Theme Bike Rental Documentation
(based on Vik Rent Items plugin)
Once you purchase the “Bike Rental” theme, you will get a “.zip” package. By accessing the control panel of your WordPress site, you will be able to install the “Bike Rental” theme by directly uploading the .zip file to the WordPress Upload Theme dashboard. When it is properly installed, you will need to activate it to move on to the next step.
In order to have the theme as our demo website, you can install the Sample Data in a very easy way by following these steps:
- Go on Appearance > Customize.
- Install and Activate to the VikWidgetsLoader plugin suggested in the Cutomizer area.
- Once installed the plugin, return on the Appearance > Customize and click on Install our Sample Data.
VikWidgetsLoader
IMPORTANT: Before to start using the theme, you need to install and activate the VikWidgetsLoader plugin.
This plugin contains all our widgets that you can use with our themes. Please, click here to install the plugin, otherwise you can find a download link in the Theme Customizer.
Here the list of the VikWidgetsLoader widgets used in our theme:
- VikWP Grid Content
- VikWP Text Slide
- VikWP Google Maps
- VikWP Icons
Because the theme has been made for our Vik Rent Items plugin, some of the widgets used on this theme are related to this plugin and they will be installed and activated with it.
Here the list of the Vik Rent Items widgets used on this theme:
- Vik Rent Items Search
- Vik Rent Items Summary
- Vik Rent Items Items
With this theme you can add your logo from the Setting panel of the theme Customizer. Because you could have a different header from the homepage, on this theme you could setup two logos, one for the homepage and one for the internal pages (this is optional).
To setup the logo, please follow those steps:
- From the Dashboard go to Appearance > Customize > Settings (remember to activate our theme).
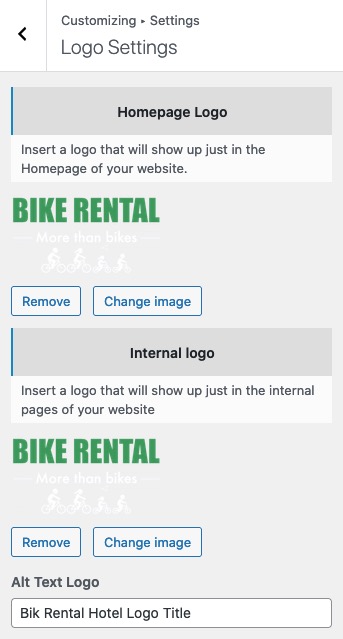
- Click on Logo Settings.
- On this area you can upload the homepage and the Internal logo. If the Internal logo is empty, will be automatically loaded the Homepage logo also in the Internal pages.
- Click on Publish to save your settings.

This theme provides you the option to create a static Front Page by using a single page or a Fronte Page with a blog posts layout.
In our demo website you use the static Front Page.
To display a static front page follow these steps:
Create a home page
- Go to your WordPress Dashboard > Pages > Add New.
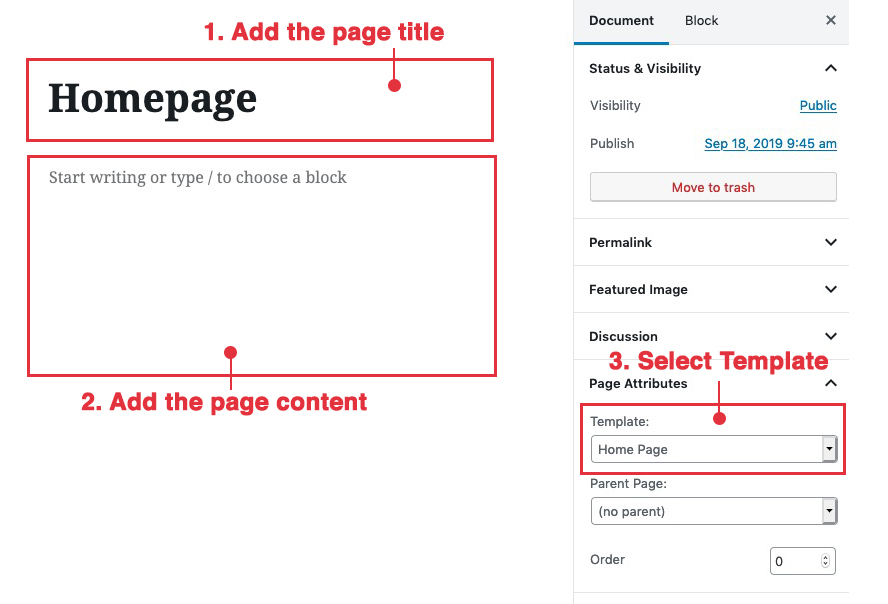
- Enter the title page.
- Enter the text for the page in content area.
- Select Home Page as a page template from Template drop-down option in the Page Attributes column Area.
- Click on Publish/Update button.
On our demo website, from the Customize > Settings > Layout Settings, we have disabled the Homepage title. You could read more about this section on this chapter. In our demo website we hide the content and title of the home page, the most important thing here is the Page Template (point 3).

To set up static page as Front Page
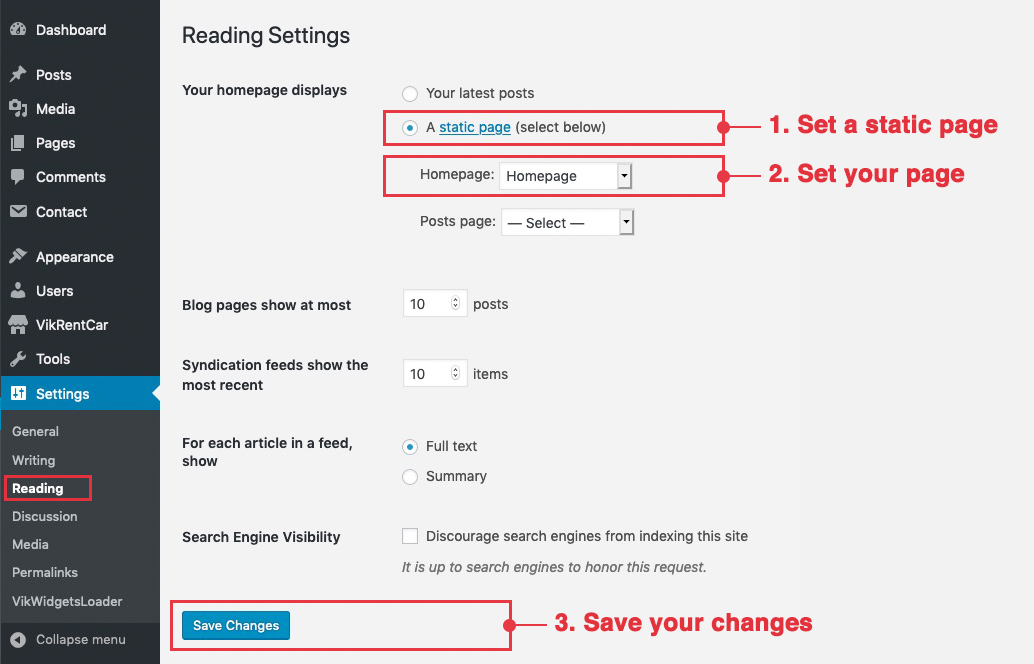
- From your WordPress Dashboard go to Settings > Reading.
- In the Front page displays set the option to A static page.
- Select the page created previously from the Homepage dropdown.
- Click on Save Changes to apply your setup.

To display instead a list of Posts for your Front Page, follow those steps:
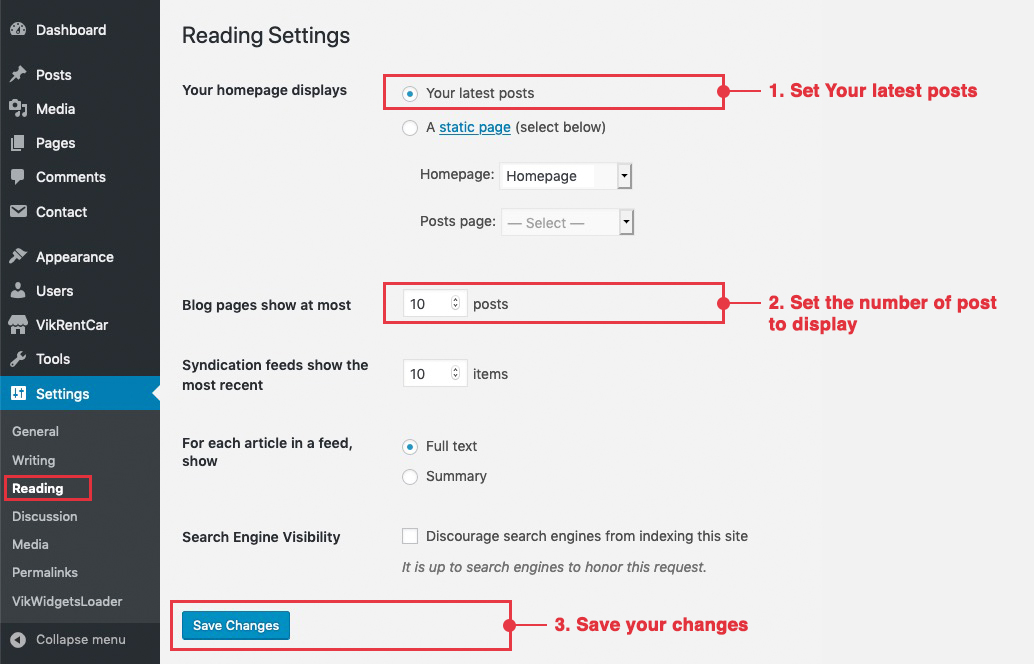
- From your WordPress Dashboard go to Settings > Reading.
- In the Front page displays set the option to Your latest posts.
- From the set the number of post you'd like to show in your Front Page.
- Click on Save Changes to apply your setup.

