Display List Page
apply_filters_ref_array( 'vikappointments_display_view_{$page}_list', mixed $forms, JView $view, bool &$searching, array $config )
Fires while displaying the list page of a specific entity.
Description
This hook is triggered within the list pages of certain sections of the plugin. It is possible to use this hook to include additional pieces of code within specific positions of the related page, such as to extend the filters bar.
The dynamic portion of the hook name, $page, refers to the name of the page calling the hook. This means that, for example, the services page will trigger an hook called vikappointments_display_view_services_list.
IMPORTANT NOTE: not all the pages trigger this hook. Before to start coding a plugin, you should make sure that the page supports that hook, by checking whether the onDisplayListView() method is used. This can be done by accessing the page at the path:
/wp-content/plugins/vikappointments/admin/views/{$page}/tmpl/default.php
(back-end pages)
Parameters
- $forms
-
(array|null) An associative array containing the HTML to include. By adding the HTML within a reserved key of the page, the plugin will display the entered string within the position assigned to that key. Here's a list of supported keys:
search- append HTML within the search bar;filters- append HTML within the filters bar (the one under the "Search Tools" button).
At the first hook execution, the argument may be a
nullvalue. - $page
-
(JView) The page instance holding the record details.
- &$searching
-
(bool) True whether any custom filters are set in request. When this flag is set to
true, the "Search Tools" button will be active. - $config
-
(array) An associative array of options.
Example
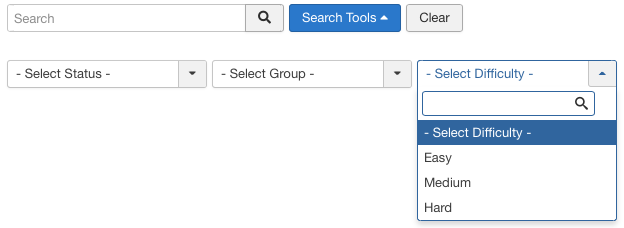
The example below displays a field to filter the services by difficulty.
It is assumed that the database table of the services already declares a column to hold the difficulty level, such as difficulty.

/**
* Trigger filter to allow the plugins to include custom HTML within the page.
*
* @param mixed $forms An associative array of forms.
* @param mixed $view The current page instance.
* @param boolean &$searching Set it to TRUE to open the Search Tools.
* @param array $config A configuration array.
*/
add_filter('vikappointments_display_view_services_list', function($forms, $view, &$searching, $config)
{
if (!$forms)
{
$forms = array();
}
// get difficulty from request or from the user state
$app = JFactory::getApplication();
$difficulty = $app->getUserStateFromRequest(
// get cache signature to keep the filter set in request
$view->getPoolName() . '.difficulty',
// get key of the filter set in request
'difficulty',
// define a default value when the filter is missing
'',
// set the type of the filter
'string'
);
if ($difficulty)
{
// filter was set, activate Search Tools button
$searching = true;
}
// create list of available difficulties
$options = array(
JHtml::_('select.option', '', __('- Select Difficulty -', 'my-plugin')),
JHtml::_('select.option', 'easy', __('Easy', 'my-plugin')),
JHtml::_('select.option', 'medium', __('Medium', 'my-plugin')),
JHtml::_('select.option', 'hard', __('Hard', 'my-plugin')),
);
// convert options into HTML
$options = JHtml::_('select.options', $options, 'value', 'text', $difficulty);
// create select element
$select = sprintf(
'<select name="difficulty" id="vap-diff-sel" class="%s">%s</select>',
$difficulty ? 'active' : '',
$options
);
// create contained, aligned to left
$html = '<div class="btn-group pull-left">' . $select . '</div>';
// add script to support interactions
JFactory::getDocument()->addScriptDeclaration(
"
(function($) {
'use strict';
$(function() {
// auto-submit form when difficulty changes
$('select[name=\"difficulty\"]').on('change', () => {
document.adminForm.submit();
});
// take method used to clear the filters
var __clearFilters = clearFilters;
// override method to unset custom filters
// when the \"clear\" button gets clicked
clearFilters = () => {
// unset difficulty field
$('select[name=\"difficulty\"]').updateChosen('');
// invoke parent to clear default fields
__clearFilters();
}
});
})(jQuery);
"
);
// add field at the end of the filters section
$forms['filters'] = $html;
return $forms;
}, 10, 4);Changelog
| Version | Description |
|---|---|
| 1.1.8 | Introduced. |