Custom Google Font
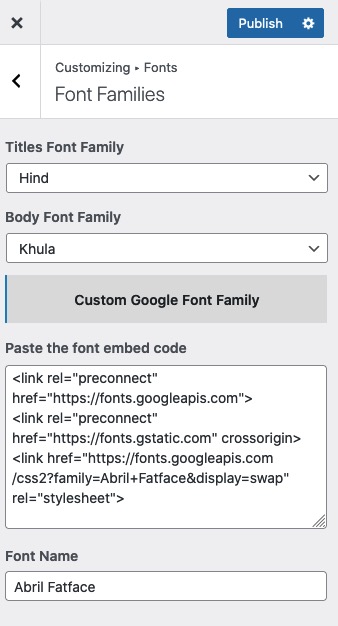
To check if your theme supports it you need to go in your theme Customizer > Fonts > Font Families. On this section you should find the Custom Google Font Family section. If you don't have the "Font Families" or the "Custom Google Font Family" section, it means that your theme doesn't support this function yet, but it might be soon.
If your theme has this function, you will see the two parameters: "" and "Font Name".
In order to fill up these two parameters, you need to follow these simple steps:
-
Go on the Google Fonts official website: https://fonts.google.com/ e search for your google font.
-
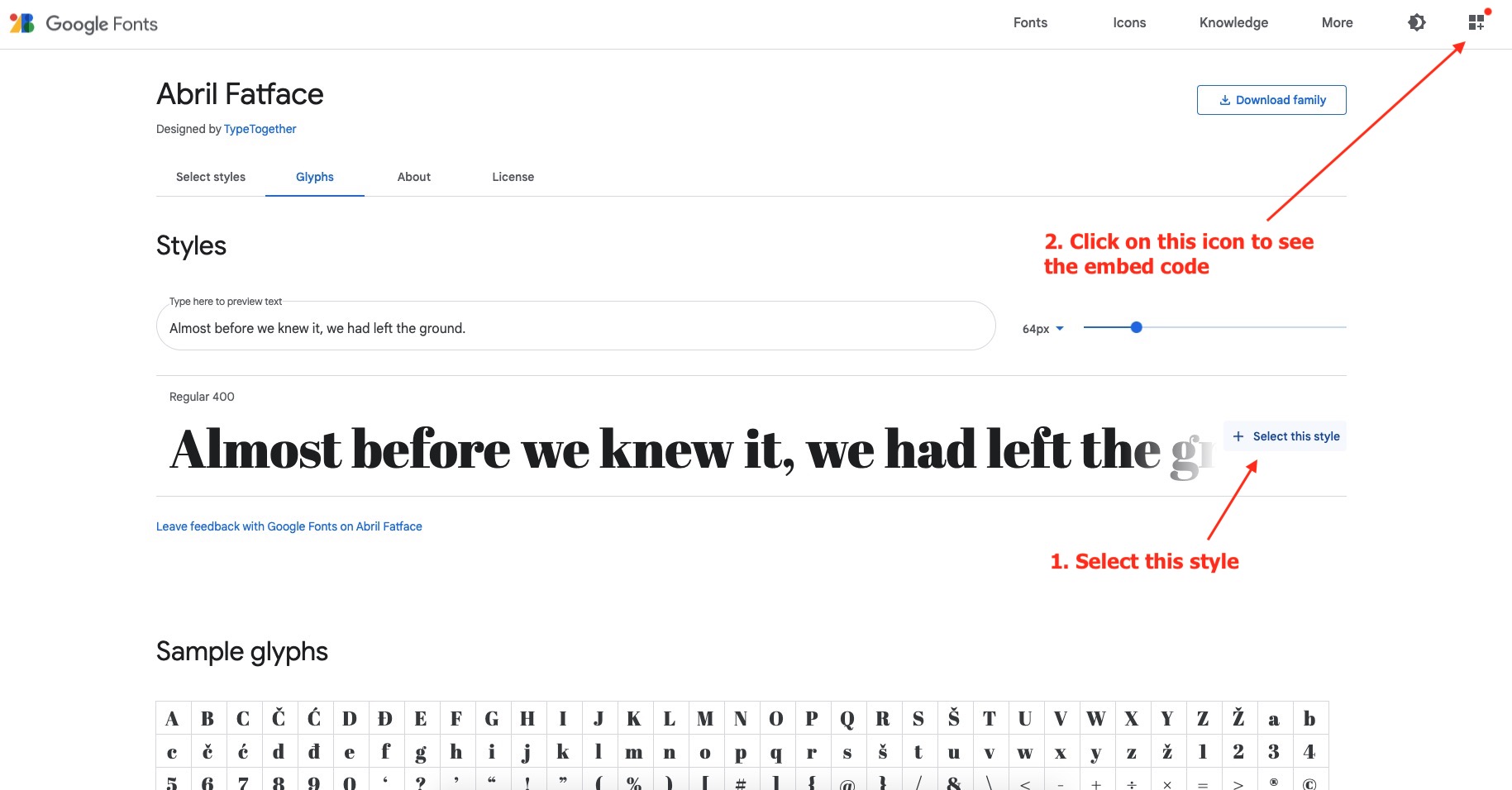
Once you decided your font, in order to see the code to embed, you need to click on "Select this style" on the Google Font page.
In our example we want to add the "Abril Fatface" font (https://fonts.google.com/specimen/Abril+Fatface).
-
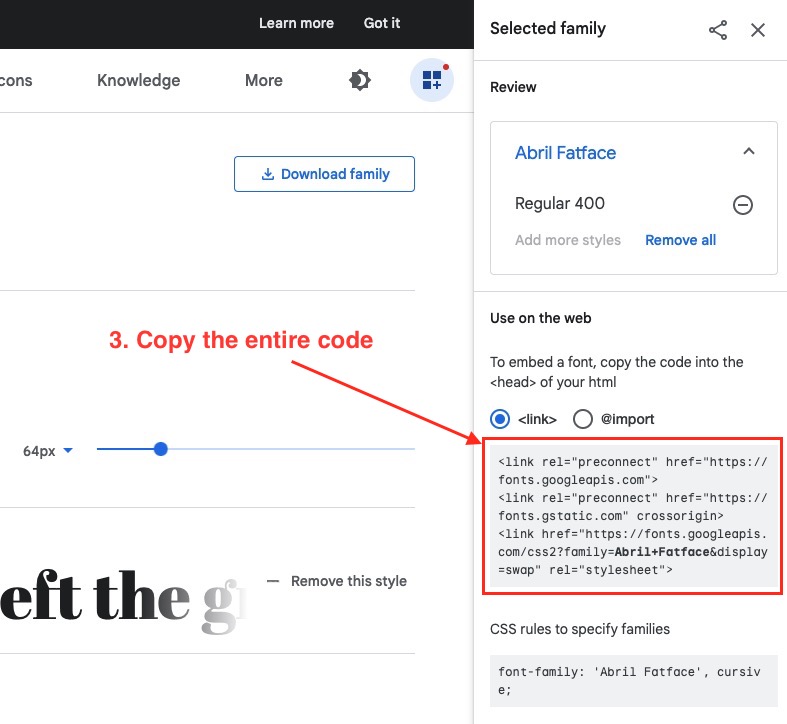
Once you click on the icon, you will see the Google code. You need to copy all the code.

-
Now paste the code in the "Paste the font embed code" parameter of the Theme Customizer.
-
Add the exact name of your Google Font on the "Font Name" parameter, in our example "Abril Fatface".

- That's it! You need just to save the configuration and your website will use your new Google font.