You can manage the Slider from the Header section of the Theme Customizer.
In the Customiser you will find a section called 'Header Settings', which allows you to chose whether you prefer using a static image or a sequence of sliding images in your header.
- From the WordPress Dashboard > Appearance > Customize > Header Settings
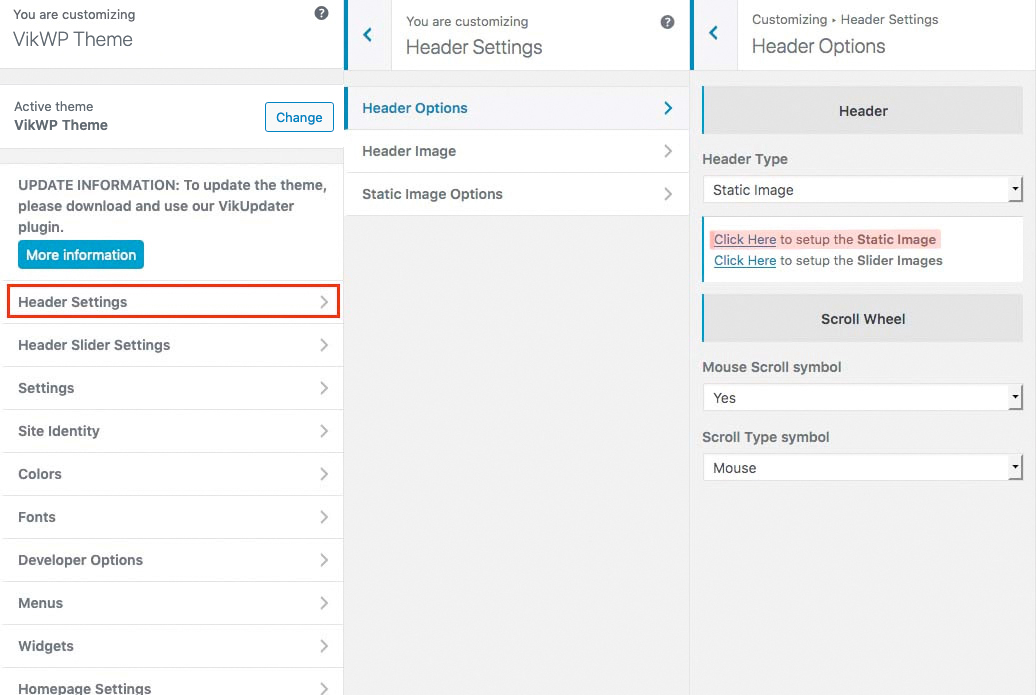
First of all, if you prefer using a Static image in the header of your website, you will need to go in the 'Header Options' subsection.
- From the WordPress Dashboard > Appearance > Customize > Header Settings > Header Options > Static Image
The 'Header Type' field will allow you to select which type of header you wish to display. This should be set to 'Static Image'. You will find a link under it which will redirect you to the 'Static Image Options' subsection.

Make sure you published the changes before you click on it, as you will be redirected, and the current changes will be lost. Once clicked on it you should be able to see three fields:
- Title - The title that is displayed over the static background image
- Image Caption - The caption that is displayed over the static background image
- Header Image Arrangement - The "cover" parameter sets the image as background and it'll have scroll effect when you scroll the page, the "Fixed" one instead shows the image without any effect.
From the 'Header Image' section you'll be able to upload your header image, or you will be able to choose from previously uploaded images.
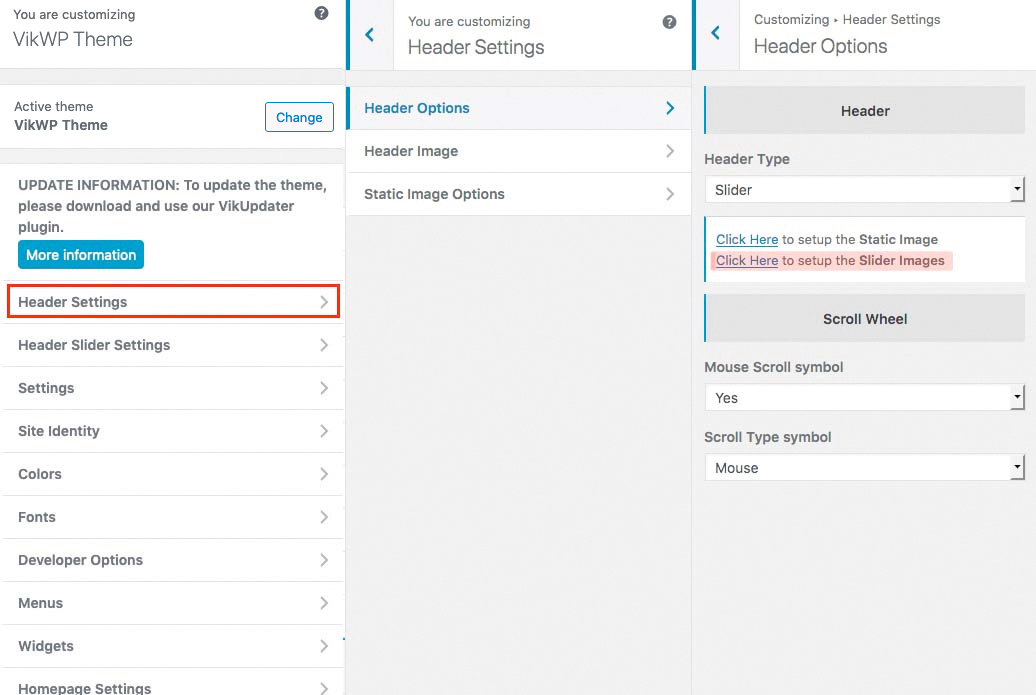
If you prefer using a slider of images in the header of your website, you will need to go in the 'Header Options' subsection. The 'Header Type' field will allow you to select which type of header you wish to display. This should be set to 'Slider'. You will find a link under it which will redirect you to the 'Header Slider Settings' subsection.

In the 'Header Slider Settings' subsection, you will be able to set each individual image (from 1 to 5). In the 'Slider Settings' section you can set the following parameters of the slider:
- Fullscreen - Set if the slider should be displayed in full screen.
- - Set how high should the slider be if it's not fullscreen.
- Text Font - Choose the text font used for each image's title and description.
- Title/Caption/Read More Effect - The animation effect for the title/caption/read more transition.
- Text Align - The alignment of the Title,Caption and Read More text.
- Enable Navigation - If enabled, displays the navigation arrows on the sides of the slider.
- Enable Navigation Dots - If enabled, displays the navigation dots on the bottom of the slider.
You can also set some parameters for each image individually. You can do so from each 'Slider Image' subsection. The parameters available are the following:
- Slider Image - The image to be displayed in the slider.
- Title - The title to be placed over the image when it appears.
- Description - The description to be placed over the image when it appears.
- Read More - The text placed inside the button that appears over the image.
- Read More Link - The link the button placed over the image redirects to.
Our live demo contains some widgets which recommend you use on your website. Here are more informations on how to install them and set them up.
This is a plugin available on the WordPress Repository, which adds several new widgets on to your website, some of which are used by this Theme.
To download VikWidgetLoader click here.
VikWP Grid Content is a widget loaded by the VikWidgetsLoader plugin, which allows you to display the posts of category in a grid layout.

In the widget parameters you can specify the number of posts you wish to see, select the category of posts to be shown and if you'd like to have a background image. You can also choose whether to display some read more text that links to the full post, or not.
Click here to read our Knowledge Base post that explains the VikWP Grid Content widget in more details.
Here the list of the sidebar where this widget has been used on our Bike Rental demo website.
The VikWP Text Slide widget displays a serious of texts contained in a specific post category.
The slider of texts fades in and out on regular intervals or it could have a carousel layout. The widget could have a background image.

Click here to read our Knowledge Base post that explains the VikWP Text Slide widget in more details.
Here the list of the sidebar where this widget has been used on our Bike Rental demo website.
In our demo website we used this widget two times, the first one in the Homepage, the second one in the About Us page.
With this widget you can locate your important points with Google Maps, the widget allows you to customize your background map, every point with a marker, title and description.
Set the latitude and the longitude coordinates of your locations and optionally add a text, a description and a customized image and shadow for the marker.

