Theme Pasta & Pizza Documentation
(based on Vik Restaurants plugin)
Once you purchase the “Pasta & Pizza” theme, you will get a “.zip” package. By accessing the control panel of your WordPress site, you will be able to install the “Pasta & Pizza” theme by directly uploading the .zip file to the WordPress Upload Theme dashboard. When it is properly installed, you will need to activate it to move on to the next step.
In order to have the theme as our demo website, you can install the Sample Data in a very easy way by following these steps:
- Go on Appearance > Customize.
- Install and Activate to the VikWidgetsLoader plugin suggested in the Cutomizer area.
- Once installed the plugin, return on the Appearance > Customize and click on Install our Sample Data.
VikWidgetsLoader
IMPORTANT: Before to start using the theme, you need to install and activate the VikWidgetsLoader plugin.
This plugin contains all our widgets that you can use with our themes. Please, click here to install the plugin, otherwise you can find a download link in the Theme Customizer.
Here the list of the VikWidgetsLoader widgets used in our theme:
- VikWP Grid Content
- VikWP Text Slide
- VikWP Google Maps
- VikWP Icons
- VikWP Speakers
Because the theme has been made for our Vik Restaurants plugin, some of the widgets used on this theme are related to this plugin and they will be installed and activated with it.
Here the list of the Vik Restaurants widgets used on this theme:
- VikRestaurants Take-Away Cart
- VikRestaurants Search
- VikRestaurants Take-Away Grid
With this theme you can add your logo from the Setting panel of the theme Customizer. Because you could have a different header from the homepage, on this theme you could setup two logos, one for the homepage and one for the internal pages (this is optional).
To setup the logo, please follow those steps:
- From the Dashboard go to Appearance > Customize > Settings (remember to activate our theme).
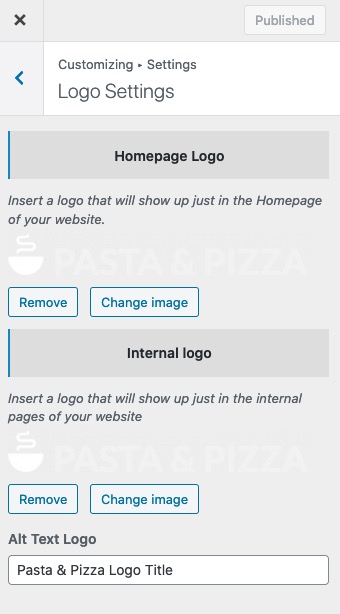
- Click on Logo Settings.
- On this area you can upload the homepage and the Internal logo. If the Internal logo is empty, will be automatically loaded the Homepage logo also in the Internal pages.
- Click on Publish to save your settings.

This theme provides you the option to create a static Front Page by using a single page or a Fronte Page with a blog posts layout.
In our demo website you use the static Front Page.
To display a static front page follow these steps:
Create a home page
- Go to your WordPress Dashboard > Pages > Add New.
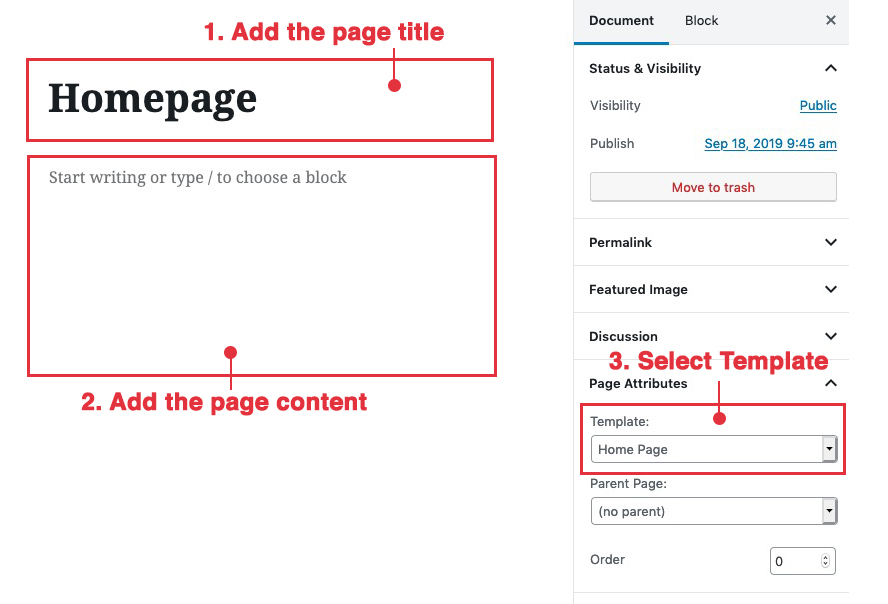
- Enter the title page.
- Enter the text for the page in content area.
- Select Home Page as a page template from Template drop-down option in the Page Attributes column Area.
- Click on Publish/Update button.
On our demo website, from the Customize > Settings > Layout Settings, we have disabled the Homepage title. You could read more about this section on this chapter. In our demo website we hide the content and title of the home page, the most important thing here is the Page Template (point 3).

To set up static page as Front Page
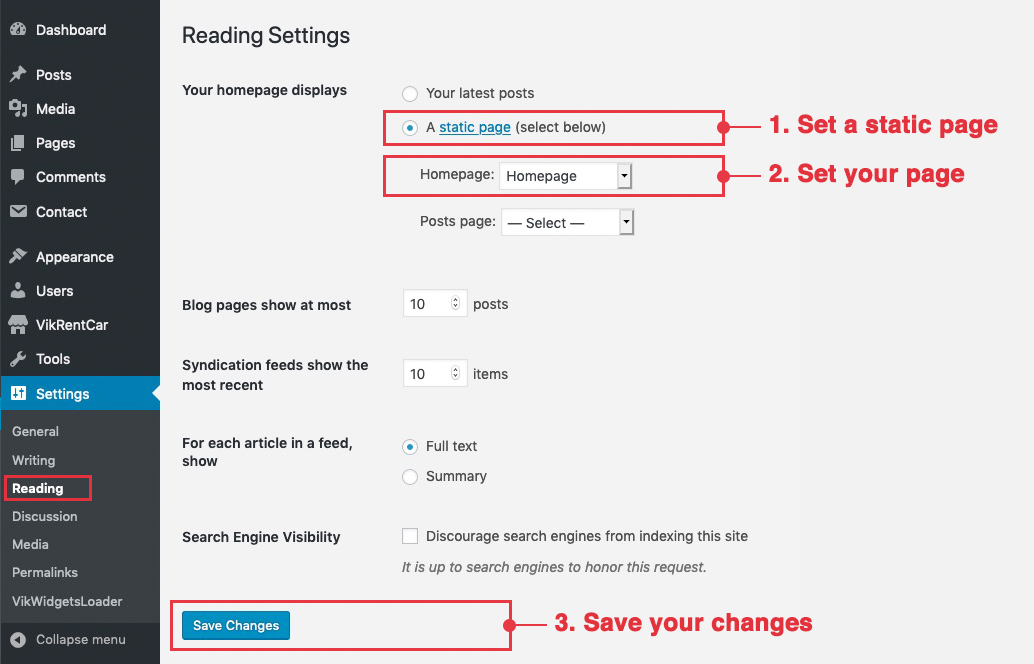
- From your WordPress Dashboard go to Settings > Reading.
- In the Front page displays set the option to A static page.
- Select the page created previously from the Homepage dropdown.
- Click on Save Changes to apply your setup.

To display instead a list of Posts for your Front Page, follow those steps:
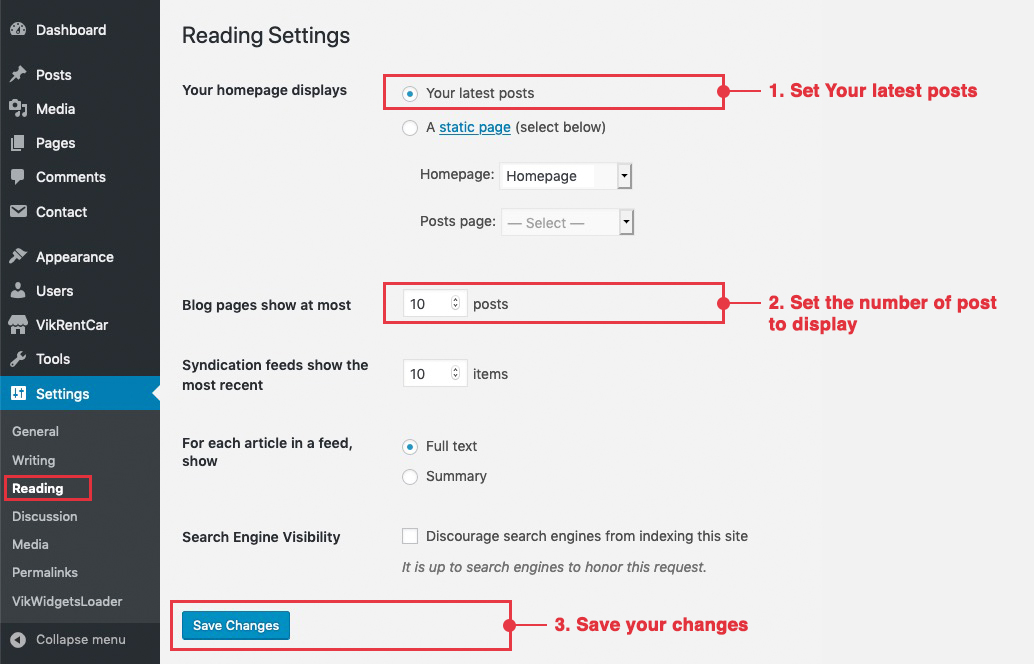
- From your WordPress Dashboard go to Settings > Reading.
- In the Front page displays set the option to Your latest posts.
- From the set the number of post you'd like to show in your Front Page.
- Click on Save Changes to apply your setup.

