Payment form not enough visible
If you are here, you are probably looking for a way to auto-submit the payment form when the page loads. Sometimes the users might not figure out that they need an additional step in order to confirm the appointment they booked, maybe because the payment form/button is not enough visible. In case a payment is requested, it is needed to complete a transaction to have the reservation confirmed.
For this reason, it is possible to redirect automatically the users to the payment page. This is only possible for those payments that are hosted on a different website, such as the PayPal standard button.
The redirect can be made by adding a simple JavaScript snippet within the description of your payment. Let's take the pre-installed PayPal payment gateway as example.
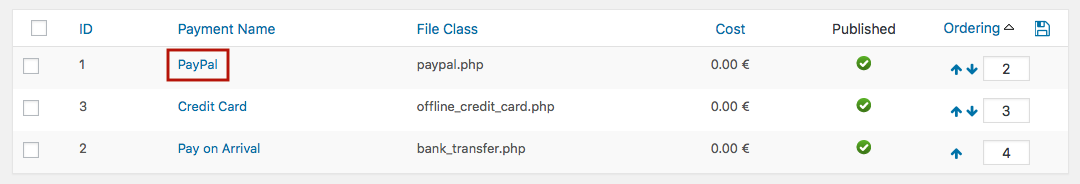
Before all we need to find the PayPal payment gateway from the back-end of the plugin. In case you are not able to see the PayPal payment gateway from Global > Payments page, it is needed to create it first.

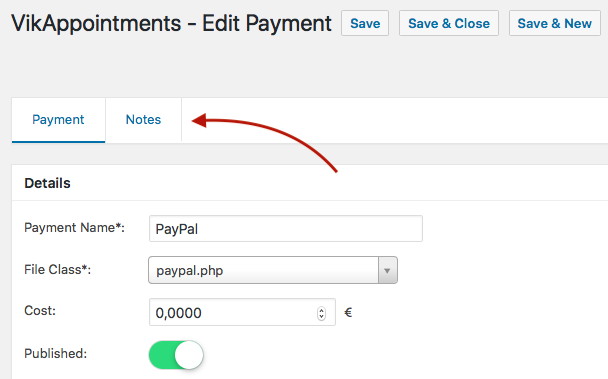
After accessing the PayPal details, we have to click the Notes tab in order to be able to edit the description of the payment.

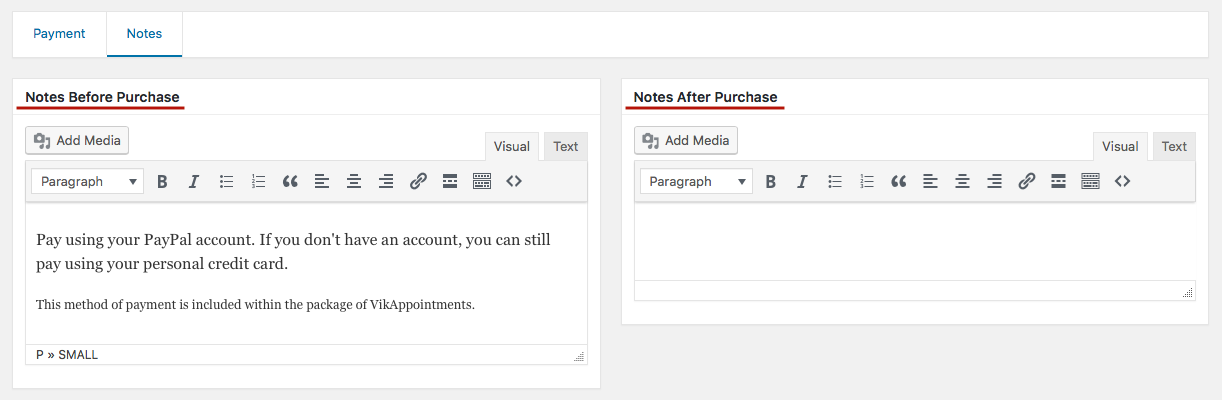
A payment gateway supports 2 different types of notes that can be displayed before the purchase or after that. The notes before the purchase will be displayed within the confirmation page, when you are asked to select you preferred method of payment, and within the order summary page, where you have to complete the transaction. Instead, the notes after the purchase are displayed only after verifying a payment transaction.

