Vik Restaurants Official Documentation

Version: 1.3
This is the default page displayed when opening the administrator section of VikRestaurants.
The Dashboard displays several helpful widgets that can be customized at will. It is divided in 2 sections to have a summary for the restaurant reservations and for the take-away orders.
Both the sections report a panic button that can be used to temporarily stop receiving any new reservations/orders for the current day. It is possible to restart receiving reservations/orders by clicking the button again. If you don't press the button again, reservations will automatically restart at midnight of the next day.
The Dashboard is periodically refreshed every 90 seconds. It is possible to increase/decrease this interval through the Refresh Time setting within the global configuration. The page is refreshed asynchronously (only the contents are refreshed, not the browser).
The widgets are blocks used for statistics purposes. A widget can work for the restaurant section, for the take-away section or for both.
It is possible to click the icon placed on the top-right side to access the configuration of the widget. The configuration sidebar always reports a description of the widget and a few optional settings to extend its functionalities. After saving the configuration, the content of the widget is immediately refreshed.
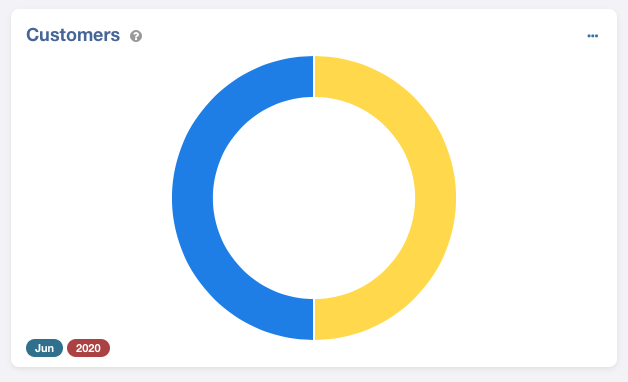
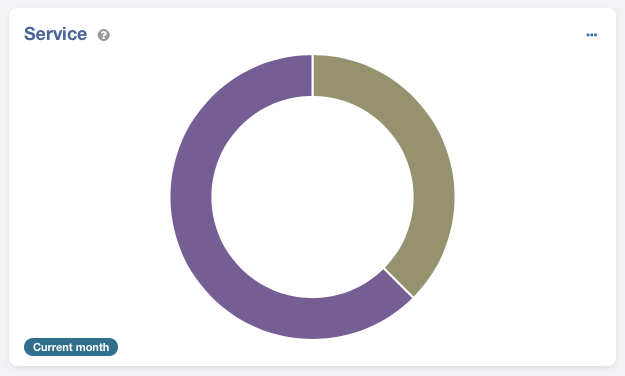
Calculates the total number of new and returning customers within the selected month. The statistics are based on the creation date of the reservations. The widget displays a doughnut chart.
Here's a list of supported settings.
- Month - the widget will take all the reservations that have been created within the selected month.
- Year - used to know to which year the month belongs.
- Returning Customers - the color that will be used to identify the arc of the returning customers.
- New Customers - the color that will be used to identify the arc of the new customers.
The widget can be used on both the restaurant and take-away sections.

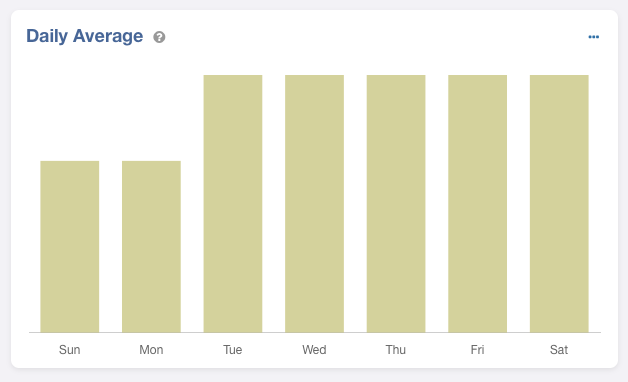
Calculates the average number of received reservations/orders for each day of the week. The widget displays a bars chart.
Here's a list of supported settings.
- Initial Range - every time a new session starts, the widget will take the selected range as reference to load the statistics. By default, the current month will be used.
- Start Date - a custom initial date. In case you set this value, the End Date setting cannot be empty.
- End Date - a custom ending date. In case you set this value, the Start Date setting cannot be empty.
- Shift - an optional shift to load the reservations/orders. By default, only 2 shifts are supported, which respectively take all the records with a check-in between 05:00 - 16:59 and 17:00 - 04:59.
- Color - an optional background color for the bars within the chart.
The widget can be used on both the restaurant and take-away sections.