You can manage the Slider from the Header section of the Theme Customizer.
In the Customiser you will find a section called 'Header Settings', which allows you to chose whether you prefer using a static image or a sequence of sliding images in your header.
- From the WordPress Dashboard > Appearance > Customize > Header Settings
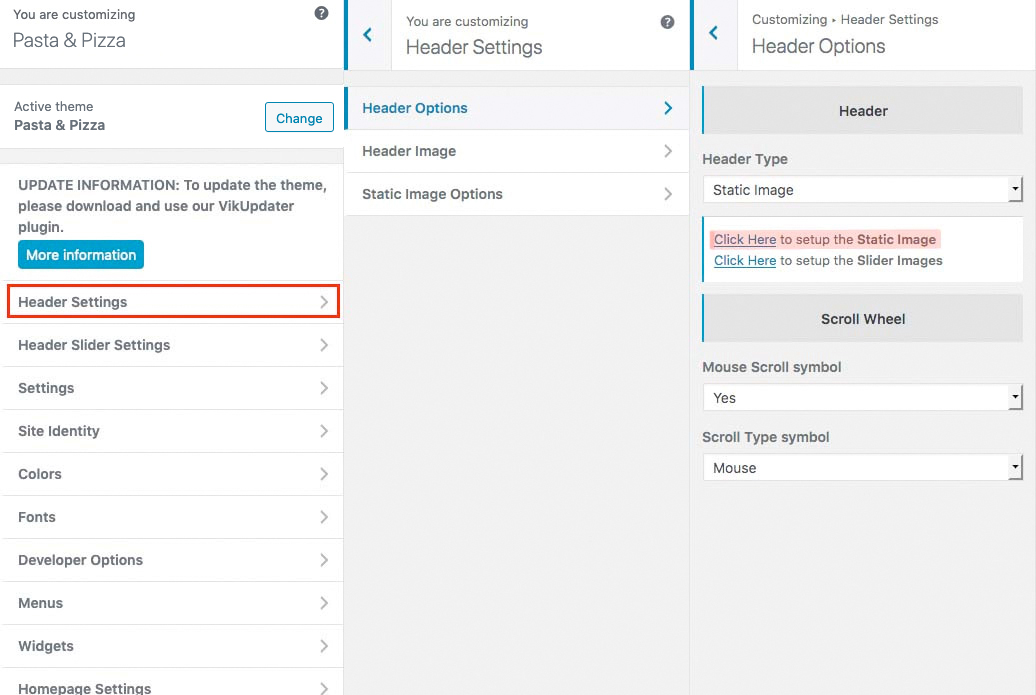
First of all, if you prefer using a Static image in the header of your website, you will need to go in the 'Header Options' subsection.
- From the WordPress Dashboard > Appearance > Customize > Header Settings > Header Options > Static Image
The 'Header Type' field will allow you to select which type of header you wish to display. This should be set to 'Static Image'. You will find a link under it which will redirect you to the 'Static Image Options' subsection.

Make sure you published the changes before you click on it, as you will be redirected, and the current changes will be lost. Once clicked on it you should be able to see three fields:
- Title - The title that is displayed over the static background image
- Image Caption - The caption that is displayed over the static background image
- Header Image Arrangement - The "cover" parameter sets the image as background and it'll have scroll effect when you scroll the page, the "Fixed" one instead shows the image without any effect.
From the 'Header Image' section you'll be able to upload your header image, or you will be able to choose from previously uploaded images.
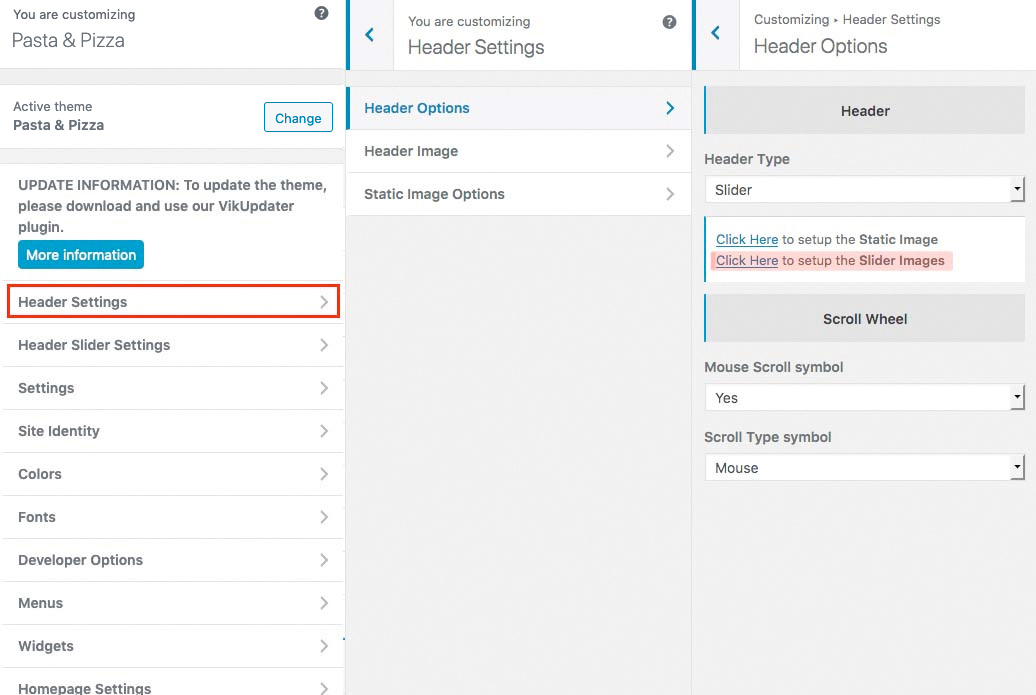
If you prefer using a slider of images in the header of your website, you will need to go in the 'Header Options' subsection. The 'Header Type' field will allow you to select which type of header you wish to display. This should be set to 'Slider'. You will find a link under it which will redirect you to the 'Header Slider Settings' subsection.

In the 'Header Slider Settings' subsection, you will be able to set each individual image (from 1 to 5). In the 'Slider Settings' section you can set the following parameters of the slider:
- Fullscreen - Set if the slider should be displayed in full screen.
- - Set how high should the slider be if it's not fullscreen.
- Text Font - Choose the text font used for each image's title and description.
- Title/Caption/Read More Effect - The animation effect for the title/caption/read more transition.
- Text Align - The alignment of the Title,Caption and Read More text.
- Enable Navigation - If enabled, displays the navigation arrows on the sides of the slider.
- Enable Navigation Dots - If enabled, displays the navigation dots on the bottom of the slider.
You can also set some parameters for each image individually. You can do so from each 'Slider Image' subsection. The parameters available are the following:
- Slider Image - The image to be displayed in the slider.
- Title - The title to be placed over the image when it appears.
- Description - The description to be placed over the image when it appears.
- Read More - The text placed inside the button that appears over the image.
- Read More Link - The link the button placed over the image redirects to.
Our live demo contains some widgets which recommend you use on your website. Here are more informations on how to install them and set them up.
This is a plugin available on the WordPress Repository, which adds several new widgets on to your website, some of which are used by this Theme.
To download VikWidgetLoader click here.
The VikWP Text Slide widget displays a background image that might contains an test or a slider of texts got a post category. The slider of texts fades in and out on regular intervals or it could have a carousel layout. The widget could have a background image.