Click here to read our Knowledge Base post that explains the VikWP Google Maps widget in more details.
Here the list of the sidebar where this widget has been used on our Bike Rental demo website. You can see an example of this widget in the Homepage or Contact Us page of the theme demo website.
Sidebar Name: Contact Us - Under Content
The Icons widget is used to display several icons, optionally with individual links and text. It can be used to represent different functionalities, or as a link for your social accounts.
![]()
The widget is very flexible, it allows you to select icons from a big icon library, you can take a look to the icons available from the official FontAwesome website.
Click here to read our Knowledge Base post that explains the VikWP Icons widget in more details.
Here the list of the sidebar where this widget has been used on our Bike Rental demo website.
This section explains the Theme Customizer of the Bike Rental Theme. You have already seen this section for the Logo and Slider setup, although you could do many more things. From this Customizer you can setup backgrounds, fonts, text sizes and much more.
Here some of the main settings of this panel.
We've already seen this function in the Logo Setup chapter of this documentation.
- Menu Sticky: This parameter will let the header follows the vertical scolling navigation of the website.
-
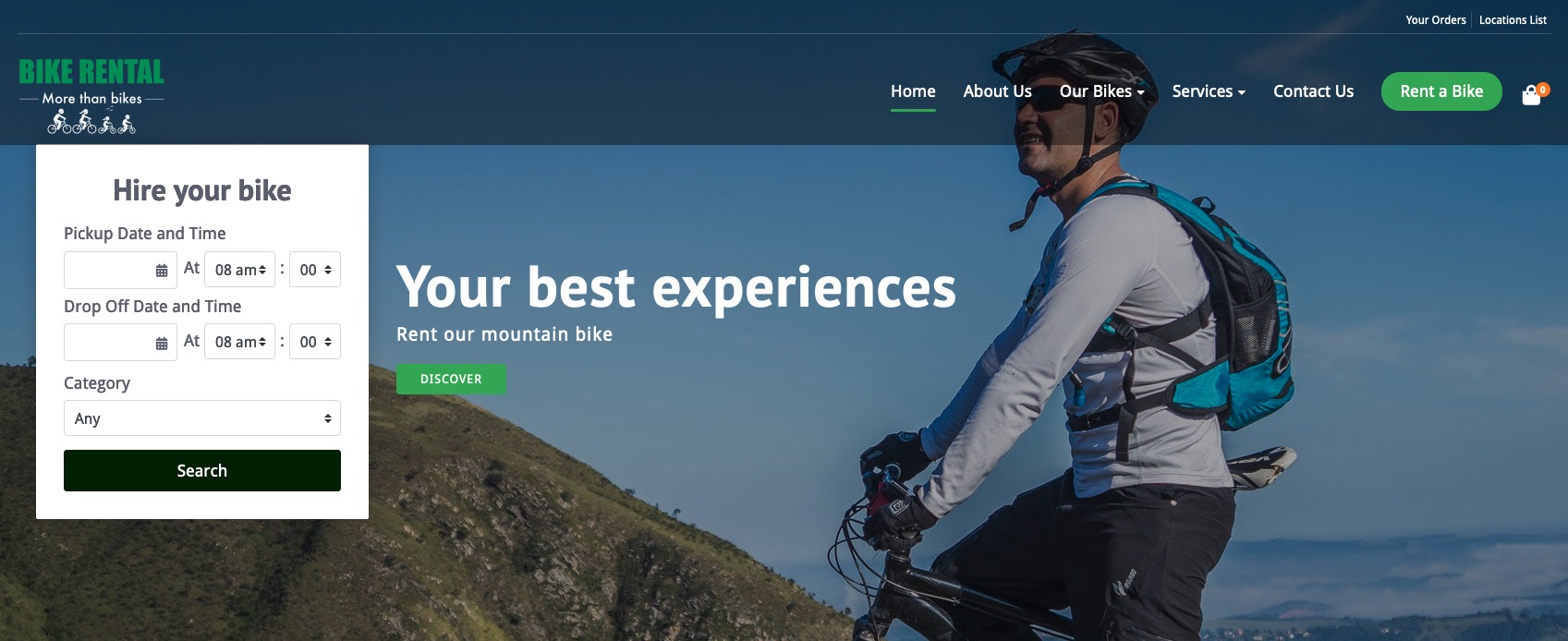
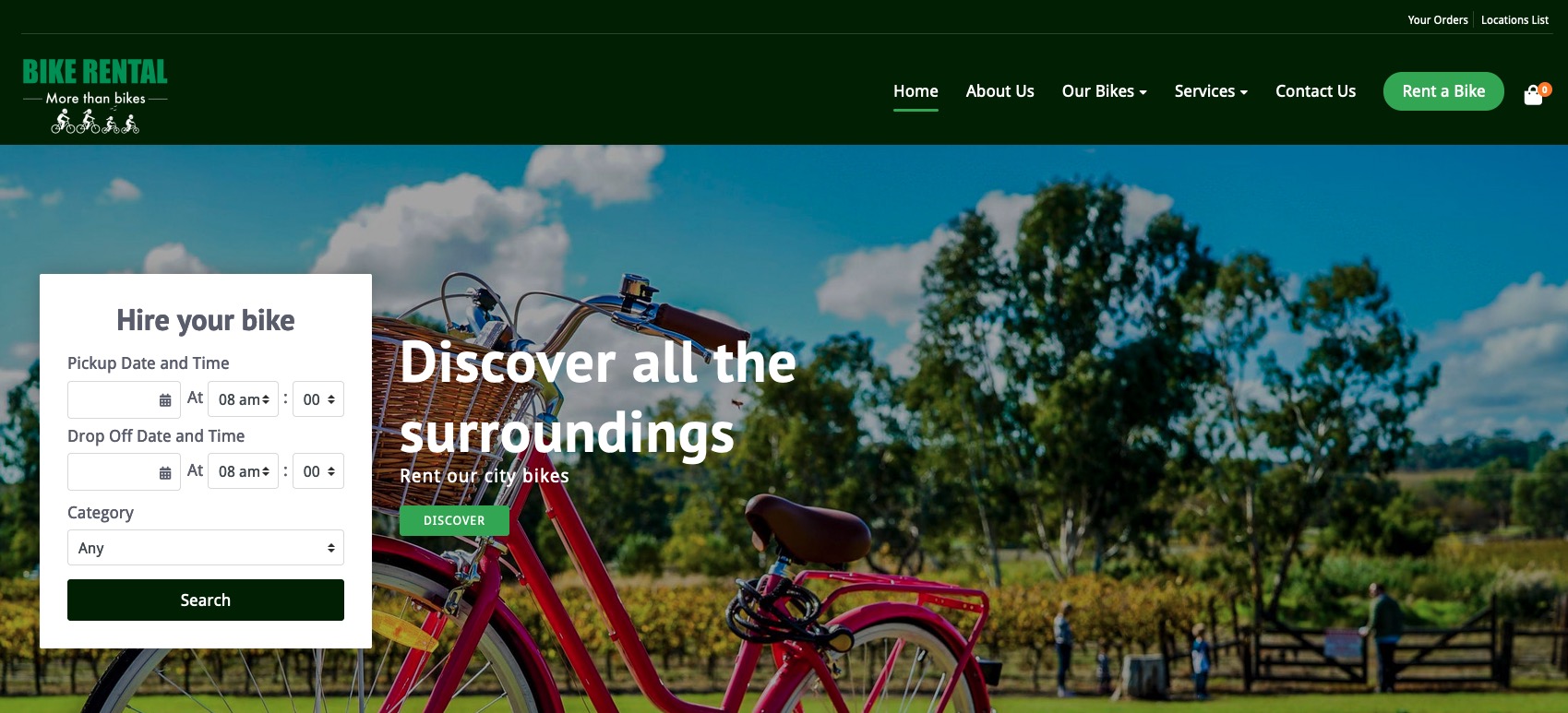
Homepage - Header Position: With this parameter you can choose to display the header over the slider or in the top of it.
By choosing "Over Slider", your header will be displayed with a black background with transparency. By choosing "Top" instead, the theme will apply the color background selected in the Header Background parameter. On this last case, the slider will not take all the window size in width and height, but just in width, the height will be calculated automatically.
Here some screenshot of the two choices.Over Slider

Top (In this case we have selected a dark green header background)

- Internal Pages - Header Position: This parameter works in the same way of the Homepage - Header position. But it'll manage the internal pages.
- Menu Text Color: This parameter setup the color of the menu text for homepage and internal pages.
You can set different parameters related to your Cookies Policy, most of which will be displayed in a banner at the bottom of your site, which your clients will be able to see until they view and accept your Cookies Policies.
The following parameters can be set:
- Cookies Description: The text displayed in the cookies banner at the bottom of the page.
- Further Information Button: The text displayed in the button that redirects your clients to your Cookies article page.
- Agree Button: The text displayed in the button that makes your clients accept your Cookies Policies.
- Page Linked: The page linked to by the Further Information Button.
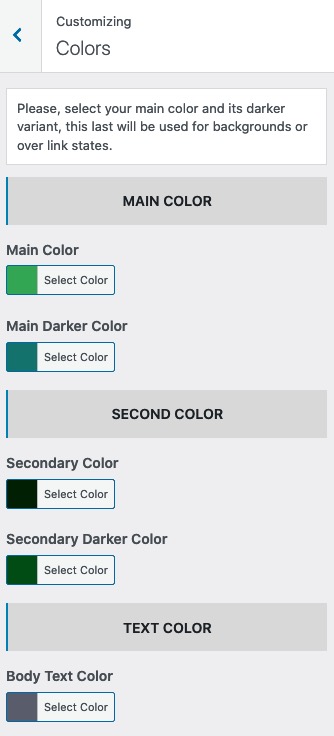
Choose your favourite color for your website with our theme.
Change the colors scheme of your theme through the Customizer Theme.
- From your WordPress Dashboard, go to Appearance > Customize > Colors