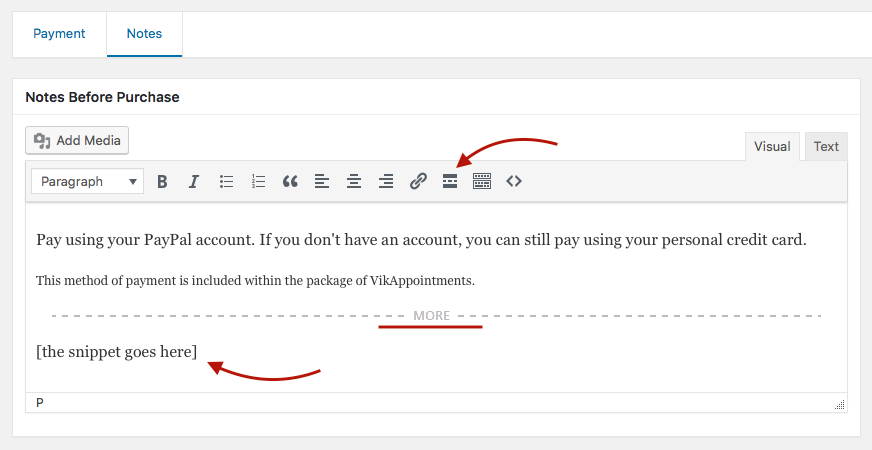
It is possible to use the READ-MORE separator for the notes before the purchase. The short text (placed before the separator) will be used only for the confirmation page. The long text (placed after the separator) will be used instead for the order summary page.
By using the READ-MORE separator it is possible to include our script only in the page where the payment is displayed.

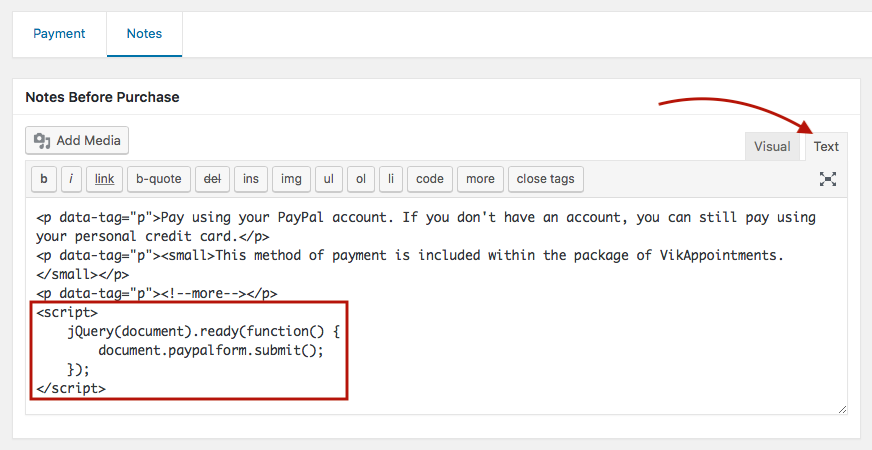
After entering some text (optionally), it is needed to introduce a script containing our code. The code cannot be added while using the visual layout of TinyMCE editor. It is needed first to click the "Text" tab to access the plain layout for entering custom HTML code. Here we have to append at the end of the text the following snippet.
<script>
jQuery(document).ready(function() {
document.paypalform.submit();
});
</script>
After saving the changes, every time a new user select the PayPal method of payment, it will automatically be redirected to paypal.com in order to start the transaction.
Obviously, the suggested snippet works only with PayPal, as other payment gateways might use different names, ids or classes. However it is possible to use a Browser Inspector in order to find the name of the form that needs to be auto-submitted.
Instead, if you are using a payment form that needs to be manually filled-in before being submitted, you could consider to animate the page. This means that when the page loads, the browser will automatically be scrolled up to the form, in order to make it immediately visible. This can be done by using a snippet similar to following one.
<script>
jQuery(document).ready(function() {
jQuery('html,body').animate({
scrollTop: jQuery('form[name="paypalform"]').offset().top - 50,
}, {
duration: 'fast',
});
});
</script>