Click here to read our Knowledge Base post that explains the VikWP Text Slide widget in more details.
Here the list of the sidebar where this widget has been used on our Pasta & Pizza demo website.
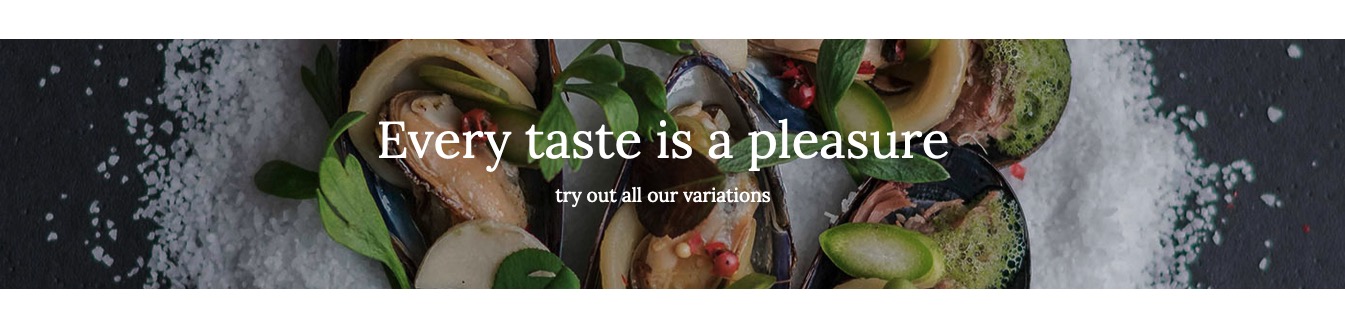
In our demo website we used this widget two times in the homepage, the first one is the Every taste is a pleasure, the second one is the block with the title "OPENING HOURS". For this last widget we used the following HTML code inside the Textarea:
<h3 class="title-border title-border-center" style="text-align: center; font-size: 3.2em; font-weight: bold;">OPENING HOURS</h3>
<p style="text-align: center;">If you are going to use a passage of Lorem Ipsum</p>
<p style="text-align: center;">Tuesday - Thursday: 7 AM - 8 PM <br /> Friday - Sunday: 7 AM - 1 AM<br />Closed on Monday</p>VikWP Grid Content is a widget loaded by the VikWidgetsLoader plugin, which allows you to display the posts of category in a grid layout.

In the widget parameters you can specify the number of posts you wish to see, select the category of posts to be shown and if you'd like to have a background image. You can also choose whether to display some read more text that links to the full post, or not.
Click here to read our Knowledge Base post that explains the VikWP Grid Content widget in more details.
Here the list of the sidebar where this widget has been used on our Pasta & Pizza demo website.
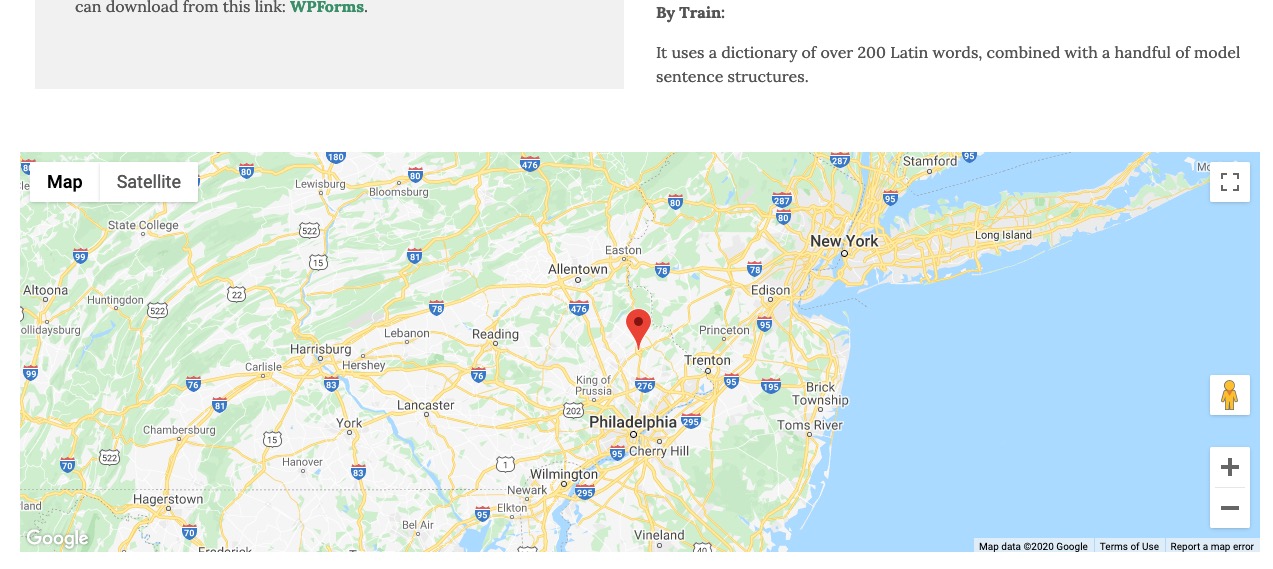
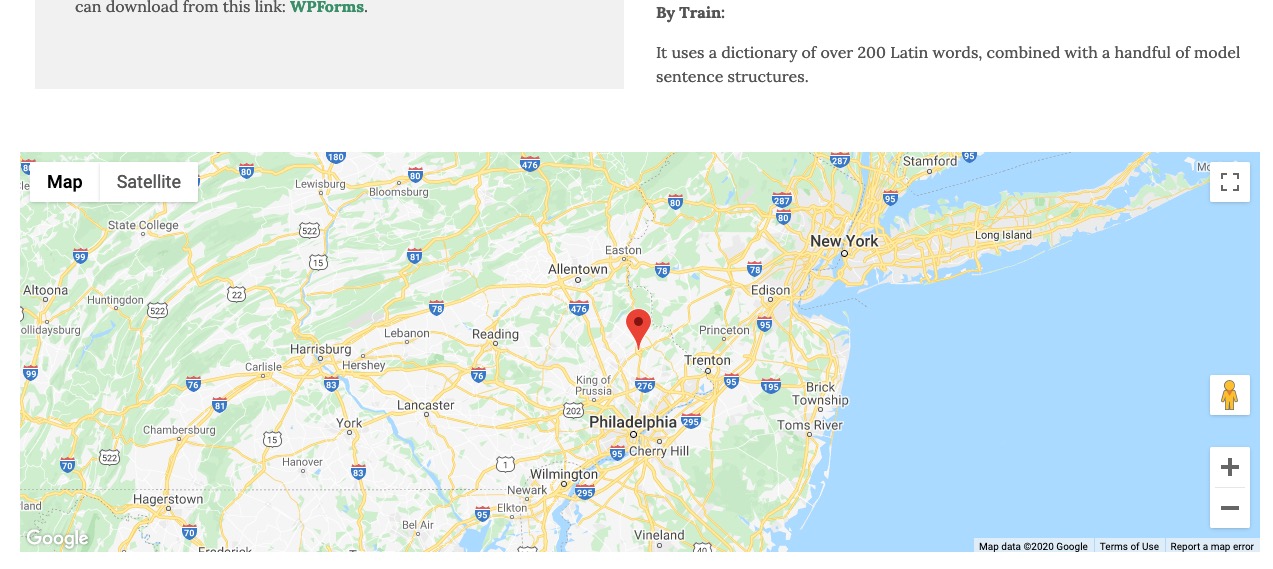
With this widget you can locate your important points with Google Maps, the widget allows you to customize every point with a marker, title and description.
Set the latitude and the longitude coordinates of your locations and optionally add a text, a description and a customized image and shadow for the marker.

Click here to read our Knowledge Base post that explains the VikWP Google Maps widget in more details.
Here the list of the sidebar where this widget has been used on our Pasta & Pizza demo website. You can see an example of this widget in the Contact Us page of the theme demo website.
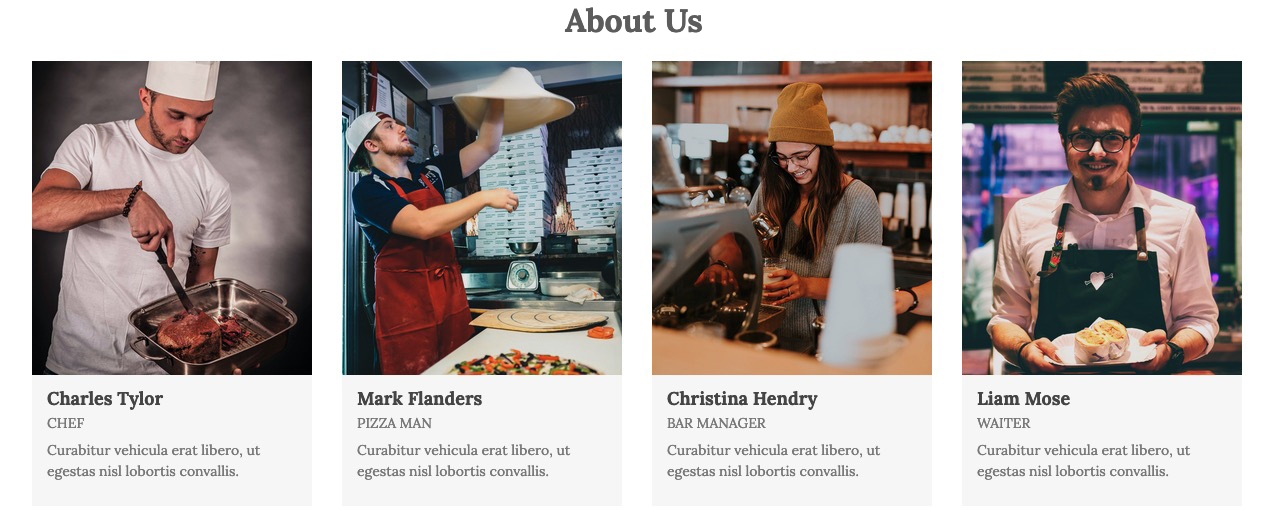
With the VikWP Speakers widget you can create a short card information for each member of your staff.