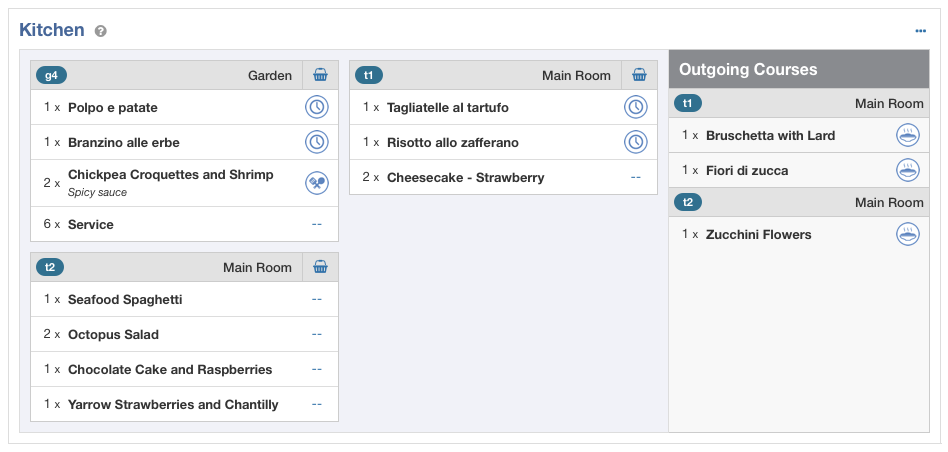
Displays a wall of bills containing all the ordered dishes, grouped by table. This widget should be published within the dashboard, so that an administrator can see a live overview of the dishes under preparation.
The widget shows only the dishes of reservations that are at least 2 hours ahead and no more than 3 hours behind. In example, if the current time is 20:00, the widget will show the reservations with a check-in between 18:00 and 23:00.
In case a dish is marked as "under preparation", it will stay within the widget until it is completed. Once a dish is marked as "completed", it will be reported within the Outgoing Courses sidebar. This sidebar gives an overview of the dishes that should be picked up by the waiters and delivered to the tables. Once a dish is taken or delivered, it will disappear from the widget.
NOTE: the status of the dishes can be changed by selecting a specific code, which must own the correct rule to keep the described behavior.
Here's a list of supported settings.
- Outgoing Courses - enable this parameter to show the sidebar containing the dishes that have been already prepared and are waiting to be delivered.
The widget can be used only for the restaurant section.

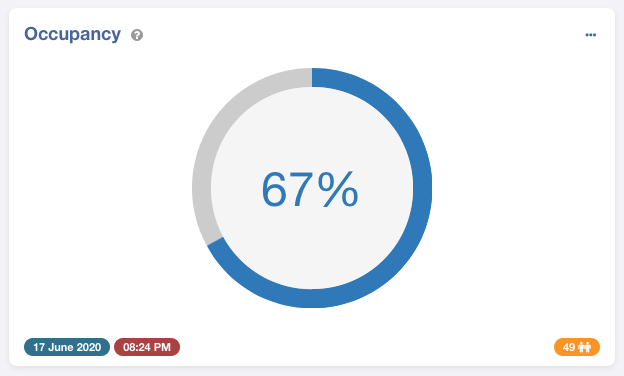
Calculates the total occupancy of the restaurant for the specified date and time. This is an approximate result based on the maximum number of available seats. Shows a percentage circle.
Here's a list of supported settings.
- Date - the date and time that will be taken as reference to fetch the occupancy. It is possible to choose the hours and minutes within the datepicker. If not specified, the current date and time will be used.
- Color - an optional color that will be used to fill the percentage arc of the occupancy.
The widget can be used only for the restaurant section.

