Global
The Global section of VikAppointments contains the Custom Fields, the Payment Gateways, the Invoices Archive, and the Media Manager.
The custom fields are used to receive all the information you need about your customers.
They are displayed in the appointment confirmation page and in the packages confirmation page, before to store the order in the system.
The custom fields can be also used to collect additional details about the subscribed employees. This is helpful for those websites that run a portal of employees. In fact, thanks to these fields it is possible to extend the filters used by the Employees Filter module and to collect additional data, such as an ID card.
The custom fields can be translated in different languages only from the edit page, by clicking the flags on the top right side.
- Group - select the group for which the custom field will be used.
Choose customers if the field will be used to collect information during the purchase (default).
Choose employees if the field will be used within the registration form of an employee. - Field Name - the text to display in the label next to the input field (i.e. First Name).
This field can be translated in multiple languages. - Form Name - specify a unique name that will be used within the forms and URLs. If you leave this field empty, the form name will be taken from the field name. This field is available only if the custom field is meant to be used by the employees group.
- Description - an optional text used to describe the purpose of the field. If specified, next to the field name will be displayed a tooltip icon.
- Type - the type of the input to display. The values allowed for the type are the followings: Text, Textarea, Number, Date, Select, Checkbox, File, Separator.
- Rule - the rule that the custom field will have to use. For example, a custom field can be used to collect a nominative, an e-mail, a phone number, a city, etc...
- Required - enable this option if the customers cannot leave this field blank. The order will be stored only when all the required custom fields will be filled-in. The label of the required options will contain the * symbol.
- Employee - specify an employee to make this field available only in case that employee was selected for the appointment.
- Services - specify one or more services to make this field available every time one of those services is selected for the appointment.
Here you can see a detailed description about all the possible types of the custom fields.
The text type displays a default html text input tag. It is used to receive short texts, such as any billing details.

The textarea type displays a default html textarea tag. Since this field is resizable, it is helpful to receive medium and long texts, such as additional instructions.

When this type is selected, the custom field will be able to define additional settings.
- Use Editor - enable this option to use a visual editor instead of a plain textarea. Only the custom fields for the employees support this parameter.
The number type displays a default html number input tag. It is used to collect integer and decimal amounts.

When this type is selected, the custom field will be able to define additional settings.
- Min - the minimum allowed number (negative or positive). Leave empty to ignore this restriction.
- Max - the maximum allowed number (negative or positive). Leave empty to ignore this restriction.
- Accept Decimals - enable this option if the customers can insert decimal amounts. Otherwise only integers will be accepted.
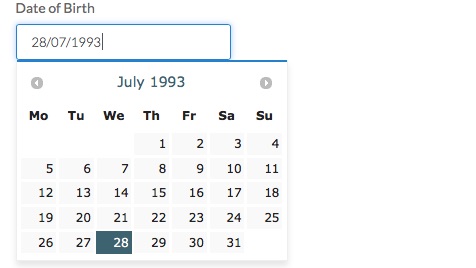
The date type displays a custom calendar field. When the input grabs the focus, a datepicker will be opened to select a date. It should be used to collect dates, such as the date of birth.

The select type displays a default html select tag. The options of the dropdown can be defined from the details page of the custom field.

When this type is selected, the custom field will be able to define additional settings.
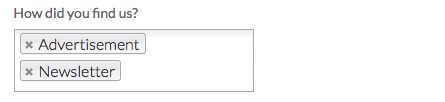
- Multiple - enable this option if the customers can select more than one value.

In addition, it is possible to use the ADD ANSWER button to insert all the values that can be selected by the customers. By dragging the 3-dots icon next to the values in order to change the ordering of the options. All the options can be translated in multiple languages.
The checkbox type displays a default html checkbox input tag. It is used to receive only true/false values (1/0 or yes/no).
The value of the required checkboxes, such as terms and conditions, is not stored because they can assume only one value (TRUE).