The "darker" version color are mainly used for the link status such as focus and active, and backgrounds of the responsive menu.
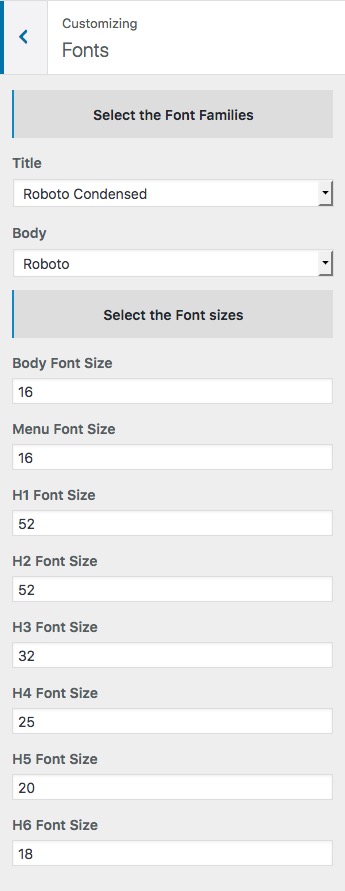
The Bike Rental theme has a big selection of Fonts for your website.
To setup the fonts go on:
- WordPress Dashboard > Appearance > Customize > Fonts
On this panel you can change the font family for your Titles or even for the general text Body.
You can also select the font size of your Body text, the Menu and for each Heading type.
Here the panel image:

You can setup the menu in the WordPress administration Appearance > Menus.
To know how to setup a WordPress Menu, please follow our relative Knowledge Base: WordPress Menu Setup.
To set a menu as our "Rent a Bike" button, you should add the menu class "buttonlink".
Check our step by step tutorial to enable it.
In this part of the documentation will explain how to setup the Homepage, About Us and Contact Us as our demo website step by step.

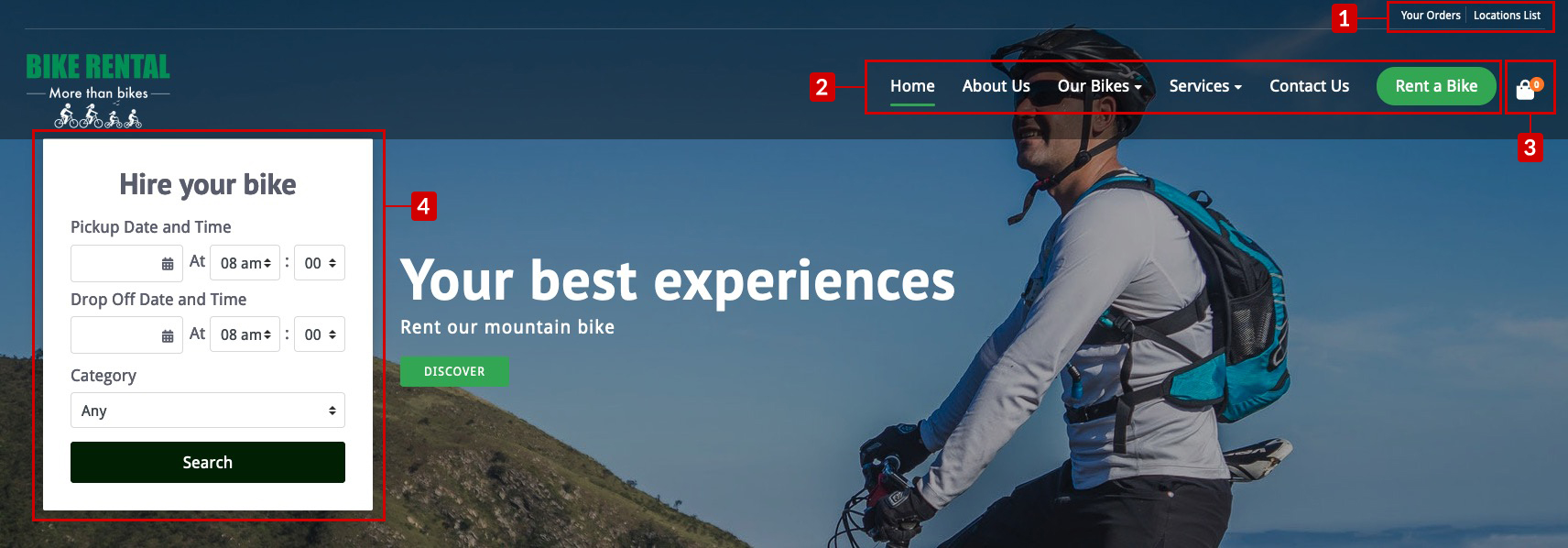
- 1 This is a simple Navigation Menu widget.
Sidebar: Top Bar - Right - 2 This is the Main Menu, you can configure it from the admin WordPress Appearance > Menus. The menu has been added in the "Main Menu" sidebar.
For more information about how to configure the menus, please the read the specific chapter here. - 3 This is the Vik Rent Items Summary widget, it is part of the Vik Rent Items package. This widget show a summary of your purchases.
We listed just the parameters that we've changed from the default values.- Show Summary Button Yes
- Layout: Default Cart (Override)
- Page: Our Bikes - itemslist (Select one page that contains a shortcode of Vik Rent Items.)
Sidebar: Vik Rent Items Cart - 4 This is the Vik Rent Items Search Form widget, it is part of the Vik Rent Items package. This widget allows you to search an item available in the dates and location selected.
We listed just the parameters that we've changed from the default values.- Title: Hire your bike
- Show Categories: Yes
- Page: Our Bikes - itemslist (Select one page that contains a shortcode of Vik Rent Items.)
Sidebar: Vik Rent Items Search Form Sidebar

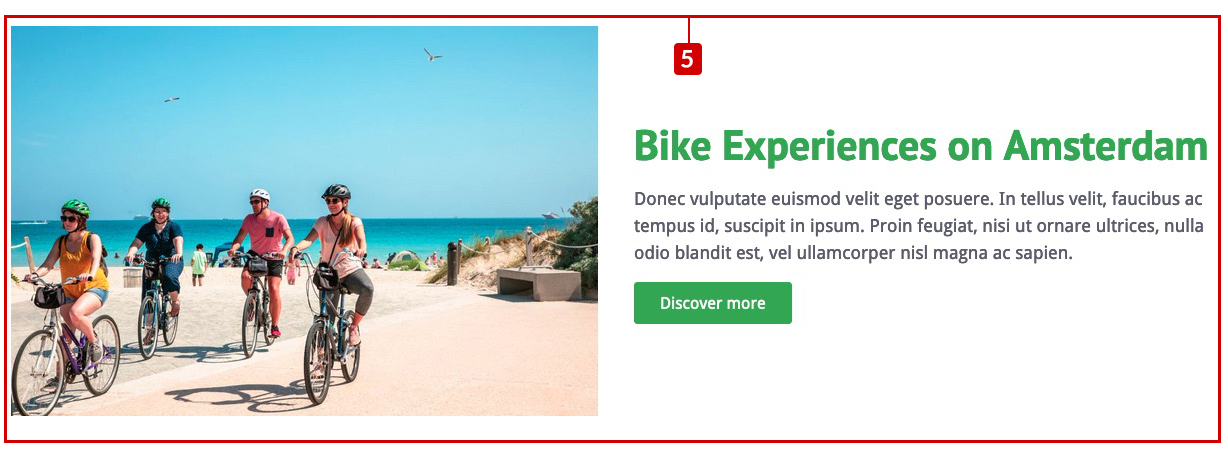
This is the content of the Homepage Page. We created a two column content, in the first column you can also find a blockquote text as example.
Here the HTML code we used:
<!-- wp:columns -->
<div class="wp-block-columns">
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:image {"id":59,"sizeSlug":"large","linkDestination":"none"} -->
<figure class="wp-block-image size-large"><img src="https://vikwp.com/demo/themes/vikrentitems/bikerental/wp-content/uploads/sites/2/2021/04/friends-riding-bike-1024x682.jpg" alt="" class="wp-image-59"/></figure>
<!-- /wp:image --></div>
<!-- /wp:column -->
<!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center"><!-- wp:heading -->
<h2>Bike Experiences on Amsterdam</h2>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>Donec vulputate euismod velit eget posuere. In tellus velit, faucibus ac tempus id, suscipit in ipsum. Proin feugiat, nisi ut ornare ultrices, nulla odio blandit est, vel ullamcorper nisl magna ac sapien. </p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><a class="btn" href="#">Discover more</a></p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
-
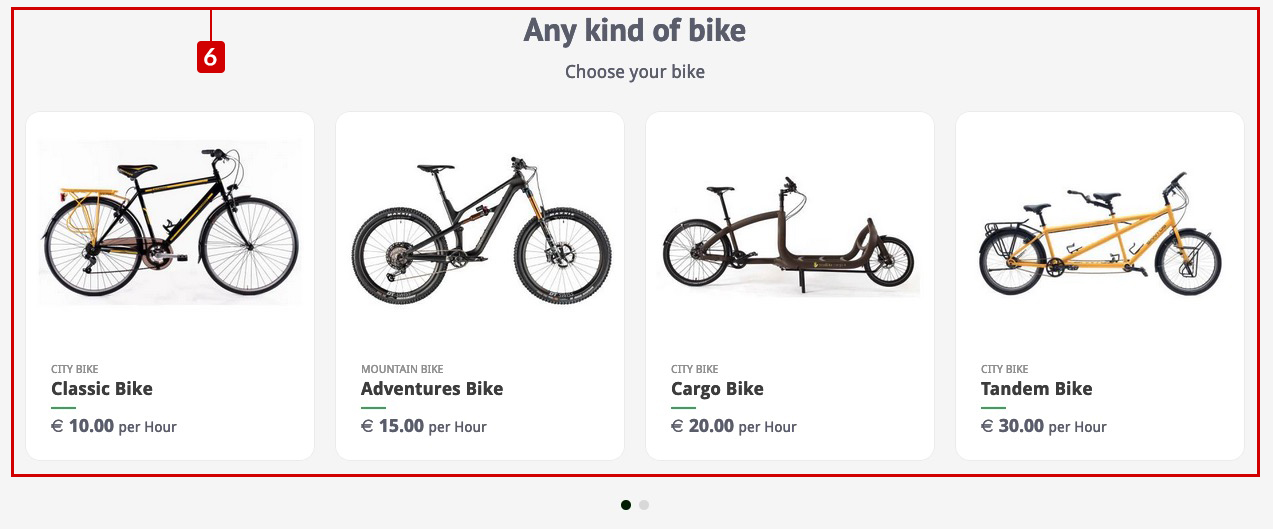
6 This is the Vik Rent Items Carousel. This widget is part of the Vik Rent Items package. It displays all the items on your Vik Rent Items plugin.
We listed just the parameters that we've changed from the default values.- Title: Any kind of bike
- Show category name: Yes
- Show Details button: No
- Show Description: No
- Show description: No
- Show Characteristics: No
- Description: Choose your bike
- Layout: Default (override)
- Page: Select one page that contains a shortcode of Vik Rent Items
Sidebar: HP - Content Position 01

