How to Customize the Customer eMail
On VikBooking every time a new booking gets saved from the front-end, no matter what the status is, the customer will be notified via email with a summary of the reservation and a link to the details page.
The email message for the customer is sent in HTML format and its content is generated through a PHP Template-File that can be customized. The Template-File that generates the content of the email message is the following:
/wp-content/plugins/vikbooking/site/helpers/email_tmpl.php
By downloading the file with an FTP client like FileZilla and by opening it with a good text-editor, you will be able to customize the layout of the email message with different colors and contents.
The file contains mostly HTML code as well as some special elements that will be replaced with values such as Check-in Date, Check-out Date, Rooms, Customer Information etc.. you can easily locate this syntax because each element is enclosed within curly brackets. Example: {customer_info}.
All the language definitions used for the email message can be found in the PO files for both front-end and back-end because the email message for the customer could also be re-sent from the administrator section. So, if you are willing to change any definition, you should do it from the following language files:
- /wp-content/plugins/vikbooking/admin/language/vikbooking-en_US.po (/wp-content/plugins/vikbooking/libraries/language/admin.php - /wp-content/plugins/vikbooking/libraries/language/adminsys.php)
- /wp-content/plugins/vikbooking/site/language/vikbooking-en_US.po (/wp-content/plugins/vikbooking/libraries/language/site.php)
Make sure you rebuild the MO files once you have done editing them. You can use the 'reference files' in brackets to match the language tags used in the template files to the translations in the translation file.
It is possible to edit the Email Template file directly from the Configuration page without needing any FTP client software, you will need to access the VikBooking's settings page, then click on the 'Views and Layout' tab. In there you will find a button 'Edit Template File' next to 'Customer Email', which if clicked, will make a pop-up appear. From that pop-up you will be able to edit the template file.
Want to change the company name in the e-mail header subject: Your reservation at {Vik Booking}?
To change the name Vik Booking you can simply use the parameter in the Global Menu > Company and Reservations “Company Name".
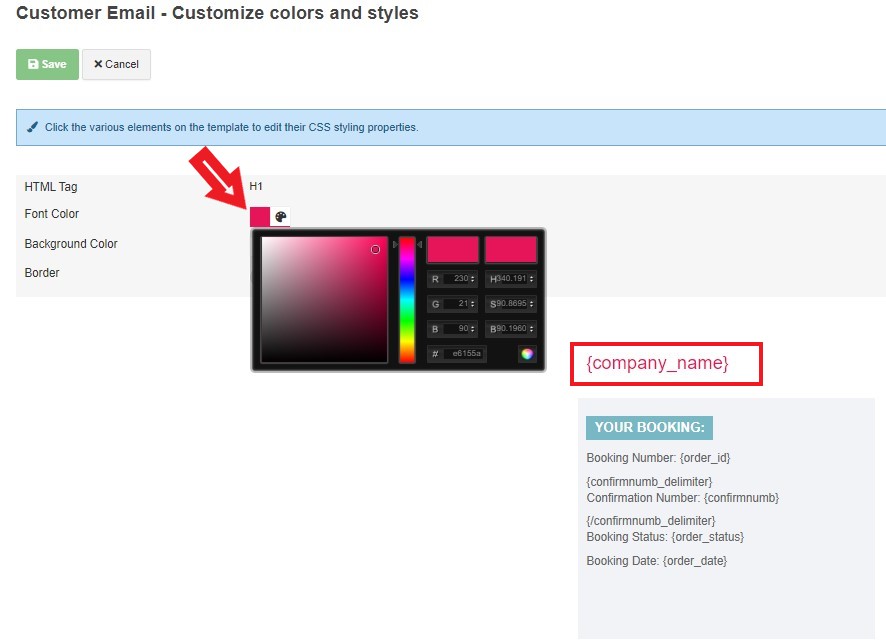
Since the array {company_name} in the e-mail template reads the Company Name set in the configuration.
Custom CSS: If you need to adjust the CSS of the E-mail template changing colours, fonts or texts size, you can click on the brush icon near the Customer E-mail Template and make your own customization in an interactive way.

Conditional texts: Conditional Texts: In case you need to add custom texts in your E-mail template only if a certain kind of booking requirements have been reached, you can use the Conditional Texts. These custom messages will appear in the Customer E-mail only if a certain situation of booking is verified. Read more in our Documentation