Available Positions
Since the 1.2.5 version of VikAppointments it is possible to render standard form fields simply by constructing an associative array in a specific way. The following JSON represents a basic structure used to display a new field (fieldname) into the fieldset position.
{
"fieldset": {
"fieldname": {
"type": "[TYPE]",
"label": "[LABEL]",
"value": "[VALUE]"
}
}
}In case the specified fieldset is supported by the page, the fields will be pushed within the related position. Otherwise they will be added in a completely new section.
Detect Supported Positions
It is possible to detect the supported position only by inspecting the source code of the pages through a browser inspector. Once the source of the page has been displayed, it is possible to search by the "customizer" word. At this point you should be able to find some occurrences similar to this one:
{"rule":"customizer","event":"onDisplayView{PAGE}","key":"{FIELDSET}","type":"[field|fieldset|...]"}This is an HTML comment that describes the following information:
event- the callback (or method) name to use while developing your own plugin;key- the name of the section in which the fields should be pushed;type- the type of the container.
Important, the event mentioned by the HTML comment should be always adjusted to a supported plugin hook. Here are listed all the steps to follow to adjust the onDisplayViewStatuscode event:
- get rid of the initial "on" →
DisplayViewStatuscode - add an underscore between every camel-case intersection ([a-z][A-Z]) →
Display_View_Statuscode - convert the string in lower case →
display_view_statuscode - insert "vikappointments_" at the beginning →
vikappointments_display_view_statuscode
Practical Example
Let's assume that we want to enhance the management of the status codes by adding 3 additional fields:
- an input number to manually enter the ordering amount of the status code;
- a checkbox to assign an important role to the status code;
- a text area to type a PHP callback to invoke every time the status is selected.
add_filter('vikappointments_display_view_statuscode', function($forms, $view)
{
if (!is_array($forms))
{
$forms = [];
}
return array_merge_recursive($forms, [
// target "status" fields box
'status' => [
// create "ordering" field
'ordering' => [
'type' => 'number',
'label' => 'Ordering',
'value' => @$view->status->ordering,
'min' => 1,
'step' => 1,
],
],
// target "roles" fields box
'roles' => [
// create new "important" field
'important' => [
'type' => 'checkbox',
'label' => 'Important',
'value' => @$view->status->important,
],
],
// add a new "application" fields box
'application' => [
// create new "callback" field
'callback' => [
'type' => 'textarea',
'label' => 'PHP Callback',
'value' => @$view->status->callback,
'height' => 80,
],
],
]);
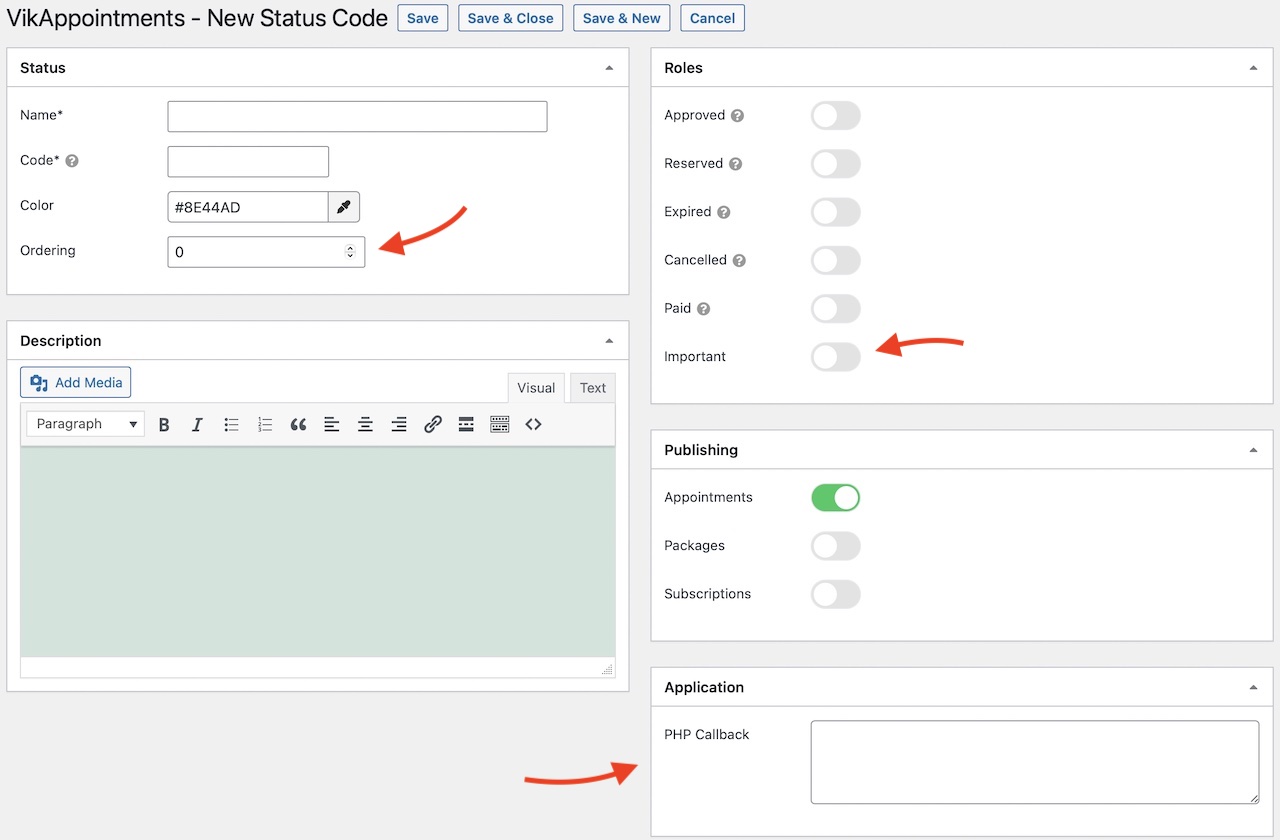
}, 10, 2);This is how the management page of a status code will look after applying the mentioned example code.

Changelog
| Version | Description |
|---|---|
| 1.2.5 | Introduced. |