-
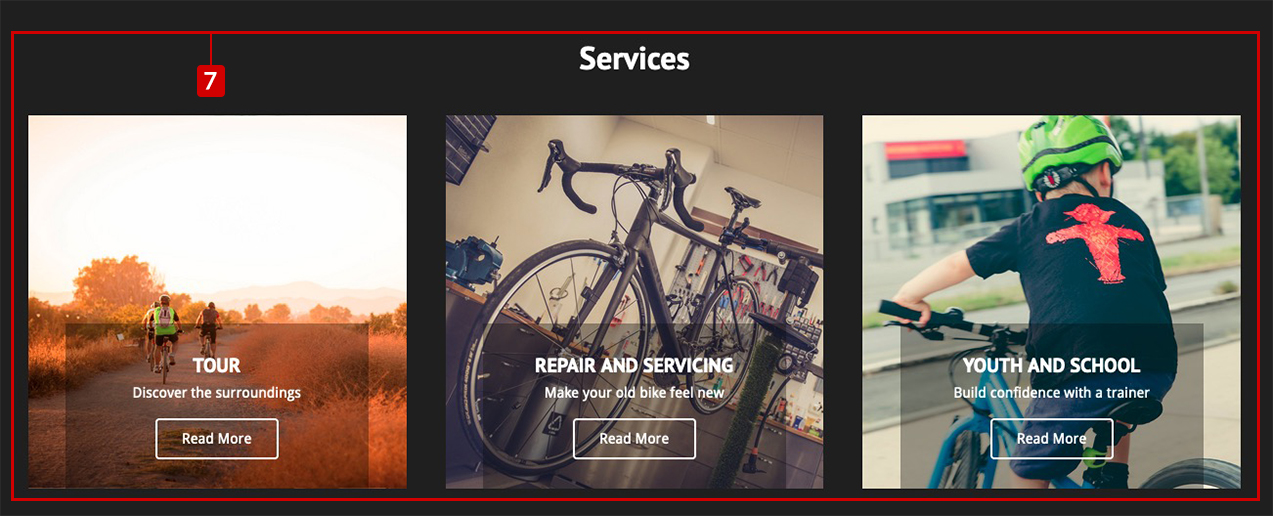
7 This is the VikWP Grid Content. We've already explained this widget on this chapter. Here all the details about it in the homepage.
We listed just the parameters that we've changed from the default values.- Select Category: Select the category containing the post for this area.
- Limit: 3
- Show Read More: No
- Post per row: 3
- Button All Category Posts: : No
Sidebar: HP - Content Position 02

-
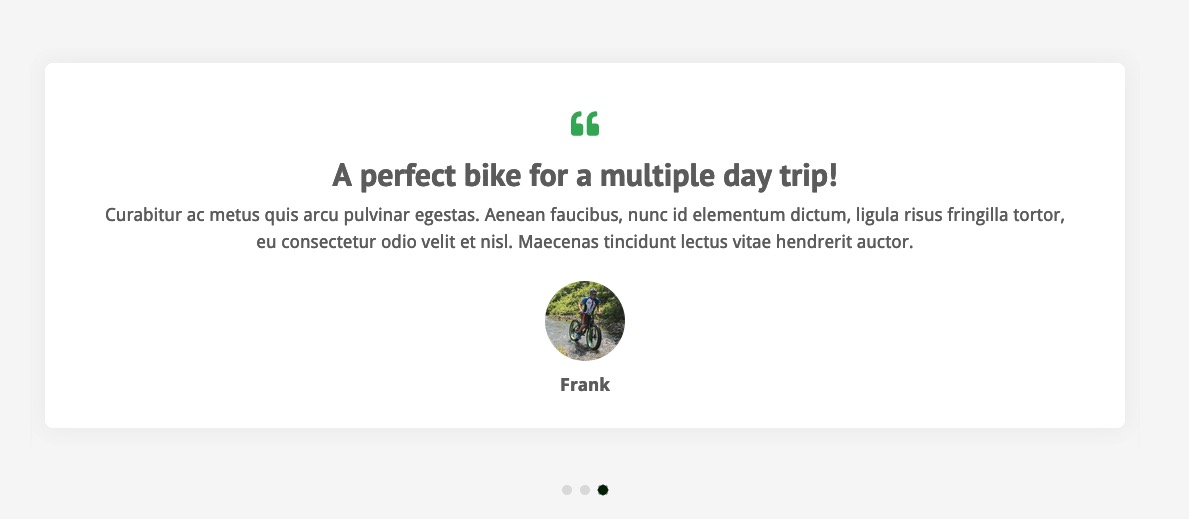
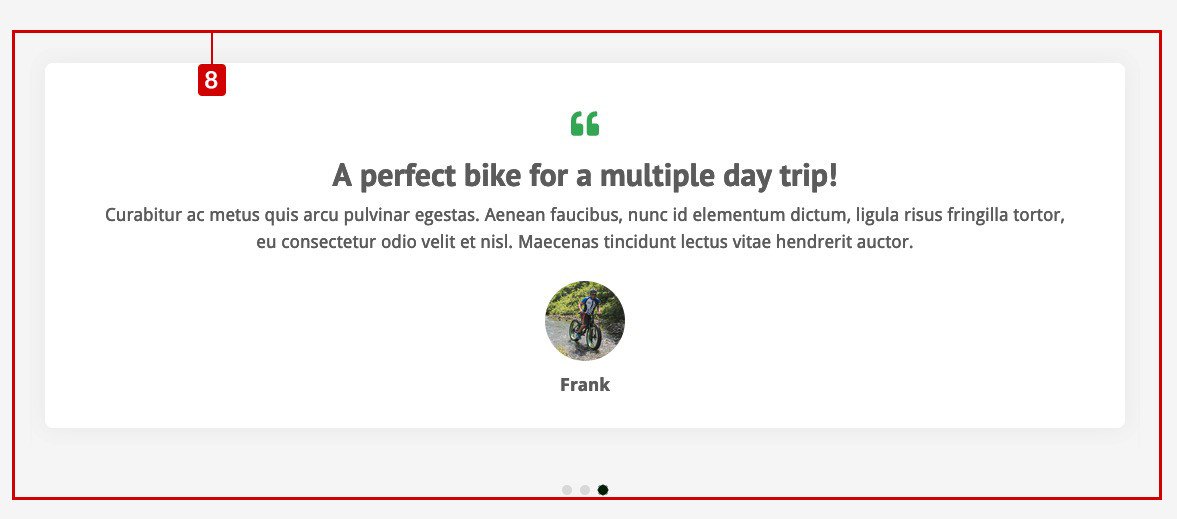
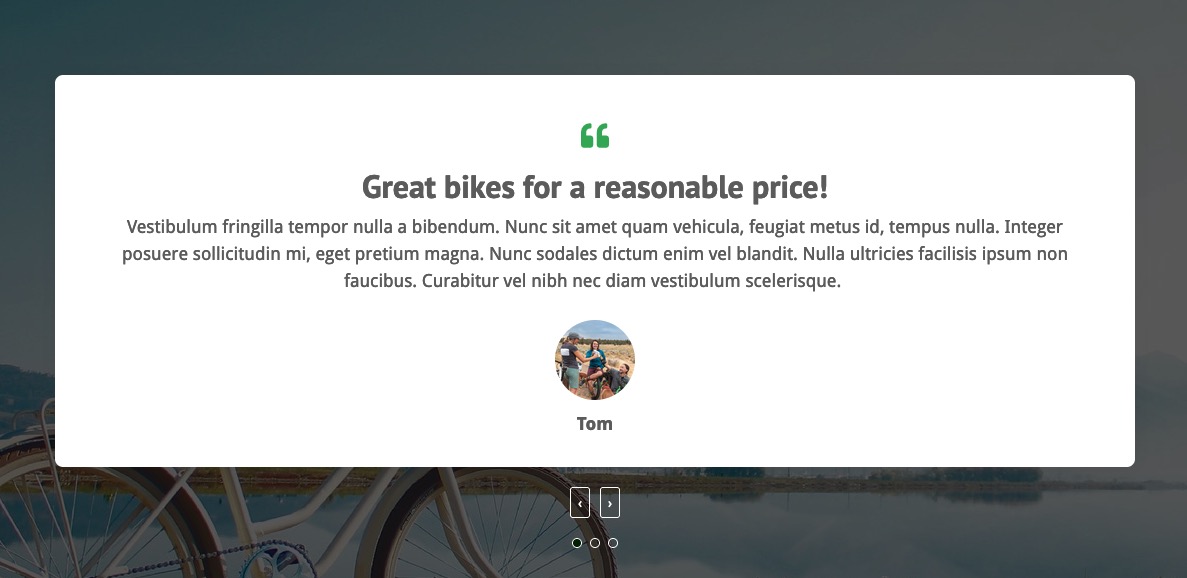
8 This is the VikWP Text Slide. We've already explained this widget on this chapter. Here all the details about it in the homepage.
We listed just the parameters that we've changed from the default values.- Testimonials Layout: Carousel
- Testimonials per Row: 1
- Featured Image position: Under
Sidebar: HP - Content Position 3