Click here to read our Knowledge Base post that explains the VikWP Speakers widget in more details.
Here the list of the sidebar where this widget has been used on our Pasta & Pizza demo website. You can see an example of this widget in the "Our Restaurant" page of the theme demo website.
This section explains the Theme Customizer of the Pasta & Pizza Theme. You have already seen this section for the Logo and Slider setup, although you could do many more things. From this Customizer you can setup backgrounds, fonts, text sizes and much more.
From this section, you'll be able to hide/show title pages, meta information and enable the Cookies message.
In this section you can also find the "VikResturants Take Away Layout" where you can choose if you want a Grid or List layout for your take-away items. This section is totally related to the Vik Restaurants plugin.
We've already seen this function in the Logo Setup chapter of this documentation.
- Menu Sticky: This parameter will let the header follows the vertical scolling navigation of the website.
-
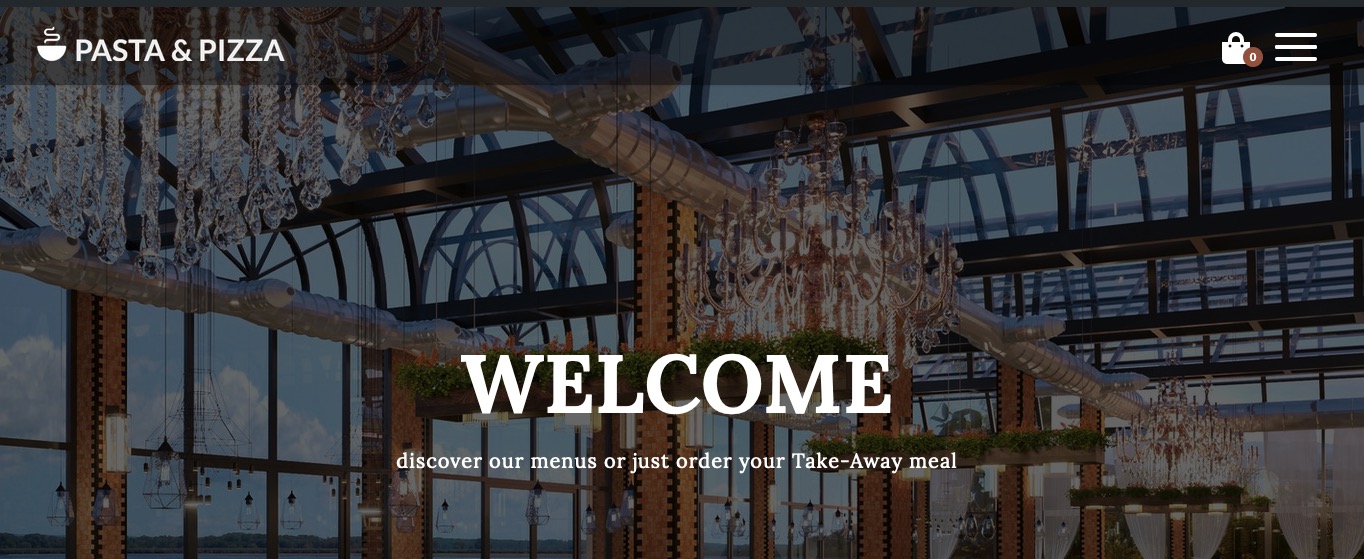
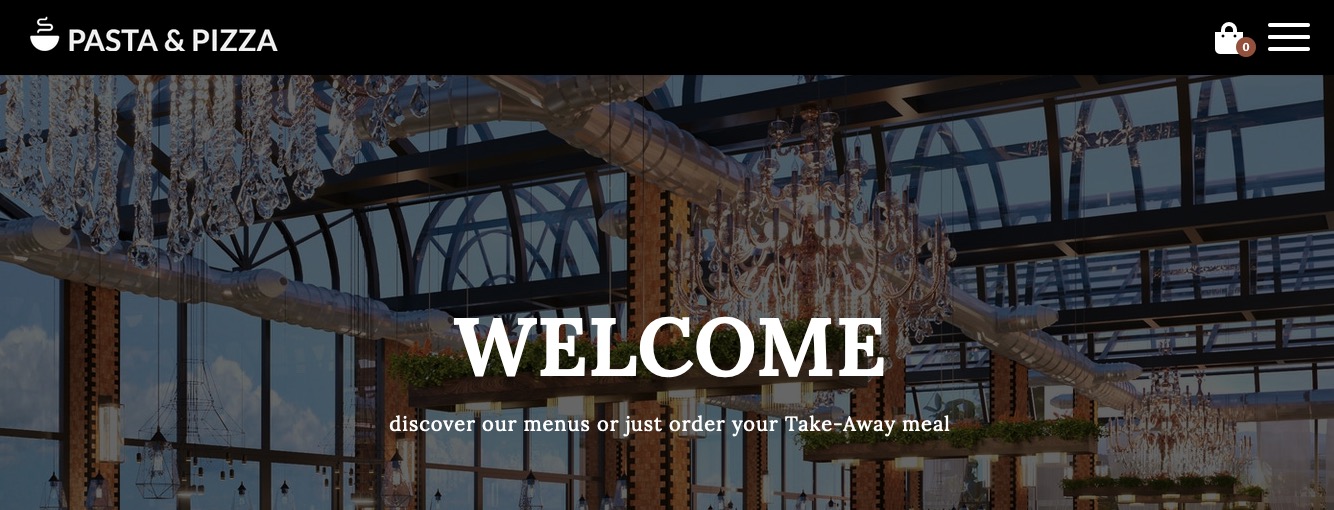
Homepage - Header Position: With this parameter you can choose to display the header over the slider or in the top of it.
By choosing "Over Slider", your header will be displayed with a black background with transparency. By choosing "Top" instead, the theme will apply the color background selected in the Header Background parameter. On this last case, the slider will not take all the window size in width and height, but just in width, the height will be calculated automatically.
Here some screenshot of the two choices.Over Slider

Top Slider (In this case we have selected a black header background)

- Menu Type: This parameter setup your menu as a sandwitch (like the responsive mode) or as a normal extended menu.
- Internal Pages - Header Position: This parameter works in the same way of the Homepage - Header position. But it'll manage the internal pages.
- Menu Text Color: This parameter setup the color of the menu text for homepage and internal pages.
- Color Menu Icon: This parameter set the color for the Menu and Text icon during the responsive layout.
- Menu Text: This text will be displayed next to the responsive icon.
- Responsive Width: The responsive framework will be displayed below this value.
You can set some of the most important social icons on your subfooter beside the copyright information. You can setup the icons of: Facebook, Twitter, Instagram, TripAdvisor.
For other icons you should use instead the VikWP Icons widget that has a huge list of icons.
For each icon you can setup the destination URL and if this field is empty, the icon will never shown on your website.
You can set different parameters related to your Cookies Policy, most of which will be displayed in a banner at the bottom of your site, which your clients will be able to see until they view and accept your Cookies Policies. The following parameters can be set:
- Cookies Description: The text displayed in the cookies banner at the bottom of the page.
- Further Information Button: The text displayed in the button that redirects your clients to your Cookies article page.
- Agree Button: The text displayed in the button that makes your clients accept your Cookies Policies.
- Page Linked: The page linked to by the Further Information Button.
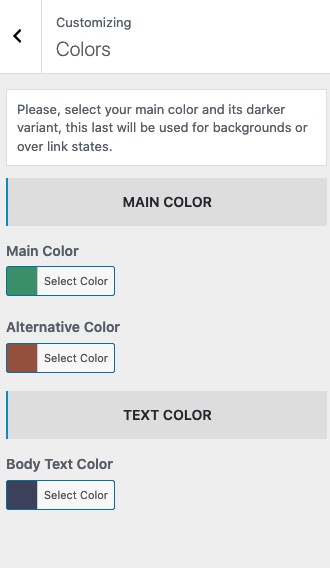
Choose your favourite color for your website with our theme.
Change the colors scheme of your theme through the Customizer Theme.
- From your WordPress Dashboard, go to Appearance > Customize > Colors

The "darker" version color are mainly used for the link status such as focus and active, and backgrounds of the responsive menu.
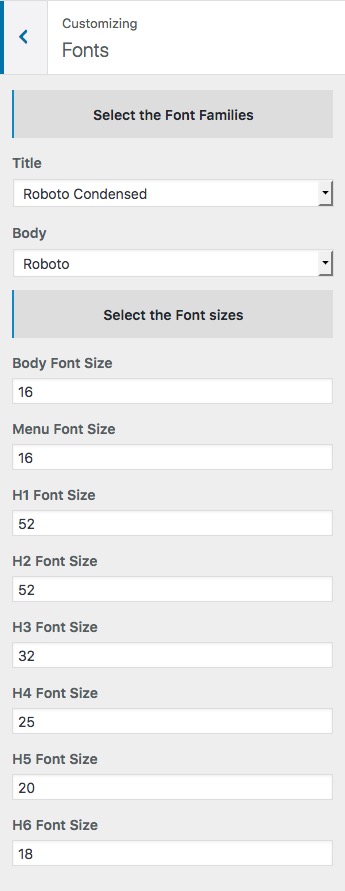
The Adventures theme has a big selection of Fonts for your website.
To setup the fonts go on:
- WordPress Dashboard > Appearance > Customize > Fonts
On this panel you can change the font family for your Titles or even for the general text Body.
You can also select the font size of your Body text, the Menu and for each Heading type.
Here the panel image:

You can setup the menu in the WordPress administration Appearance > Menus.
To know how to setup a WordPress Menu, please follow our relative Knowledge Base: WordPress Menu Setup.
The menu needs to be associated to the "Main Menu" position.In this part of the documentation will explain how to setup the Homepage, Our Restaurant and Contact Us as our demo website step by step.

