Your cart is empty!
Display Login Form
apply_filters( 'vikappointments_display_user_login_form', string $html, string $location )
Fires while displaying the form to log in.
Description
Trigger event to let the plugins add custom HTML contents within the login form. This hook fires several times, once for each supported location.
TIP: in case you own a plugin able to handle a log in through third party systems (such as Facebook or Google), you can invoke that plugin within the login position.
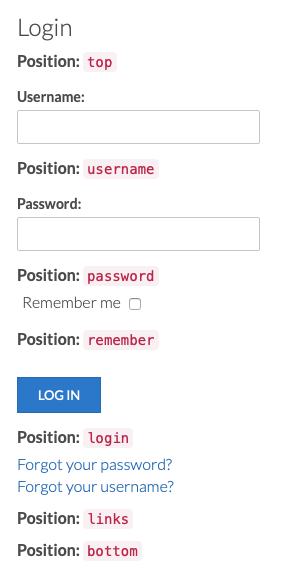
The following image indicates where the resulting HTML can be appended.

Parameters
- $html
-
(string) The HTML to include.
- $location
-
(string) The position in which the HTML code will be placed.
top- at the beginning of the login form;username- after the username field;password- after the password field;remember- after remember checkbox;login- after login button;links- after the footer links (triggers only in case the links should be displayed);bottom- at the end of the login form.
Example
/**
* Trigger event to let the plugins add custom HTML contents within the user login form.
*
* @param string $html The HTML string to include within the document.
* @param string $location The HTML will be always placed after the specified location.
*/
add_filter('vikappointments_display_user_login_form', function($html, $location)
{
if ($location == 'password')
{
// append custom HTML after the password field
$html .= '<code>HTML CODE WILL BE ADDED HERE</code>';
}
return $html;
}, 10, 2);Changelog
| Version | Description |
|---|---|
| 1.2 | Introduced. |
Last Update: 2021-07-30
Helpful?