-
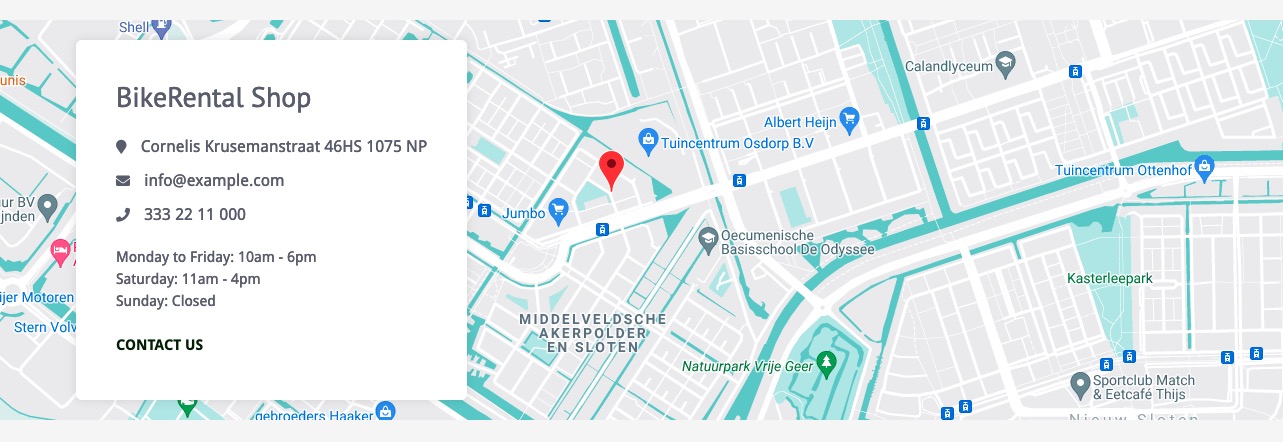
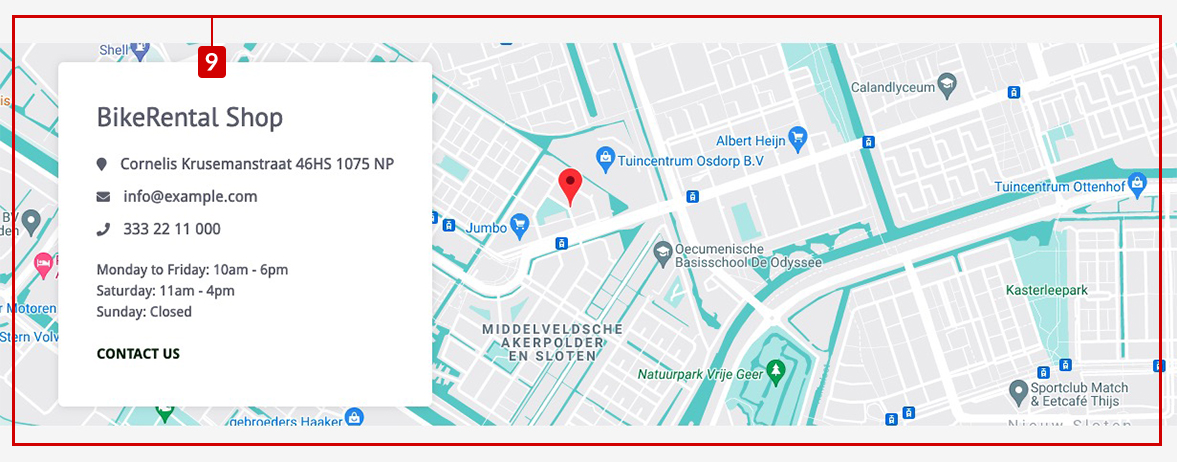
9 VikWP Google Maps. We've already explained this widget on this chapter. Here all the details about it in the homepage.
We listed just the parameters that we've changed from the default values.- Height (in px or %): 400px
- Map Style: Blue Essence
- Map Zoom Level: 15
- Contact Enabled: Yes
- Contact Header: BikeRental Shop
- Contact Position: Left
- Insert your address: Your address
- Insert your email: Your email
- Insert your telephone: Your phone
- Description: Monday to Friday: 10am - 6pm
Saturday: 11am - 4pm
Sunday: Closed
CONTACT US
Sidebar: HP - Content Position 03

-
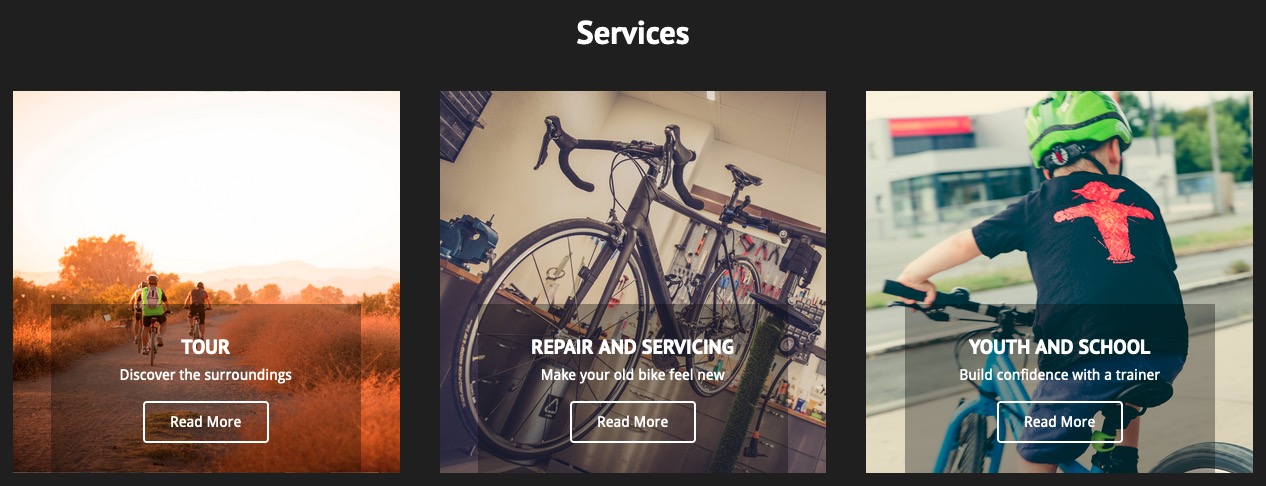
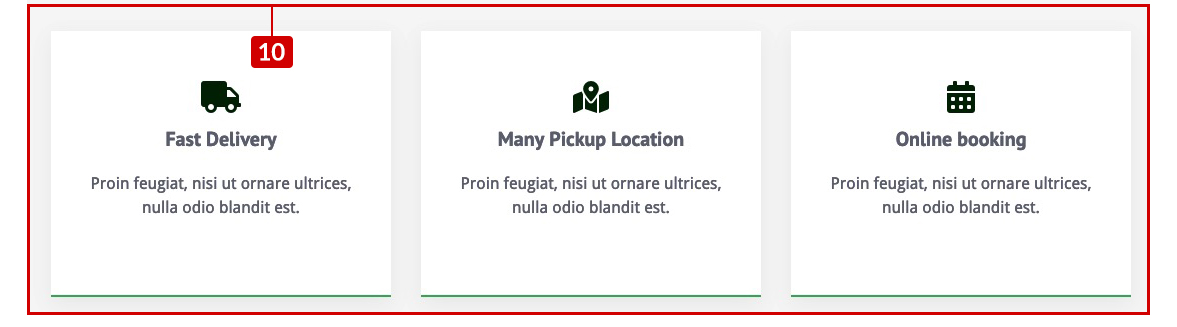
10 This is the VikWP Icons widget, we've already explained this widget on this chapter. Here all the details about it in the homepage.
We listed just the parameters that we've changed from the default values.- Icons Displayed: 3
- Icons Size: 24
- Icons Padding: 4
- Icon Allignment: Top
- CSS Class: mod-services text-center
Sidebar: HP - Content Position 03