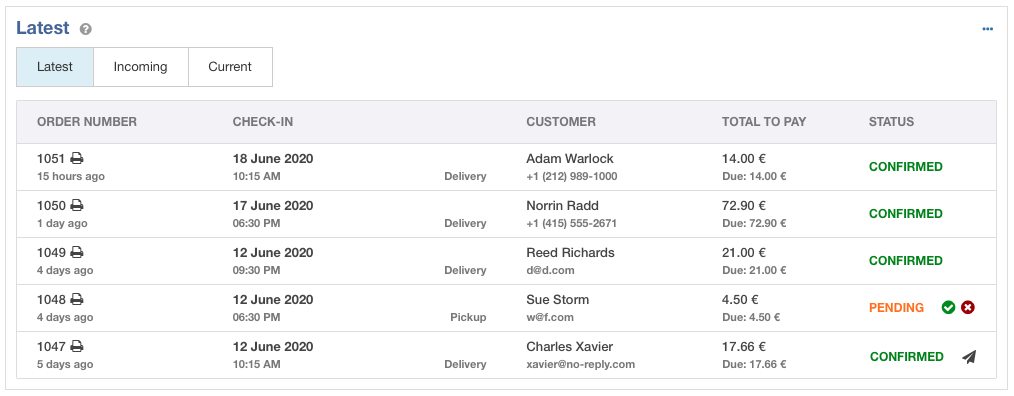
Displays a widget containing all the following lists: latest orders, incoming orders and current orders.
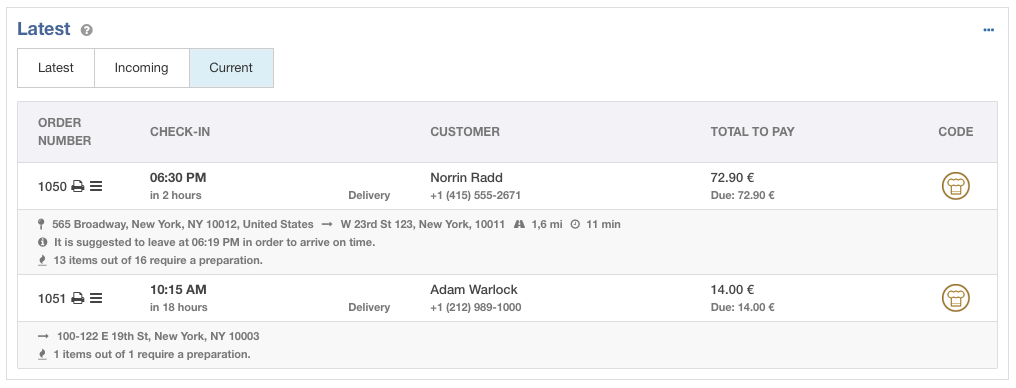
The Latest section shows the latest orders received. The Incoming section shows the next orders that should start to be prepared. The Current section shows the orders that are currently under preparation.
All the sections offer the possibility to print the details of the order, to quickly access the details of the order (by clicking the check-in date) and to access the details of the customer (by clicking the customer name), if exists.
Within the Latest section it is possible to approve or refuse an order with PENDING status. When approving an order through the widget, next to the CONFIRMED status will appear a paper-plane button, which can be used to send a notification via e-mail to the customer.
Every time a new order is received while the dashboard is open, the widget will play a notification sound.
It might be needed to allow the permissions (through the browser configuration) of the website to always play audios.

Within the Incoming and Current sections it is possible to update the status code of the orders. By clicking the icon it is also possible to see a few details about the delivery. This summary might report all the following information:
- the address of the restaurant that is preparing the food;
- the address of the customer to which the food should be delivered;
- the distance between the restaurant and the address of the customer;
- the travel time to arrive at destination;
- the suggested departure time to deliver on time;
- the total number of ordered products;
- the total number of products that require a preparation.
In case an order is marked as "under preparation", it will disappear from the Incoming section and will appear within the Current section. Once an order is marked as "delivered" or "picked up", it will disappear from both the Incoming and Current sections.
NOTE: the status of the orders can be changed by selecting a specific code, which must own the correct rule to keep the described behavior.