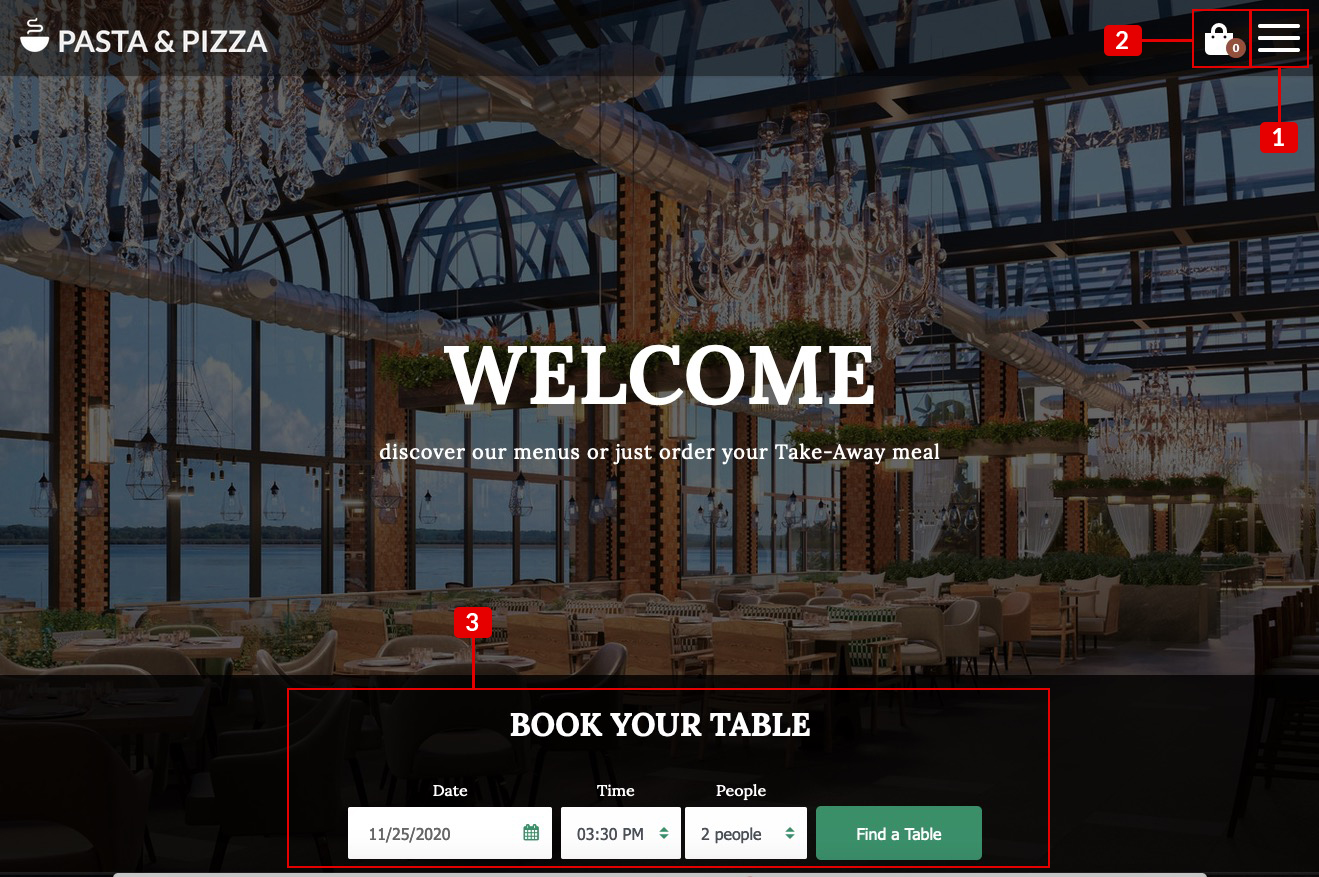
- 1 This is the Main Menu, you can configure it from the admin WordPress Appearance > Menus. The menu has been added in the "Main Menu" position.
For more information about how to configure the menus, please the read the specific chapter here. - 2 This is the VikRestaurants Take-Away Cart widget, it is part of the Vik Restaurants package. This widget shows the Cart summary of the take-away shopping process.
We listed just the parameters that we've changed from the default values.- Cart Module Title: Your Cart
- Follow Page Scroll: No
- Mobile Sticky: No
- Page: Select one page that contains a shortcode of Vik Restaurants.
- Layout: Default (override)
Sidebar: Menu Icon Position - 3 This is the VikRestaurants Search widget, it is part of the Vik Restaurants package. This widget displays the form to schedule new table reservations.
We listed just the parameters that we've changed from the default values.- Title: BOOK YOUR TABLE
- Page: Select one page that contains a shortcode of Vik Restaurants.
- Layout: Default (override)
Sidebar: Vik Restaurants Search Section

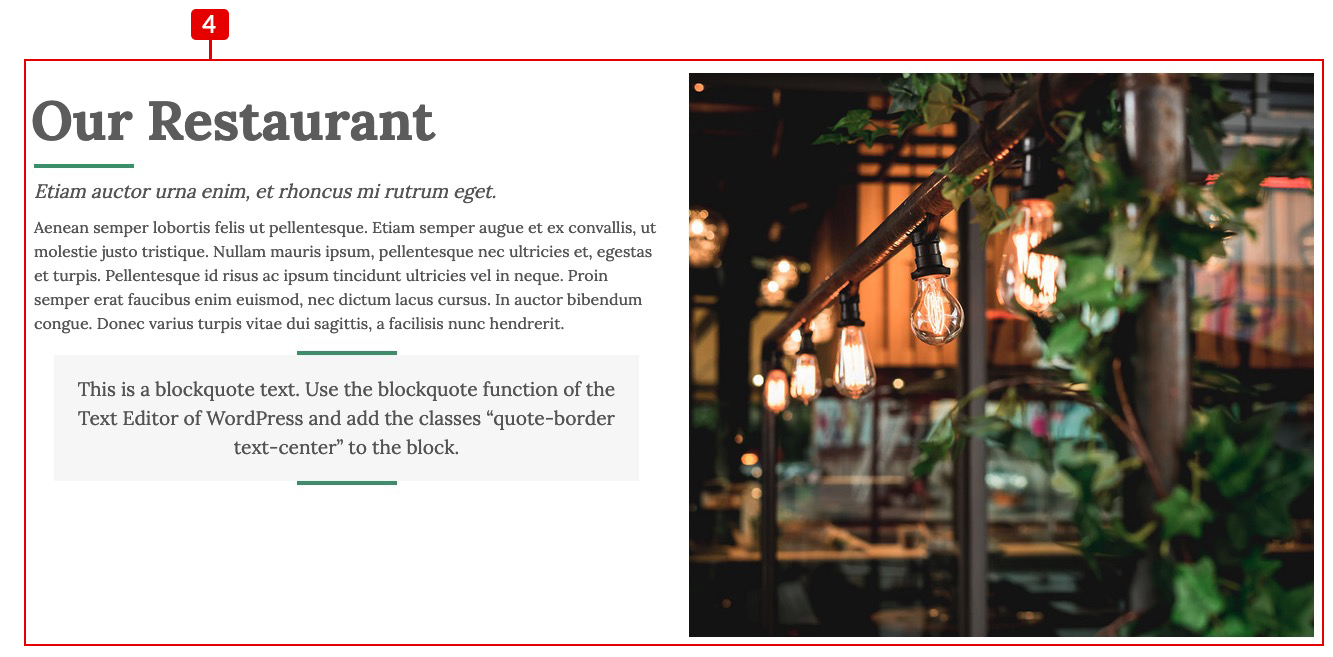
This is the content of the Homepage Page. We created a two column content, in the first column you can also find a blockquote text as example.
Here the HTML code we used:
<div class="row hp-content">
<div class="col-xs-12 col-sm-12 col-md-6 col-lt">
<h3 class="title-border title-border-top">Our Restaurant</h3>
<div class="caption">
<em>Etiam auctor urna enim, et rhoncus mi rutrum eget.<br></em>
</div>
<p>Aenean semper lobortis felis ut pellentesque. Etiam semper augue et ex convallis, ut molestie justo tristique. Nullam mauris ipsum, pellentesque nec ultricies et, egestas et turpis. Pellentesque id risus ac ipsum tincidunt ultricies vel in neque. Proin semper erat faucibus enim euismod, nec dictum lacus cursus. In auctor bibendum congue. Donec varius turpis vitae dui sagittis, a facilisis nunc hendrerit.</p>
<blockquote class="quote-border text-center">This is a blockquote text. Use the blockquote function of the Text Editor of WordPress and add the classes "quote-border text-center" to the block. </blockquote>
</div>
<div class="col-xs-12 col-sm-12 col-md-6 col-rt"><img src="https://vikwp.com/demo/themes/sample-data/vre/pastapizza/restaurant-01.jpg"></div>
</div>
-
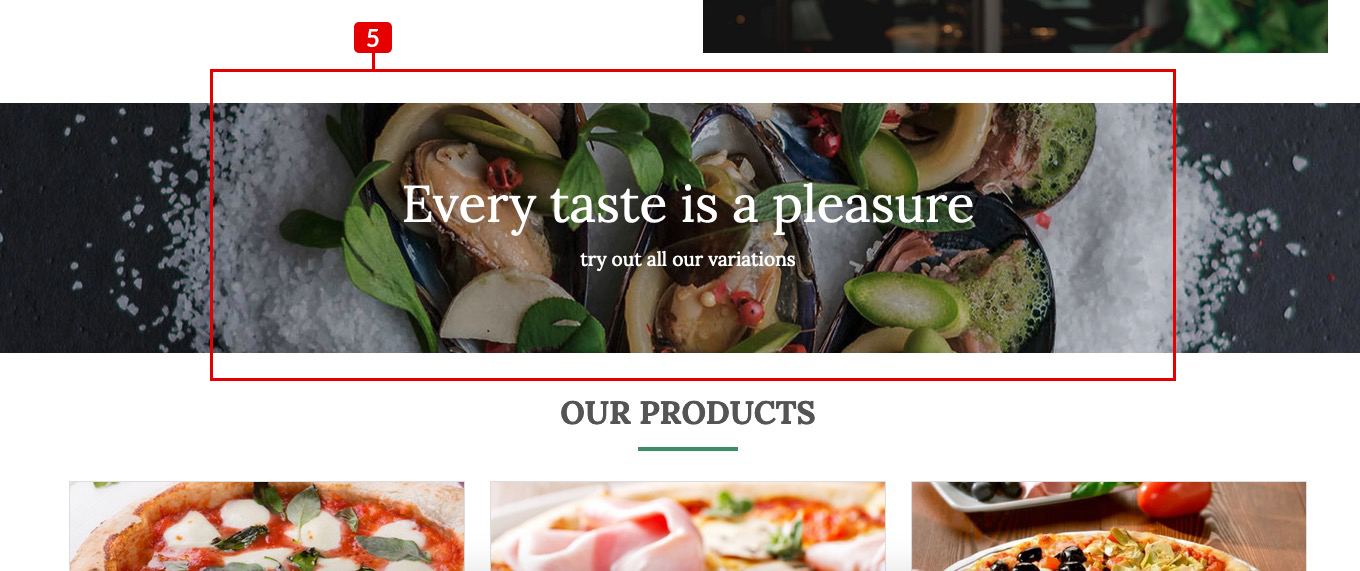
5 This is the VikWP Text Slide. We've already explained this widget on this chapter. Here all the details about it in the homepage.
We listed just the parameters that we've changed from the default values.- Image: Select your background image
- Title Image: Every taste is a pleasure
- Content Image: try out all our variations
- Enable Mask: Yes
- Opacity Mask: 0.2
- Title Effect: FaceInDownBig
Sidebar: HP Boxes - Full Size