-
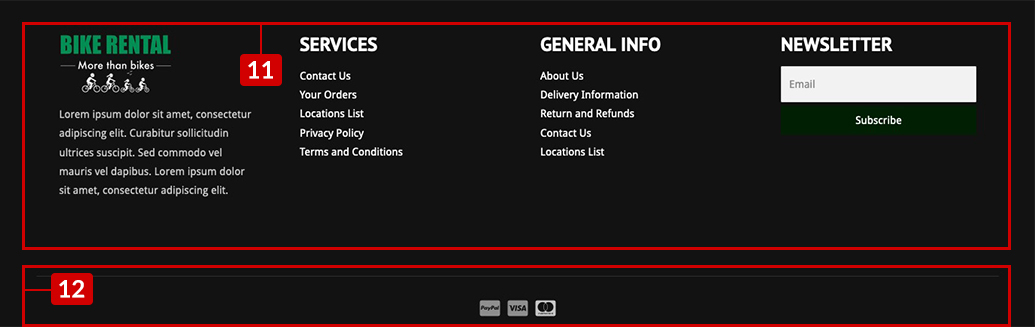
11 The footer is composed by three widgets:
- Text widget: it contains a general text with an image.
- Three Navigation Menu widgets.
- This is an external plugin widget we used for the newsletter. We used the "Newsletter" plugin that you can find for free on this page.
Sidebar Name: Footer -
12 VikWP Icons Widget (you can find the widget explaination here).
We listed just the parameters that we've changed from the default values.- Icon Displayed: 3
- Icon Size: 24
- Padding Size: 1
- Icon Alignment: Top
Sidebar Name: Sub Footer
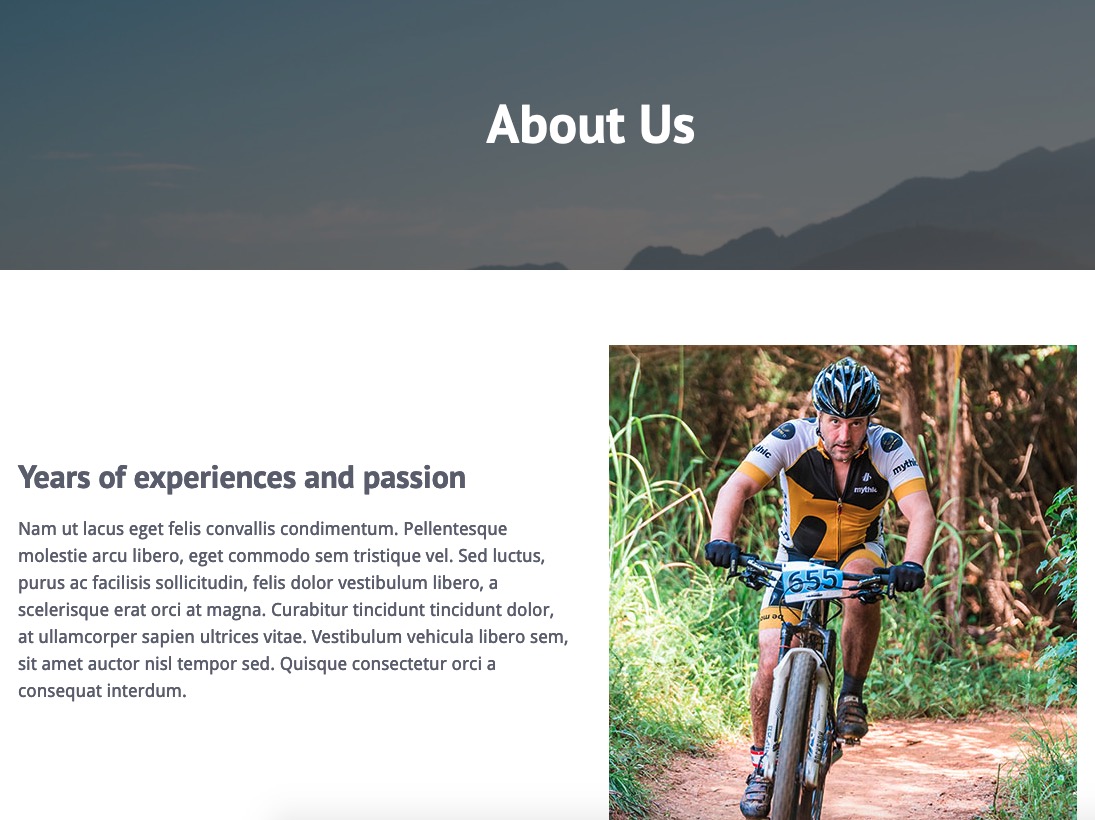
This chapter explains how to get the About Us page as our demo website.

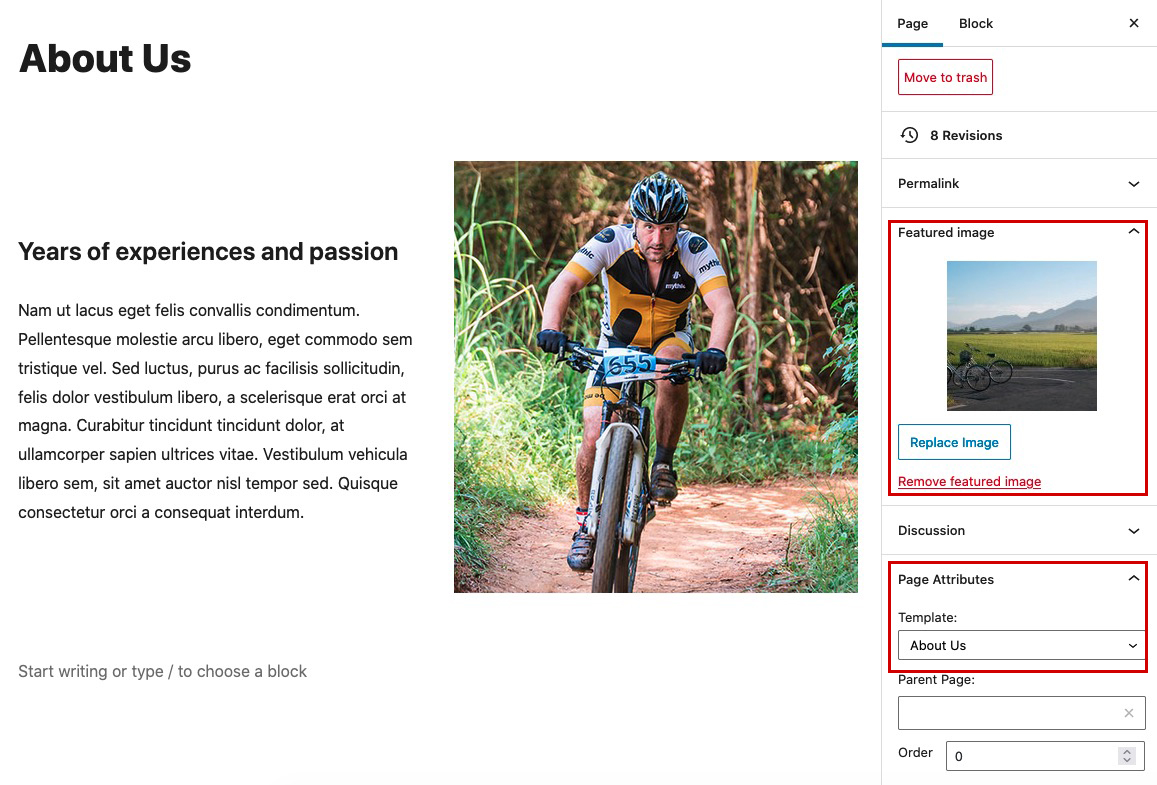
1 At first we've created a new page named About Us.
To have the same layout as our demo website, you should select the template page "About Us" from the Page Attributes the Template Page "About Us".
If you'd like to have a background image for the page title as our demo website, you should add your image in the Featured Image.
Here the page configuration:

In our case we are using the native Gutember Editor.