Here's a list of supported settings.
- Items - the maximum number of orders to show on each section. It is possible to show only 5, 10, 15, or 20 records in a row.
- Latest - shows the Latest section of the widget.
- Incoming - shows the Incoming section of the widget.
- Current - shows the Current section of the widget.
TIP: it is possible to publish the same widget 3 times and leave only the related section enabled. In this way, the dashboard will immediately display all the sections within different widgets.
The widget can be used only for the take-away section.
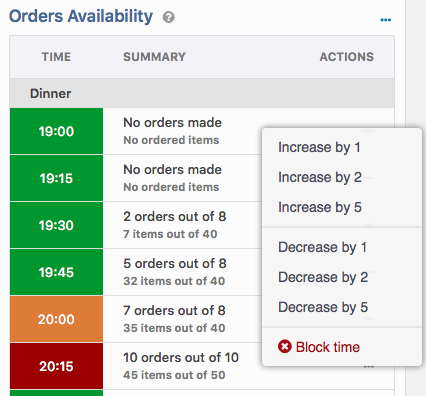
Displays a table with the available times and the related number of booked orders and dishes.
Offers the possibility of increasing the maximum number of orders that can be received on each interval. By clicking the ellipsis icon on the right side, a popup will show up to ask you whether you wish to increase or decrease the maximum number of accepted orders for that time slot. There's also a button to immediately stop receiving orders for a specific interval.
Notice that this widget reports only the orders that have been booked for the same service to which the maximum number of orders restriction applies. In example, in case the restriction is applied to delivery orders only, this widget will never consider the pickup orders. While it will continue to display as usual the number of preparation meals for both the services.
The times can assume 3 different colors:
- green - the interval is still available;
- orange - the availability of the interval reached at least the 80% of the occupancy;
- red - it is no more possible to book an order for this interval.
Here's a list of supported settings.
- Date - the availability will be always calculated for the date selected here. Leave empty to use the current date. In case a date is in the past, no times will be displayed, because the widget automatically excludes past times.
The widget can be used only for the take-away section.

Calculates either the overall total earning and the total number of reservations/orders.
Here's a list of supported settings.
- Shift - an optional shift to load the reservations/orders. By default, only 2 shifts are supported, which respectively take all the records with a check-in between 05:00 - 16:59 and 17:00 - 04:59.
- Show People - when enabled, the widget will display the overall count of guests.
The widget can be used on both the restaurant and take-away sections.

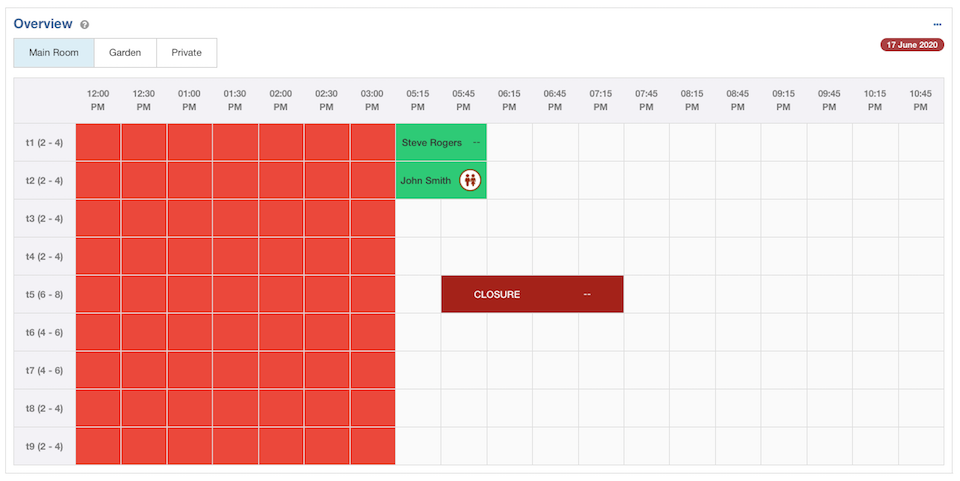
This widget can be used to see in real time the availability of the tables for all the hours of a certain day. The tables are always grouped by room.
By clicking on an empty cell it will be possible to create a new reservation for the selected date, time and table. By clicking a green cell the system will show a modal containing all the details of the reservation. Next to the customer name can be found a link to change the status code of a reservation.
Any red cells indicate that it is not possible to store a reservation for the selected date and time. The reasons might be: date in the past, table closure, room closed or restaurant closed.
Here it is possible to quickly create a table closure. This can be accomplished by following the steps below:
- hold the SHIFT key from the keyboard;
- click on a cell to define the starting time of the closure;
- release the SHIFT key;
- move the mouse above a different cell;
- click on the cell that will be used to define the ending time of the closure;
At this point the widget will commit the closure and, at the next widget refresh, the red cells will be merged and will report the "Closure" label.
In case the ending time is lower than the starting time, the delimiters of the closure will be swapped. In addition, since it is mandatory to hold the SHIFT key, this feature is available only for devices attached to a physical keyboard.
Here's a list of supported settings.
- Date - the date to take as reference to fetch the availability of the tables. By default, the current day will be taken.
- Interval - the interval in minutes between each time slot. It is possible to show the slots every 10 minutes, 15 minutes, 30 minutes or 60 minutes.
The widget can be used only for the restaurant section.