-
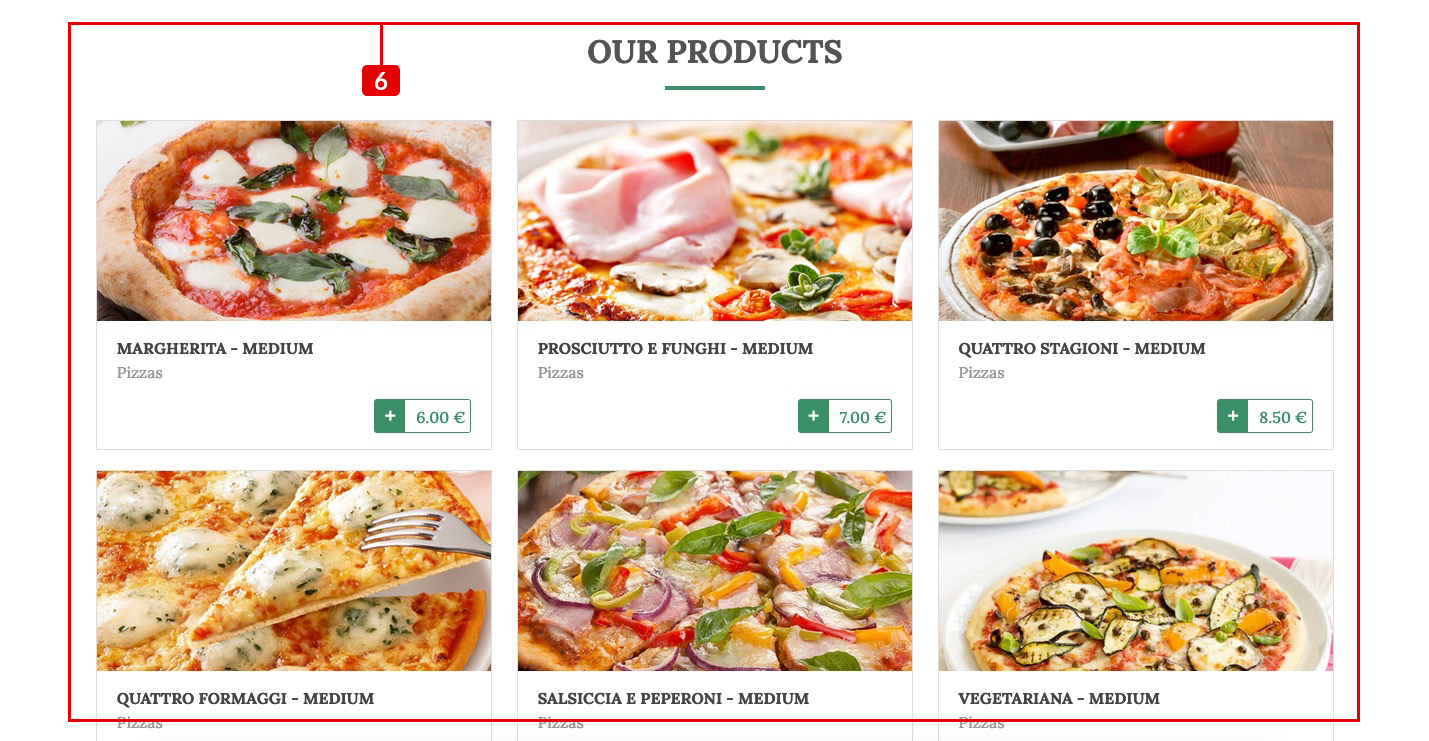
6 This is the VikRestaurants Take-Away Grid. This widget displays a grid of some take-away products.
We listed just the parameters that we've changed from the default values.- Title: OUR PRODUCTS
- Products: Select all the products you want to show
- Items per Row: 3
- Menu Item: Select one page that contains a shortcode of Vik Restaurants
- Module Class Suffix: grid-row
Sidebar: HP Boxes - Full Size

