Display Management Page
apply_filters( 'vikappointments_display_view_{$page}', mixed $forms, JView $view )
Fires while displaying the management page of a record.
Description
This hook is triggered within the management pages of certain sections of the plugin. It is possible to use this hook to include additional pieces of code within specific positions of the related page, such as to support new parameters.
The dynamic portion of the hook name, $page, refers to the name of the page calling the hook. This means that, for example, the manageservice page will trigger an hook called vikappointments_display_view_manageservice. In case the page name starts with "manage", "new" or "edit", the system will trigger an additional hook without specifying that string, such as: vikappointments_display_view_service.
In addition to the mentioned arguments, some hooks might report other arguments that may result helpful to the developers.
IMPORTANT NOTE: not all the pages trigger this hook. Before to start coding a plugin, you should make sure that the page supports that hook, by checking whether the onDisplayView() or onDisplayManageView() methods are used. This can be done by accessing the page at the path:
/wp-content/plugins/vikappointments/admin/views/{$page}/tmpl/default.php
(back-end pages)
Parameters
- $forms
-
(array|null) An associative array containing the HTML to include. By adding the HTML within a reserved key of the page, the plugin will display the entered string within the position assigned to that key. In case of an unknown key, the HTML will be appended within specific custom form fields/tabs.
At the first hook execution, the argument may be a
nullvalue. - $page
-
(JView) The page instance holding the record details.
Example
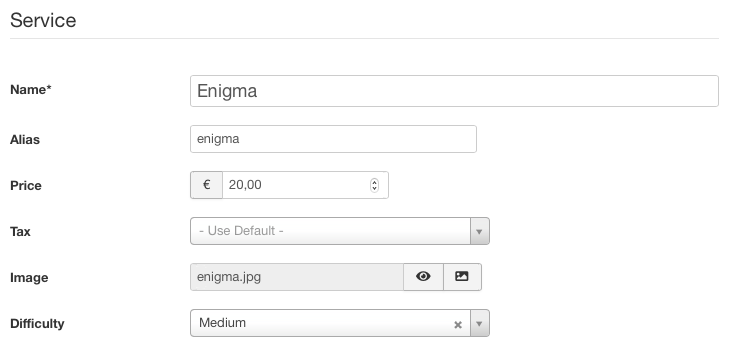
The example below displays a field to select the difficulty while editing a service.
It is assumed that the database table of the services already declares a column to hold the difficulty level, such as difficulty.

/**
* Trigger filter to allow the plugins to include custom HTML within the page.
*
* @param mixed $forms An associative array of forms.
* @param mixed $view The current page instance.
*/
add_filter('vikappointments_display_view_service', function($forms, $view)
{
if (!$forms)
{
$forms = array();
}
$app = VAPApplication::getInstance();
// load previoulsy selected value or take the default one
$difficulty = isset($view->service->difficulty) ? $view->service->difficulty : '';
// define list of accepted options
$options = array(
JHtml::_('select.option', '', ''),
JHtml::_('select.option', 'easy', __('Easy', 'my-plugin')),
JHtml::_('select.option', 'medium', __('Medium', 'my-plugin')),
JHtml::_('select.option', 'hard', __('Hard', 'my-plugin')),
);
// create dropdown field
$html = $app->openControl(__('Difficulty', 'my-plugin'));
$html .= '<select name="difficulty">';
$html .= JHtml::_('select.options', $options, 'value', 'text', $difficulty);
$html .= '</select>';
$html .= $app->closeControl();
// add script to render the dropdown via JS
JFactory::getDocument()->addScriptDeclaration(
"
(function($) {
'use strict';
$(function() {
$('select[name=\"difficulty\"]').select2({
placeholder: '--',
allowClear: true,
width: 300,
minimumResultsForSearch: -1,
});
});
})(jQuery);
"
);
// add field at the end of the Service fieldset, under the Details tab
$forms['service'] = $html;
return $forms;
}, 10, 2);Changelog
| Version | Description |
|---|---|
| 1.1.8 | Introduced. |