When this type is selected, the custom field will be able to define additional settings.
- Popup Link - the url of the page you want to show as popup. By clicking the label of the field, it will be displayed a popup containing the specified URL. It is suggested to use the tmpl=component attribute (in query string) to ignore the template and to show only the page content. This option is useful for Terms & Conditions checkboxes.
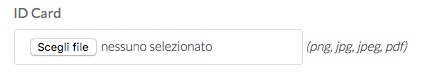
The file type displays a field to upload files into the server. The file extensions allowed can be defined from the details page of the custom field and must be separated by a comma (like png, jpg, pdf). The available extensions can be seen in the front-end between the parenthesis.
For security reasons the name of the images will be automatically changed in a secret code.

This is how the file field works when customers have already uploaded a file.

When this type is selected, the custom field will be able to define additional settings.
- File extensions filter - all the file extensions, separated by a comma, that can be uploaded (e.g. "png, jpeg, jpg"). Leave this field empty (UNSECURE) to allow the upload of any file type.
The separator type simply displays the name of the custom field. This custom field is not able to collect information.
It is possible to change the style of the separator by editing the CSS rules of the class .vapseparatorcf.
When this type is selected, the custom field will be able to define additional settings.
- Class Suffix - a suffix to be applied to the CSS class of the field. This allows for individual field styling.
Here's the list of all the rules that the custom fields can use.
Nominative
This rule is used to collect a nominative (like First Name, Last Name or Full Name). All the nominative custom fields will be merged with a space in the middle. The resulting nominative will be assigned to the purchaser nominative field of the reservation.
E-Mail
This rule is used to collect an e-mail address. Only one field should have this option enabled, otherwise only the last specified e-mail address will be used. The resulting e-mail will be assigned to the purchaser mail field of the reservation.
Phone Number
This rule is used to collect a phone number. Only one field should have this option enabled, otherwise only the last specified phone number will be used. The resulting phone number will be assigned to the purchaser phone field of the reservation.
When this option is enabled, it is possible to specify the default country of your website, so that the phone prefix dropdown (next to the input) could be pre-selected with a default value.
State/Province
This rule is used to collect a state or a province. It is helpful to collect immediately the billing information of the customers.
City
This rule is used to collect a city. It is helpful to collect immediately the billing information of the customers.
Address
This rule is used to collect an address. It is helpful to collect immediately the billing information of the customers.
ZIP
This rule is used to collect a ZIP code. It is helpful to collect immediately the billing information of the customers.
Company Name
This rule is used to collect a company name. It is helpful to collect immediately the billing information of the customers.
VAT Number
This rule is used to collect a VAT number. It is helpful to collect immediately the billing information of the customers.
If you are looking for a way to change the HTML of a custom field in the front-end, you should know that the custom fields use specific layouts.
For example, if you need to change the layout of the TEXT input, you have just to follow these steps:
- reach via FTP the path
/wp-content/plugins/vikappointments/site/layouts/form/fields/text.php - download locally the text.php file
- start editing the file to create your own layout
- upload the file via FTP onto
/wp-content/uploads/vikappointments/layouts/site/form/fields/
The payment gateways are used to collect credit/debit cards payments from your website.
There are 2 different types of gateways: Seamless and Hosted.
With seamless payment gateways your customers won't leave your website because the credit card details will be filled through an apposite form. For this type of payment, the SSL certificate is required.
The hosted payment gateways will redirect the customers to a payment page hosted on your bank website. At the end of the transaction they will come back on your website and they will see the status of the order changed (only in case of success). For this type of payment, the SSL certificate is optional.
In the package you can find 3 pre-installed payment gateways: PayPal, Offline Credit Card, Bank Transfer.
The payment gateways will be used when the total cost of the order is higher than 0.00 and there is at least a published gateway.
It is possible to make a payment only when the status of the order is PENDING.
- Payment Name - the name of the payment to display in the front-end.
This value can be translated in multiple languages. - File Class - the corresponding .php file of the gateway. The file is mandatory, otherwise the system won't be able to show the payment form and to process the transaction. When you change the value from the dropdown, the system will load a form with the parameters of the payment.
- Published - disable this option if you don't want to allow the customers to make payments through this gateway. Even if a payment is unpublished, it is still selectable by the administrators.
- Allowed For - choose for which section the gateway should be used (appointments purchase, packages & subscriptions or both).
- Access - the access level group that is allowed to view this item. By selecting registered option, all the guest users won't be able to use this payment.
- Cost - an additional charge/discount for this gateway. The selected amount will be displayed near the name of the payment (when it is different than 0.00). This value can be used to prevent fees or to make little discounts. When a gateway with additional cost is selected, the total cost of the order will be changed.
- Auto-Set Order Confirmed - this parameter is used to skip the payment form and to automatically CONFIRM the orders. When this option is enabled, there won't be a transaction between the bank and the customer. Keep this option disabled in case this payment method is used to collect online credit/debit cards.
- Icon - an icon of the gateway that will be used during the selection of the payment. It is possible to select one of the pre-installed font icons or to upload a new one.
- Output Position - you can specify the position of the page in which the payment form should be displayed. The possible values are: Ignore, Top-Left, Top-Center, Top-Right, Bottom-Left, Bottom-Center, Bottom-Right. By selecting the Ignore value, the payment form will be placed in a position similar to Bottom-Left.
- Notes Before Purchase - a html description to display during the selection of the payment and before to start the transaction (only if the order is still PENDING). You can use this field to allow the users to follow certain instructions before the payment. This field is translatable. In case of READ MORE separator, the short text will be used within the confirmation page and the long text will be used for the order summary page.
- Notes After Purchase - a html description to display at the end of a successful transaction (only if the order is CONFIRMED). This field is translatable.
- Ordering - a number to display the payments in ascending order. The payments with lowest ordering amount will be displayed first.
The PayPal payment gateway (hosted) prints the standard orange PayPal button to start the transaction. The payment will start on PayPal website and, only after the transaction, the customers will be redirected to the order page on your website.
The parameters of PayPal requires only the e-mail address assigned to your PayPal account.
If you want to test the PayPal gateway without transfer real cash, you should enable the Sandbox parameter.
Due to TLS 1.2 requirements, the sandbox environment may be not able to confirm an order after a successful transaction.