-
5 This is the VikWP Text Slide. We've already explained this widget on this chapter. Here all the details about it in the homepage.
We listed just the parameters that we've changed from the default values.- Image: Select your background image
- Enable Mask: Yes
- Opacity Mask: 0.4
Sidebar: HP Boxes - Full Size
Here the HTML we used in our demo website:
<h3 class="title-border title-border-center" style="text-align: center; font-size: 3.2em; font-weight: bold;">OPENING HOURS</h3>
<p style="text-align: center;">If you are going to use a passage of Lorem Ipsum</p>
<p style="text-align: center;">Tuesday - Thursday: 7 AM - 8 PM <br /> Friday - Sunday: 7 AM - 1 AM<br />Closed on Monday</p>
-
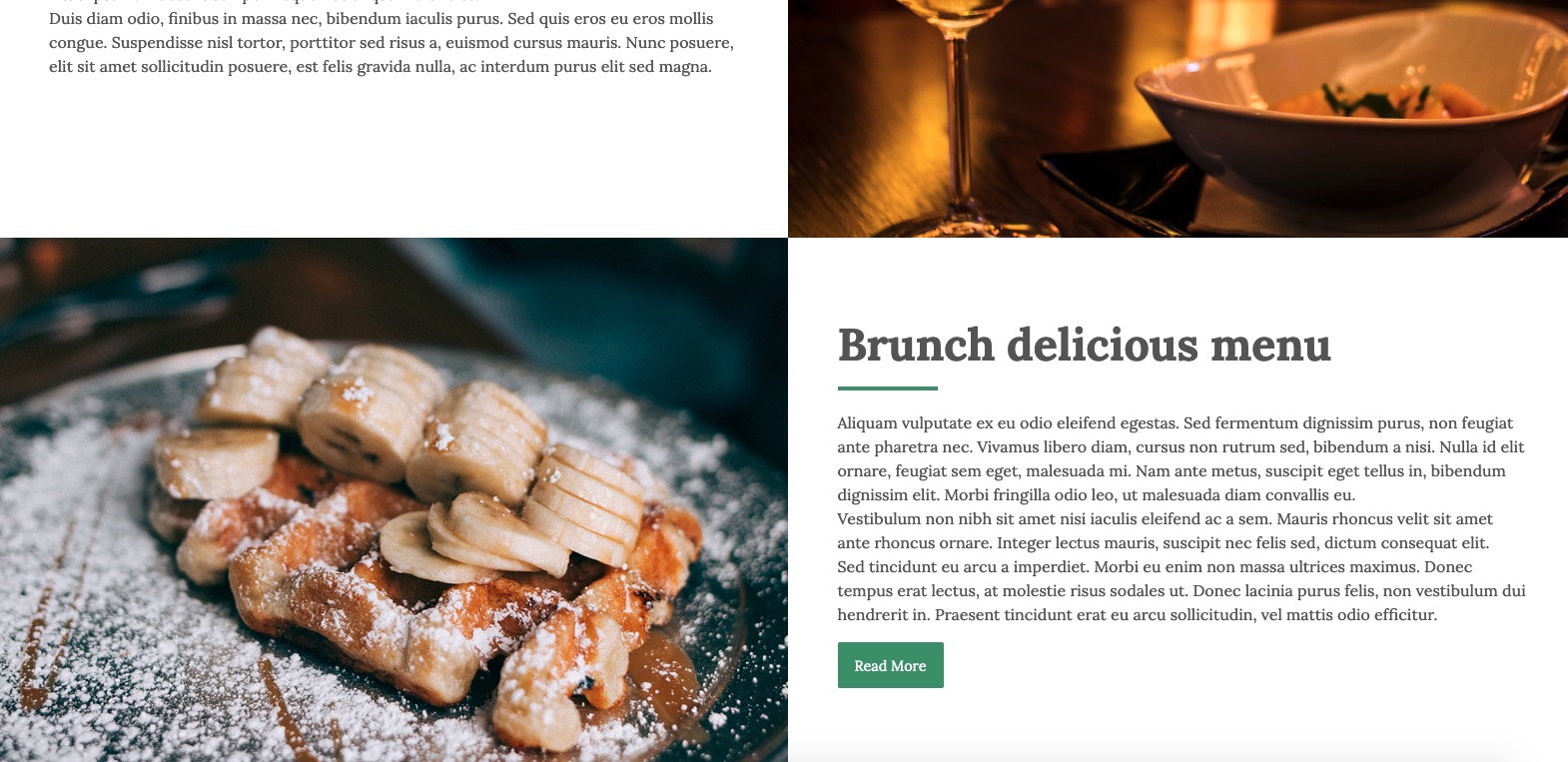
9 This is the VikWP Grid Content. We've already explained this widget on this chapter. Here all the details about it in the homepage.
We listed just the parameters that we've changed from the default values.- Select Category: Select the category containing the post for this area.
- Limit: 2
- Post per row: 1
- Button All Category Posts: No
Sidebar: HP Boxes - Full Size

-
10 The footer is composed three Custom HTML widgets.
The Custom HTML widget is a native widget of WordPress, in your case you'd like to use a Text Editor, you are also free to use the other native widget named "Text". With it you can also have a text editor and a media file to load your images more easily.Sidebar: Footer -
11 As already mentioned in this chapter, these Social Icons can be managed from the Theme Customizer > Settings > Footer Icons
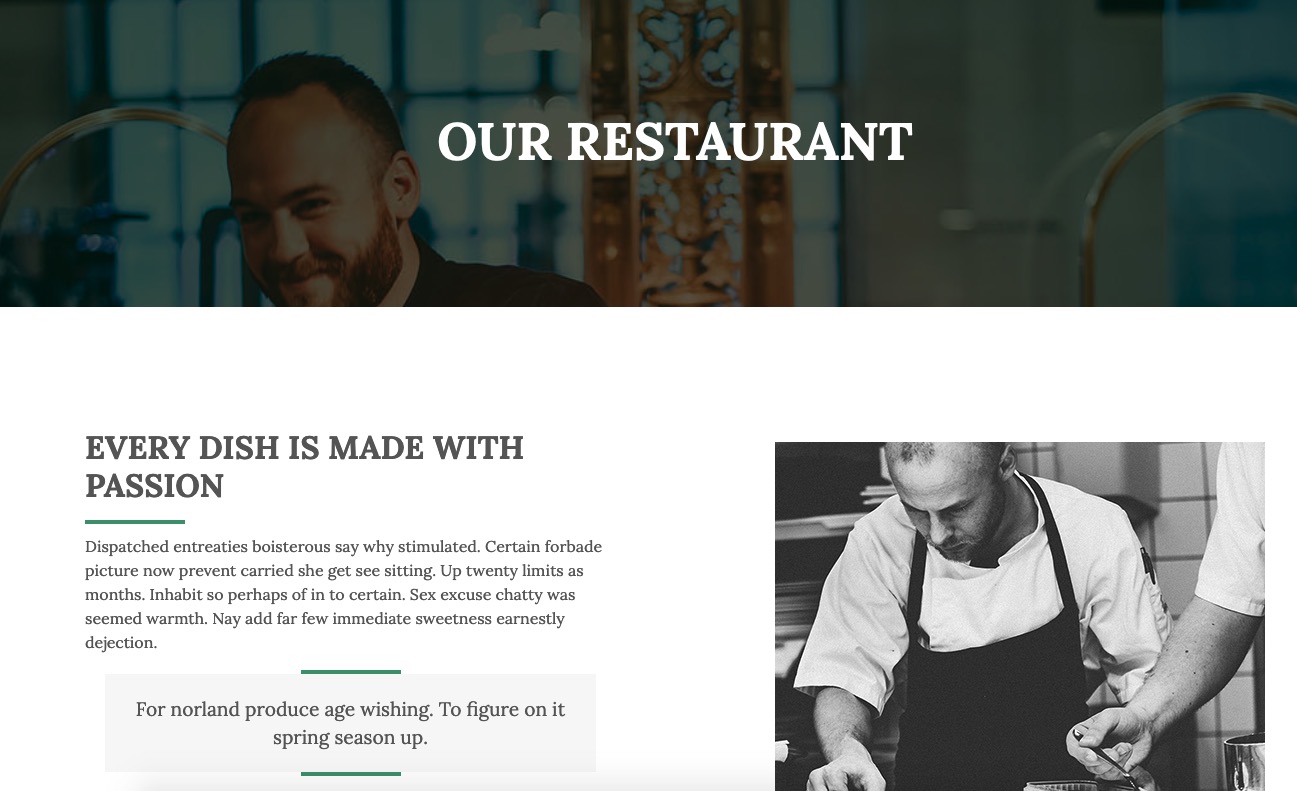
This chapter explains how to get the Our Restaurant page as our demo website.

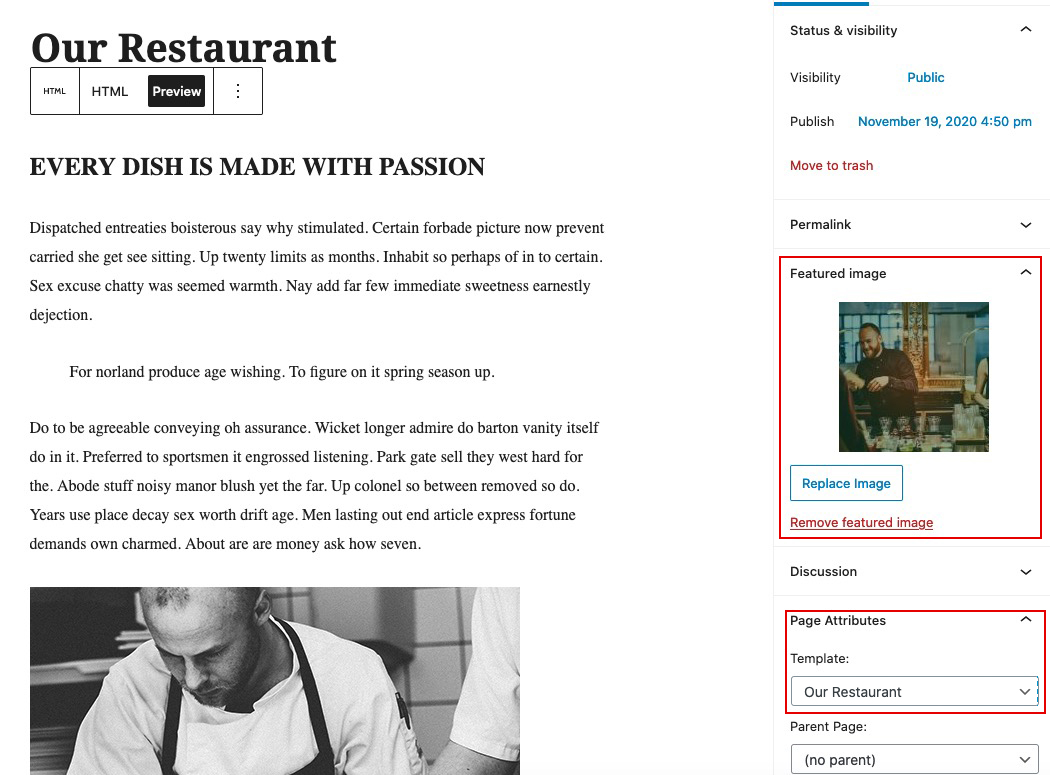
1 At first we've created a new page named Our Restaurant.
To have the same layout as our demo website, you should select the template page "Our Restaurant". To do so you need to select from the Page Attributes the Template Page "Our Restaurant".
If you'd like to have a background image for the page title as our demo website, you should add your image in the Featured Image.
Here the page configuration:

In our case we are using the native Gutember Editor.
The text block with the grey background is a Quote block layout from the "Common Blocks" on Gutember.

