Display Table Body
apply_filters( 'vikappointments_display_{$page}_table_td', mixed $body, array $rows, JView $view, array $config )
Fires while displaying the table body of a specific entity.
Description
This hook is triggered within the list pages of certain sections of the plugin. It is possible to use this hook to include additional columns within list tables.
DO NOT include td tags because they are automatically added by the system. Lean on data-id attribute for individual styling.
Each value of the resulting array must declare an array containing the HTML for each column within the list.
The dynamic portion of the hook name, $page, refers to the name of the page calling the hook. This means that, for example, the services page will trigger an hook called vikappointments_display_services_table_td.
IMPORTANT NOTE: not all the pages trigger this hook. Before to start coding a plugin, you should make sure that the page supports that hook, by checking whether the onDisplayTableColumns() method is used. This can be done by accessing the page at the path:
/wp-content/plugins/vikappointments/admin/views/{$page}/tmpl/default.php
(back-end pages)
Parameters
- $body
-
(array|null) An associative array containing the new columns to include. The key of the array should be a unique identifier to correctly pair the body with the head. The value of the array should be an array containing all the values to display (one per row).
At the first hook execution, the argument may be a
nullvalue. - $rows
-
(array) An array of fetched records.
- $page
-
(JView) The page instance holding the record details.
- $config
-
(array) An associative array of options.
Example
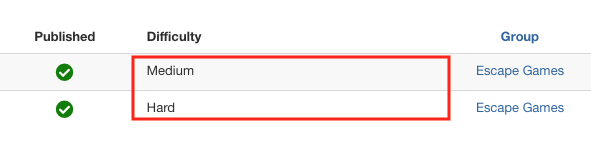
The example below displays the difficulty column within the services table.
It is assumed that the database table of the services already declares a column to hold the difficulty level, such as difficulty.

/**
* Trigger hook to allow the plugins to include custom <TD> within the table.
* The hook must return an associative array where the key is the identifier
* of the column and the value is the HTML to use.
*
* @param mixed $body An associative array of columns.
* @param array $rows The fetched elements.
* @param mixed $view The current page instance.
* @param array $config A configuration array.
*/
add_filter('vikappointments_display_services_table_td', function($body, $rows, $view, $config)
{
if (!$body)
{
$body = array();
}
// include "Difficulty" column
$body['difficulty'] = array();
// scan fetched rows
foreach ($rows as $row)
{
switch ($row['difficulty'])
{
case 'easy':
$value = __('Easy', 'my-plugin');
break;
case 'medium':
$value = __('Medium', 'my-plugin');
break;
case 'hard':
$value = __('Hard', 'my-plugin');
break;
default:
$value = '/';
}
// append value
$body['difficulty'][] = $value;
}
return $body;
}, 10, 4);Changelog
| Version | Description |
|---|---|
| 1.2 | Introduced. |