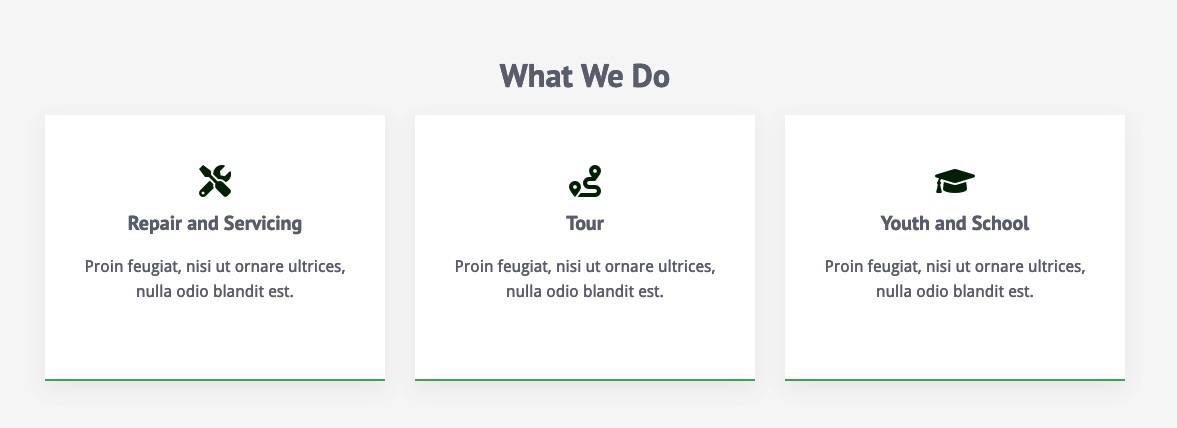
-
2 This is the VikWP Icons widget, we've already explained this widget on this chapter. Here all the details about it in the About Us.
We listed just the parameters that we've changed from the default values.- Title: What We Do
- Icons Displayed: 3
- Icons Size: 32
- Icons Padding: 4
- Icon Allignment: Top
Sidebar: About Us - Under Content

-
8 This is the VikWP Text Slide. We've already explained this widget on this chapter. Here all the details about it in the homepage.
We listed just the parameters that we've changed from the default values.- Image: We selected a background image
- Opacity Mask: 0.6
- Testimonials Layout: Carousel
- Testimonials per Row: 1
- Featured Image position: Under
Sidebar: About Us - Full Size widget
This chapter explains how to get the Contact Us page as our demo website.
As we did for the About Us page, we did also for the Contact Us.
After you have created the page with the text, you should select from the Page Attributes the Template "Contact Us", in this way the page will show the "Contact Us - Under Content".

-
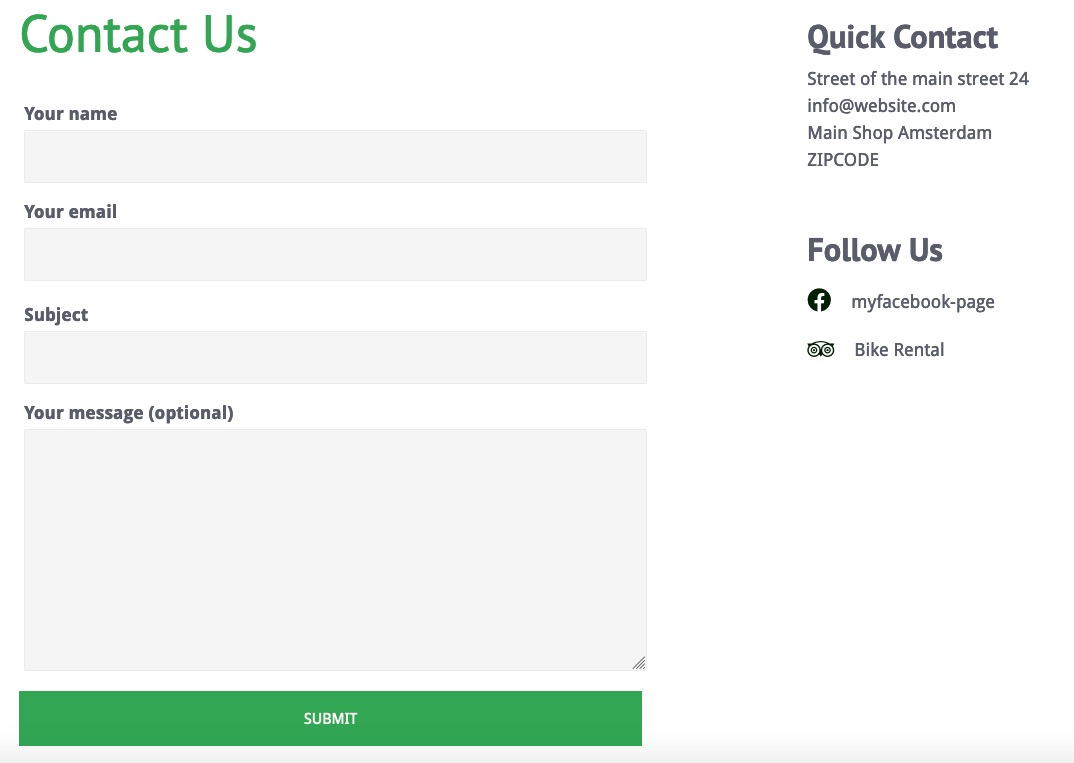
1 The left part is the main content of your page, in this case we just used the shortcode of the Contact Form plugin we are using. It is Contact Form 7 that you can find on this link.
2 The right part is composed by two widgets located in the "Sidebar Right".
The two widgets are a standard native "Text" widget and the second one is "VikWP Icons".

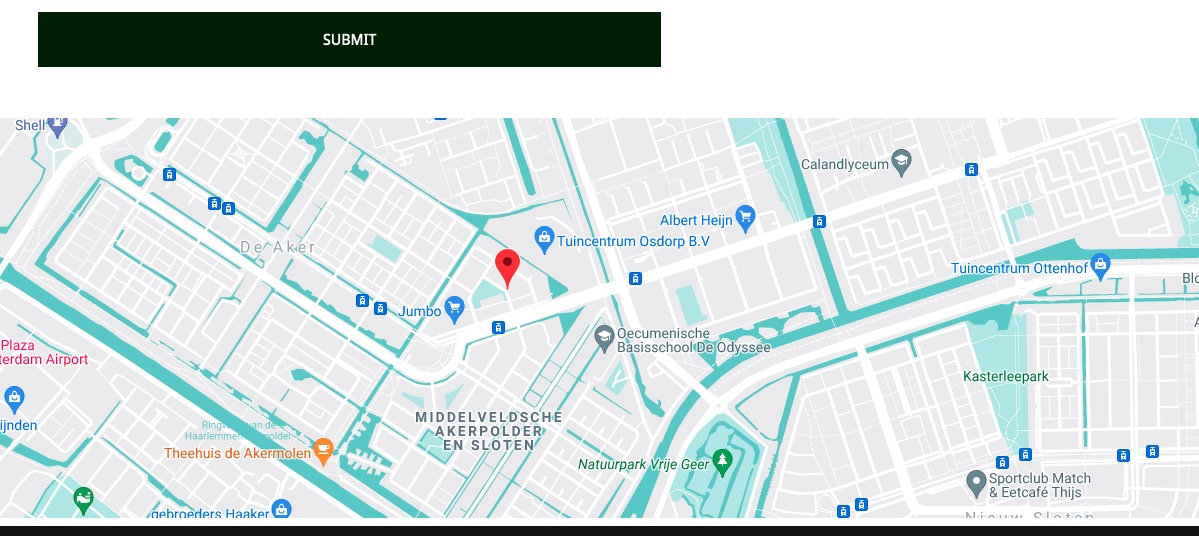
This is the VikWP Google Maps widget (this widget has been already explained on this chapter).
This widget has been published in the "Contact Us - Map" sidebar.
With this theme you can show and manage the page layout of your page. Based on the chosen template structure you'll display differently the layout and choose which sidebars to show.
To select the right structure for your page, please follow this steps:
- WordPress Dashboard > Pages.
- Select the page your want to modify.
- From the Page Attributes panel select the Template you want from the dropdown.
- Click on Update.
Can't you see the Page Attributes panel? Enable it from the above Screen Options panel.
Here the Templates Page list, and a small description and example of every template:
- Default Template
- Home Page
- About Us
- Contact Us
- Vik Rent Items Grid Layout
- Blank Page
- Page with sidebars
This is the default structure for you page. This page will not load any sidebar.
This page template has enabled all the sidebars that you can see in the homepage of our demo website. We strongly suggest to use this page structure for your Home Page.
This Page Template need to be used for the "About Us" page, this layout will print all the "About Us - Under Content" and "About Us - Full Size Widgets" sidebars, in this way you'll avoid to load all the widgets of the others sidebar.
This Page Template need to be used for the "Contact Us" page, this layout will print the "Contact Us - Under Content" sidebar, in this way you'll avoid to load all the widgets of the other sidebar.
This Page Template will show the item list and search results with a grid layout instead of a list layout.
This Page Template has been created to display just the content of the page, without menu, footer and sidebars. It would be useful for pages that needs to be loaded in overlay with modals or popup.
This template will load just the Right and/or Left Sidebars.
On WordPress is not possible for a theme or for the cms itself to setup different widgets for different pages by default.
Please, read this post of our Knowledge Base to have some tips how to solve the problem.
To keep your theme updated, you should install and use the VikUpdater plugin. Please, check in our knowledge base article what is and how to use the VikUpdater plugin: https://vikwp.com/support/knowledge-base/vikupdater.