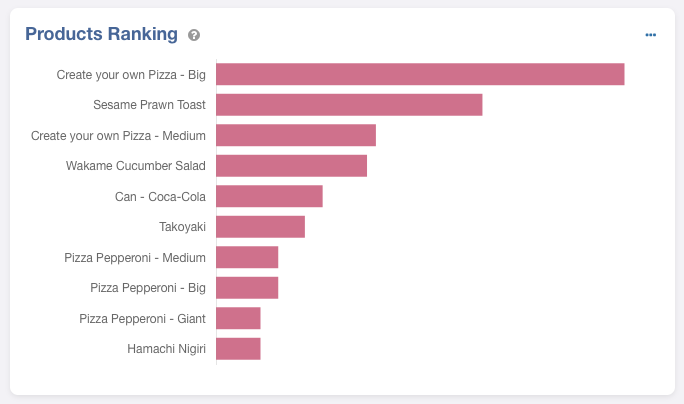
Displays a horizontal bar chart with the top products that have been sold more.
Here's a list of supported settings.
- Items - the total number of items to display. It is possible to show only 5, 10, 15 or 20 items in a row.
- Initial Range - every time a new session starts, the widget will take the selected range as reference to load the statistics. By default, the last 6 months will be taken.
- Start Date - a custom initial date. In case you set this value, the End Date setting cannot be empty.
- End Date - a custom ending date. In case you set this value, the Start Date setting cannot be empty.
- Shift - an optional shift to load the reservations/orders. By default, only 2 shifts are supported, which respectively take all the records with a check-in between 05:00 - 16:59 and 17:00 - 04:59.
- Color - an optional background color for the bars within the chart.
The widget can be used on both the restaurant and take-away sections.

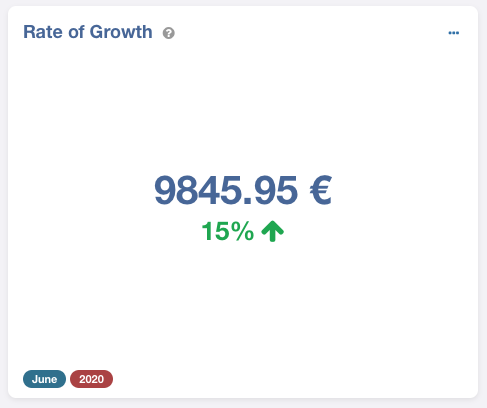
Calculates the rate of growth between the selected month and the previous one. Shows also the total earning of the selected month.
Here's a list of supported settings.
- Month - the widget will take all the reservations that have been created within the selected month.
- Year - used to know to which year the month belongs.
- Proportional - when enabled, the total earning of the month will be proportionally estimated depending on the money already earned and the remaining days (applies only for the current month).
The widget can be used on both the restaurant and take-away sections.

