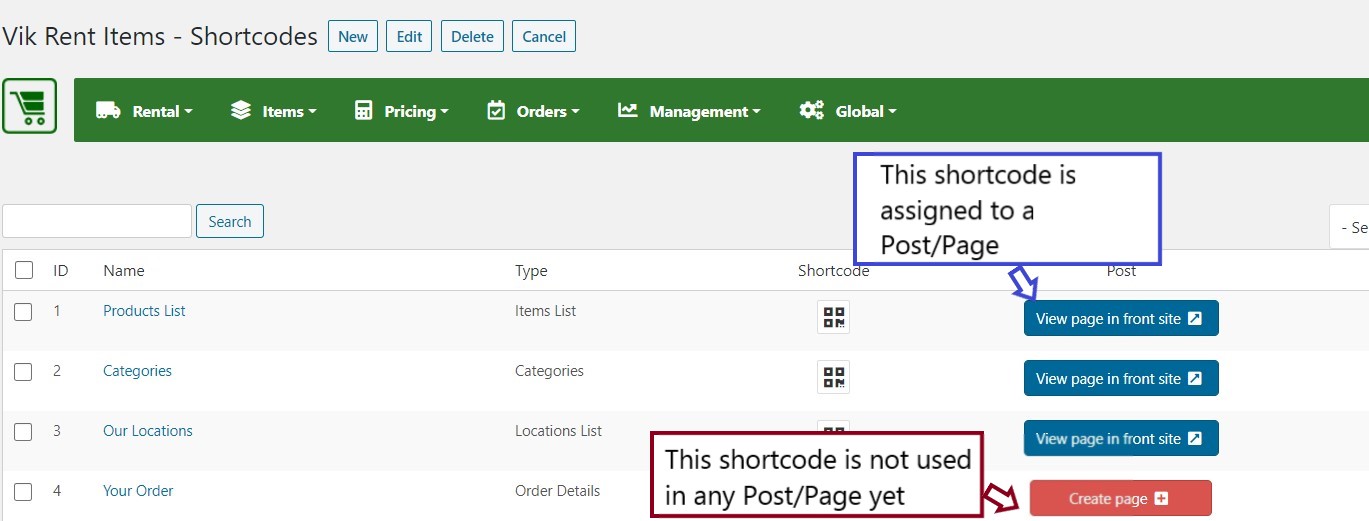
Examples of valid and invalid Shortcodes
The screen shot below shows some Shortcodes that were correctly configured and used on one Page/Post of the website, while two Shortcodes are not properly configured. More precisely, one was never used on any Page/Post, while the other is used on one Page that was moved to the trash. Both Shortcodes will not work. The Shortcodes that were properly configured will show a blue icon with the link to the Page/Post that is using them.