-
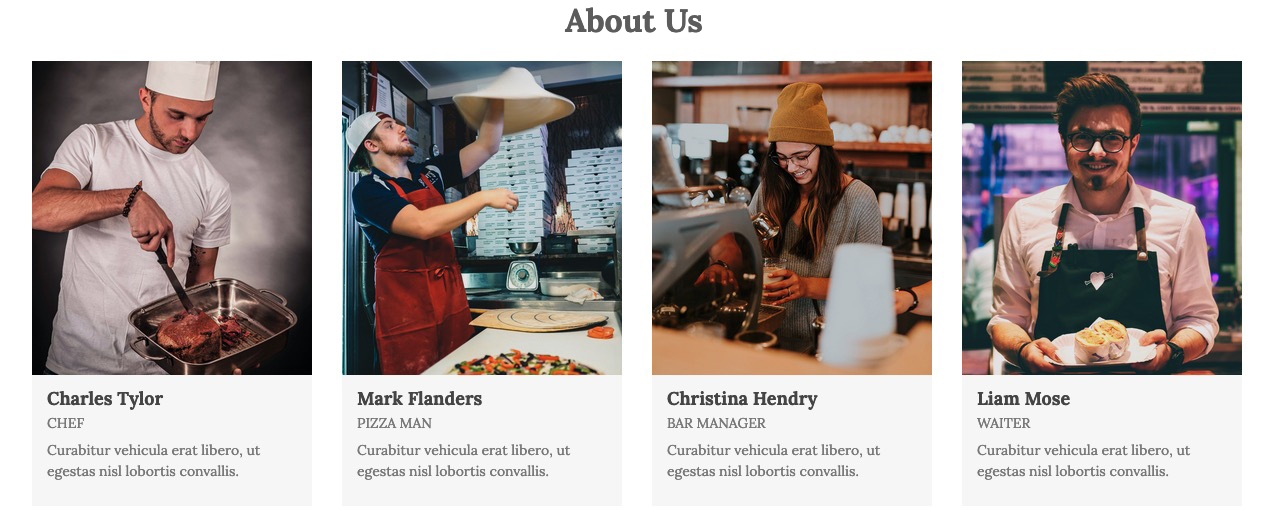
2 This is the VikWP Speakers widget (this widget has been already explained on this chapter).
We listed just the parameters that we've changed from the default values.- Title: About Us
- Number of Speakers: 4
- Number of Rows: 1
This chapter explains how to get the Contact Us page as our demo website.
-
As we did for the Our Restaurant page, we did also for the Contact Us.
After you have created the page with the text, you should select from the Page Attributes the Template "Contact Us", in this way the page will show the "Contact Us - Map".
Also in this case we have added a Featured Image as background of our title "Contact Us".
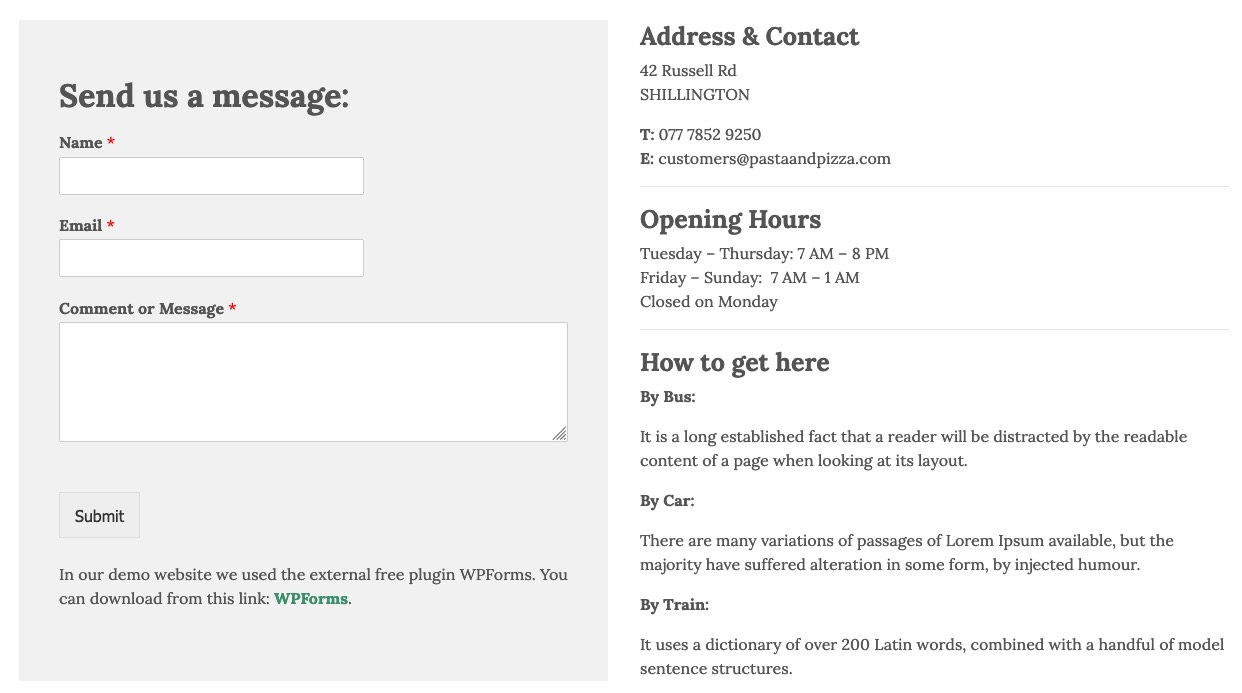
The page content:

This content is a simple content of the page. By using the native WordPress Gutember editor, we split the page in two columns.
In the first column we used a shortcode created with the WPForms plugin, this is a famous external plugin that you can find in the WordPress Repository. You can find it on this link.
In the second column we add just some text, here the HTML code of the structure we used:
<!-- wp:heading {"level":4} -->
<h4>Address & Contact</h4>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>42 Russell Rd<br>SHILLINGTON</p>
<!-- /wp:paragraph -->
This is the VikWP Google Maps widget (this widget has been already explained on this chapter).
This widget has been published in the "Contact Us - Map" sidebar.
With this theme you can show and manage the page layout of your page. Based on the chosen template structure you'll display differently the layout and choose which sidebars to show.
To select the right structure for your page, please follow this steps:
- WordPress Dashboard > Pages.
- Select the page your want to modify.
- From the Page Attributes panel select the Template you want from the dropdown.
- Click on Update.
Can't you see the Page Attributes panel? Enable it from the above Screen Options panel.
Here the Templates Page list, and a small description and example of every template:
- Default Template
- Home Page
- Our Staff
- Contact Us
- Blank Page
- Left and/or Right Sidebar
This is the default structure for you page. This page will not load any sidebar.
This page template has enabled all the sidebars that you can see in the homepage of our demo website. We strongly suggest to use this page structure for your Home Page.
This Page Template need to be used for the "Our Restaurant" page, this layout will print all the "Our Restaurant - Staff section" sidebar, in this way you'll avoid to load all the widgets of the others sidebar.
This Page Template need to be used for the "Contact Us" page, this layout will print the "Contact Us - Map" sidebar, in this way you'll avoid to load all the widgets of the other sidebar.
This Page Template has been created to display just the content of the page, without menu, footer and sidebars. It would be useful for pages that needs to be loaded in overlay with modals or popup.
This template will load just the Right and/or Left Sidebars.
As you could see in our demo website, in the internal pages you could have your title page with a background image. This happens in a page when a featured image has been selected.
The page title has been displayed with a fade effect, but you could also add a small description as our screenshot:

As you could see on this image, we have the page title with a small description below. This description is actually the Featured Image Caption. To add it, during the editing of the page, you should just click on the Featured Image and fill the "Caption" field in the right parameters of the image.
On WordPress is not possible for a theme or for the cms itself to setup different widgets for different pages by default.
Please, read this post of our Knowledge Base to have some tips how to solve the problem.
To keep your theme updated, you should install and use the VikUpdater plugin. Please, check in our knowledge base article what is and how to use the VikUpdater plugin: https://vikwp.com/support/knowledge-base/vikupdater.