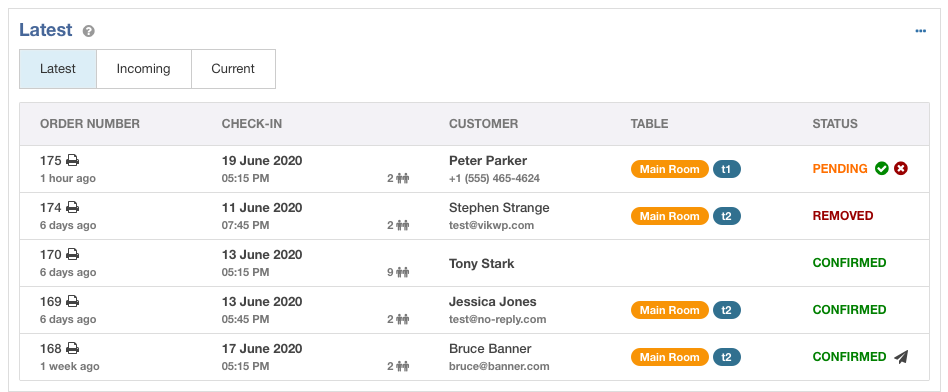
Displays a widget containing all the following lists: latest reservations, incoming reservations and current reservations.
The Latest section shows the latest reservations received. The Incoming section shows the next reservations that are close to the check-in. The Current section shows the reservations that are currently at the restaurant.
All the sections offer the possibility to print the details of the reservation, to quickly access the details of the reservation (by clicking the check-in date) and to access the details of the customer (by clicking the customer name), if exists.
Within the Latest section it is possible to approve or refuse a reservation with PENDING status. When approving a reservation through the widget, next to the CONFIRMED status will appear a paper-plane button, which can be used to send a notification via e-mail to the customer. Within the Current section it is possible to update the status code of the reservations.
Every time a new reservation is received while the dashboard is open, the widget will play a notification sound.
It might be needed to allow the permissions (through the browser configuration) of the website to always play audios.
Here's a list of supported settings.
- Items - the maximum number of reservations to show on each section. It is possible to show only 5, 10, 15, or 20 items.
- Latest - shows the Latest section of the widget.
- Incoming - shows the Incoming section of the widget.
- Current - shows the Current section of the widget.
TIP: it is possible to publish the same widget 3 times and leave only the related section enabled. In this way, the dashboard will immediately display all the sections within different widgets.
The widget can be used only for the restaurant section.

Calculates the total number of times that the delivery or pickup services have been selected for the purchase, within the specified interval. The widget displays a doughnut chart.
Here's a list of supported settings.
- Initial Range - every time a new session starts, the widget will take the selected range as reference to load the statistics. By default, the current month will be taken.
- Start Date - a custom initial date. In case you set this value, the End Date setting cannot be empty.
- End Date - a custom ending date. In case you set this value, the Start Date setting cannot be empty.
- Shift - an optional shift to load the reservations/orders. By default, only 2 shifts are supported, which respectively take all the records with a check-in between 05:00 - 16:59 and 17:00 - 04:59.
The widget can be used only for the take-away section.

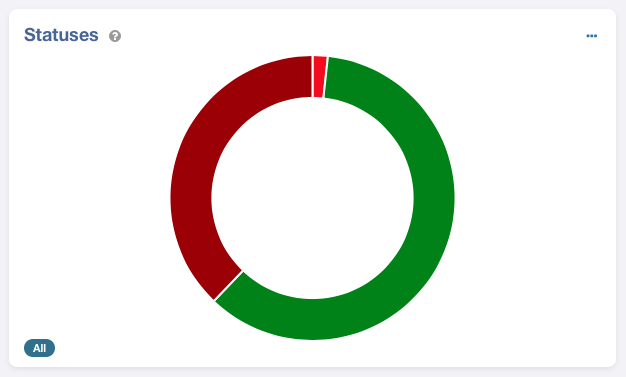
Displays a doughnut chart containing the total count of reservations for each supported status.
Here's a list of supported settings.
- Initial Range - every time a new session starts, the widget will take the selected range as reference to load the statistics. By default, the current month will be taken.
- Start Date - a custom initial date. In case you set this value, the End Date setting cannot be empty.
- End Date - a custom ending date. In case you set this value, the Start Date setting cannot be empty.
- Shift - an optional shift to load the reservations/orders. By default, only 2 shifts are supported, which respectively take all the records with a check-in between 05:00 - 16:59 and 17:00 - 04:59.
The widget can be used on both the restaurant and take-away sections.

