Your cart is empty!
Leave Review
apply_filters( 'vikrestaurants_display_leave_review_form', mixed $fields, string $location )
Fires while displaying the form to register.
Description
Trigger event to let the plugins add custom HTML contents within the form used to leave a review. This hook fires several times, once for each supported location.
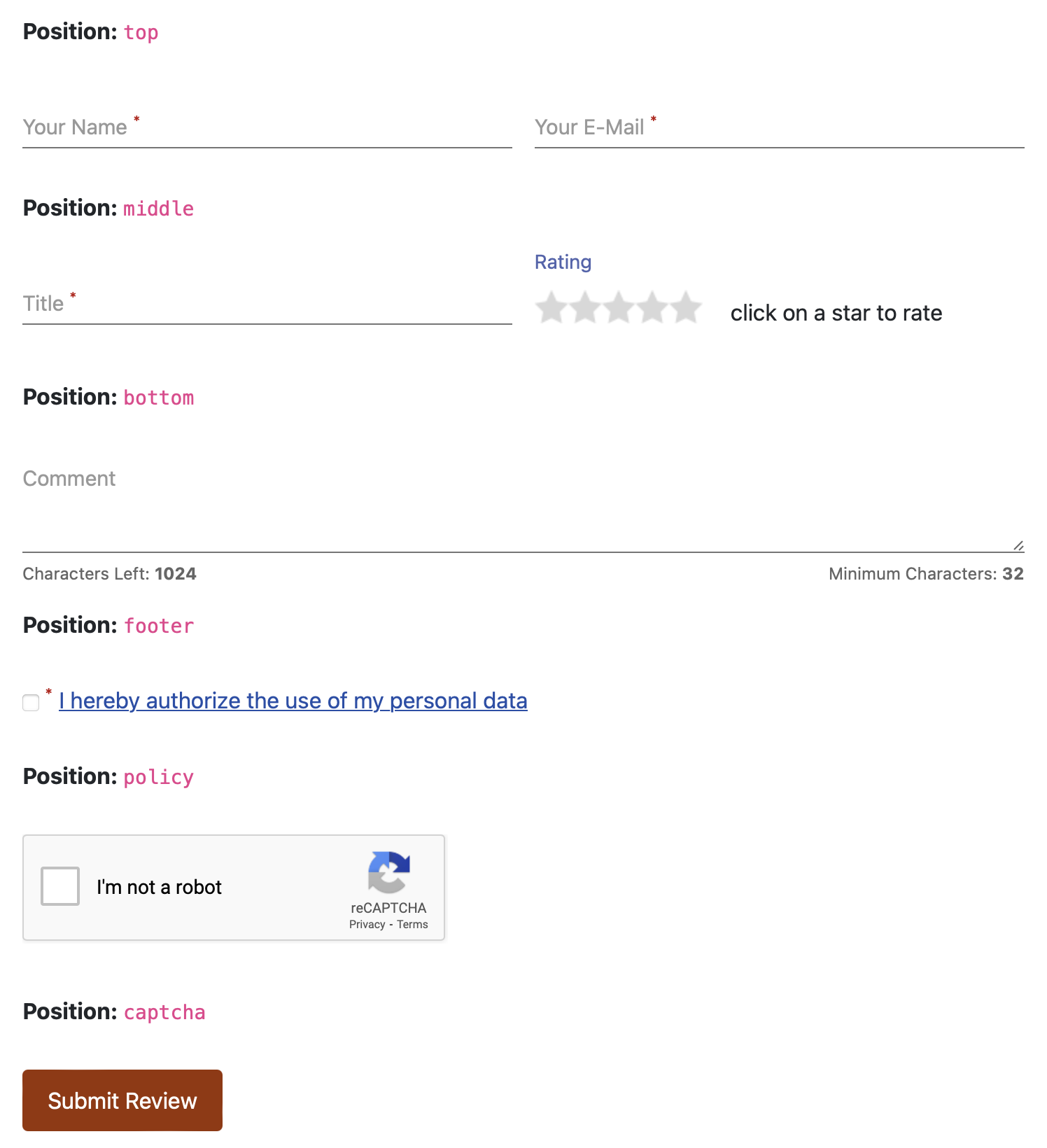
The following image indicates where the resulting HTML can be appended.

Parameters
- $fields
-
(Field|array) The field (or a list of them) to display at the specified position. The Field object is part of the
E4J\VikRestaurants\CustomFieldsnamespace. - $location
-
(string) The position in which the HTML code will be placed.
top- at the beginning of the form;middle- after the user name and e-mail fields;bottom- after the review title and rating fields;footer- after the review comment field;policy- after the privacy policy field;captcha- after the CAPTCHA field.
Example
/**
* Trigger event to let the plugins add custom HTML contents within the leave review form.
*
* @param mixed $fields The list of extra fields.
* @param string $location The HTML will be always placed after the specified location.
*/
add_filter('vikrestaurants_display_leave_review_form', function($fields, $location) {
if (!$fields) {
$fields = [];
}
if ($location == 'footer') {
// append custom HTML after the review comment field
$fields[] = E4J\VikRestaurants\CustomFields\Field::getInstance([
'type' => 'html',
'name' => 'custom_test',
'html' => '<code>HTML CODE WILL BE ADDED HERE</code>',
'hiddenLabel' => true,
]);
}
return $fields;
}, 10, 2);Changelog
| Version | Description |
|---|---|
| 1.3 | Introduced. |
Last Update: 2024-01-04
Helpful?