Your cart is empty!
Display Attendee Details
apply_filters( 'vikappointments_display_attendee_details', string $html, string $location, array $attendee, int $index )
Fires while displaying the details of the attendee.
Description
Trigger event to let the plugins add custom HTML contents within the attendee details box. This hook fires several times, once for each supported location. This procedure repeats up to the number of registered attendees (excluded the first one).
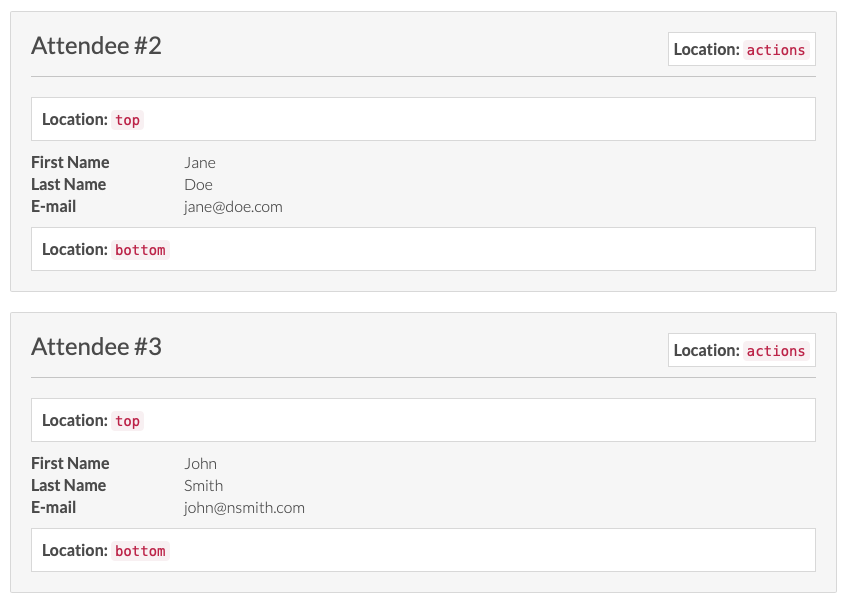
The following image indicates where the resulting HTML can be appended.

Parameters
- $html
-
(string) The HTML to include.
- $location
-
(string) The position in which the HTML code will be placed.
top- at the beginning of the attendee box;actions- within the actions toolbar;bottom- at the end of the attendee box;
- $attendee
-
(array) An associative array holding the attendee information.
- $index
-
(int) The current attendee number.
Example
/**
* Trigger event to let the plugins add custom HTML contents within the attendee box.
*
* @param string $html The HTML string to include within the document.
* @param string $location The HTML will be always placed after the specified location.
* @param array $attendee The attendee details array.
* @param integer $index The current attendee number.
*/
add_filter('vikappointments_display_attendee_details', function($html, $location, $attendee, $index)
{
if ($location == 'bottom')
{
// append custom HTML after the attendee details
$html .= '<code>HTML CODE WILL BE ADDED HERE</code>';
}
return $html;
}, 10, 4);Changelog
| Version | Description |
|---|---|
| 1.2 | Introduced. |
Last Update: 2021-07-30
Helpful?