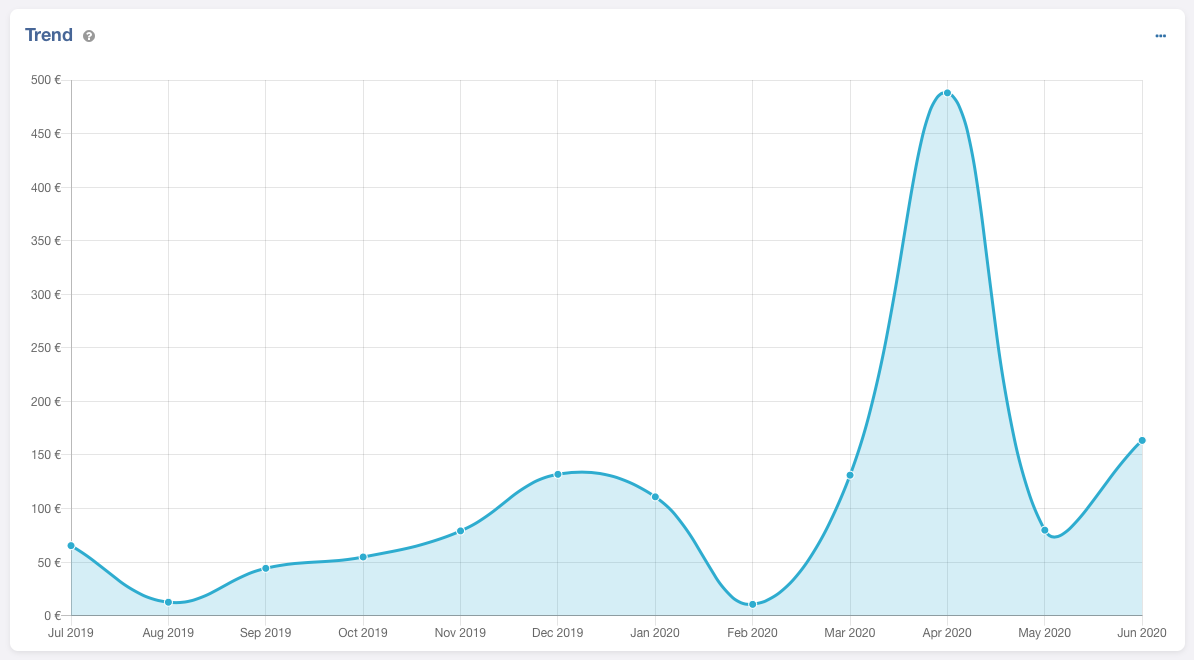
Displays a line chart showing, month by month, either the total amount earned and the total number of reservations received.
Here's a list of supported settings.
- Value Type - indicates whether the chart should calculate the total count of received reservations or the total amount earned.
- Initial Range - every time a new session starts, the widget will take the selected range as reference to load the statistics. By default, the last 6 months will be taken.
- Start Date - a custom initial date. In case you set this value, the End Date setting cannot be empty.
- End Date - a custom ending date. In case you set this value, the Start Date setting cannot be empty.
- Shift - an optional shift to load the reservations/orders. By default, only 2 shifts are supported, which respectively take all the records with a check-in between 05:00 - 16:59 and 17:00 - 04:59.
- Color - an optional color to fill the line of the chart.
The widget can be used on both the restaurant and take-away sections.

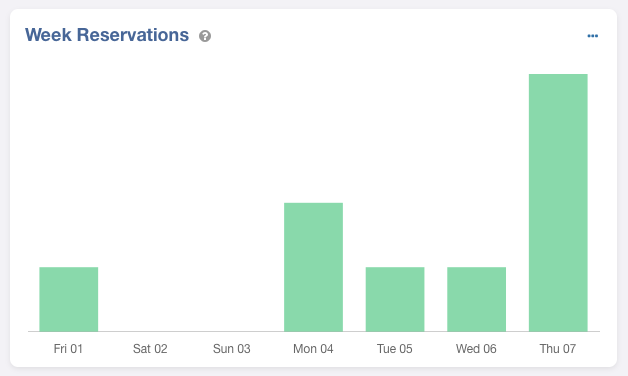
The total number of received reservations/orders for each day of the selected week (by default, the last 7 days will be used). The widget displays a bars chart.
Here's a list of supported settings.
- Initial Date - every time a new session starts, the widget will take the selected date as reference to load the statistics. By default, the current day will be used.
- Date - a custom date to use. If specified, the selected date will be the last value in the chart.
- Shift - an optional shift to load the reservations/orders. By default, only 2 shifts are supported, which respectively take all the records with a check-in between 05:00 - 16:59 and 17:00 - 04:59.
- Color - an optional background color for the bars within the chart.
The widget can be used on both the restaurant and take-away sections.

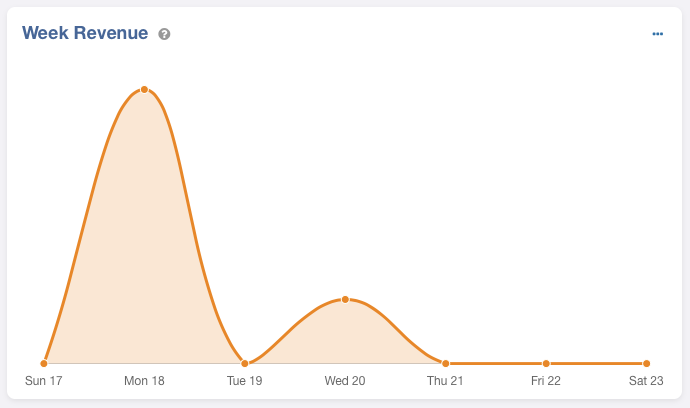
The total revenue earned in each day of the selected week (by default, the last 7 days will be used). The widget displays a line chart.
Here's a list of supported settings.
- Initial Date - every time a new session starts, the widget will take the selected date as reference to load the statistics. By default, the current day will be used.
- Date - a custom date to use. If specified, the selected date will be the last value in the chart.
- Shift - an optional shift to load the reservations/orders. By default, only 2 shifts are supported, which respectively take all the records with a check-in between 05:00 - 16:59 and 17:00 - 04:59.
- Color - an optional background color for the line within the chart.
The widget can be used on both the restaurant and take-away sections.

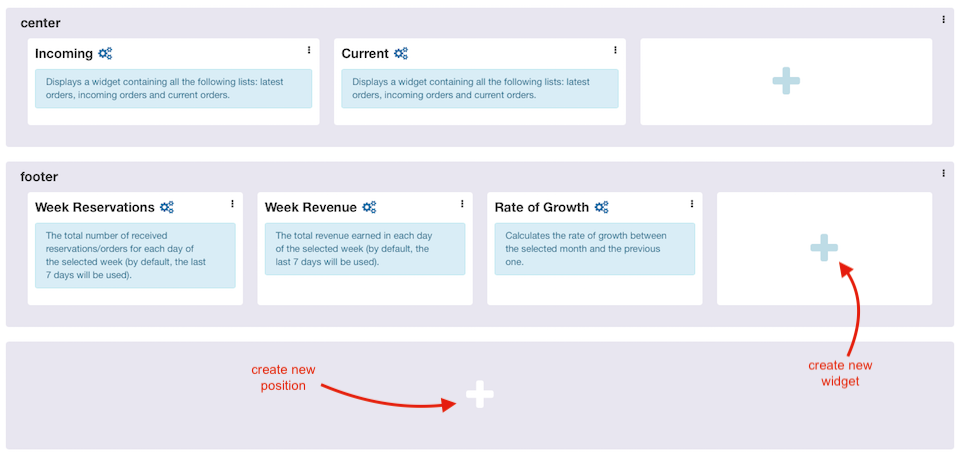
It is possible to click the NEW button from the toolbar to customize the widgets that are currently published within the Dashboard. Clicking the NEW button while the restaurant section is active will let you edit only the widgets assigned to the dashboard of the restaurant. Contrarily, when the take-away section is active, only the widgets that belong to this section will be affected.
The Dashboard is built from positions, which are, in a few words, a list of horizontal blocks. Every position contains one or more widgets. In case a position doesn't own any widgets, after saving the dashboard, it will be automatically removed.
It is possible to create a new position by clicking the grey block with the "plus" button. When creating a new position it is mandatory to select a unique name, which can be built only by using letters, numbers, dashes and underscores (white-spaces are not allowed).
Drag the positions from the handle to change their ordering.
It is possible to create a new widget by clicking the white block with the "plus" button, contained in a specific position. When creating a new widget, you are asked to fill all the following parameters.
- Name - an optional name to identify the widget. If not specified, the default title of the widget will be used.
- Widget - the type of the widget to create.
- Position - the position in which the widget will be published.
- Size - an optional relative size to use for the widget. If not specified, the widget will automatically take the remaining space.
The widgets can be sorted exactly in the same way of the positions. In addition, it is possible to move a widget from a position to a different one.