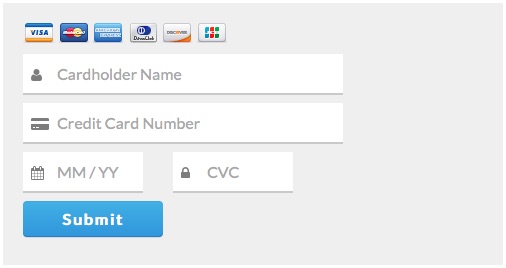
The Offline Credit Card payment gateway (seamless) is not a real method of payment. This gateway collects the credit card details of your customers in order to make the transaction with an offline POS.
After the form submission the status of the order will be changed to CONFIRMED. If you want to leave the status as PENDING (and confirming it manually) you have to change the Default Status setting from the parameters of the gateway. From the settings of the gateway you can also choose all the accepted credit card brands.

For security reasons, you won't be able to see all the credit card details simultaneously.
In fact, after the form submission, the system will send a notification e-mail to the administrator containing a portion of the credit card number (e.g. 4242 4242 4242 ****) and a link to see the remaining details of the credit card.
The link points to the reservations page in the administrator section, in which you have to click the See Credit Card button. This page contains all the following details:
- Credit Card Brand (Visa, MasterCard, American Express, JCB, Discover, Diners Club)
- Cardholder Name
- Credit Card Number (stored partially, e.g. **** **** **** 4242)
- Valid Through (month / year)
- CVC (or CVV or CV2)
The details stored in the database are encrypted to be not visible in case of unauthorized accesses to the database.
Notice that the details of the credit card will be removed from the database automatically one day after the checkin of the appointment.
This gateway is PCI compliant.
The Bank Transfer (or Pay upon Arrival) payment gateway is used to skip the payment method process when you have other published gateways. This gateway usually means that you will receive the payment by cash when the customer will come to your company.
If you want to automatically confirm the order with this payment gateway, you have to enable the Set-Auto Order Confirmed option from the parameters of the gateway (it should be already active by default).
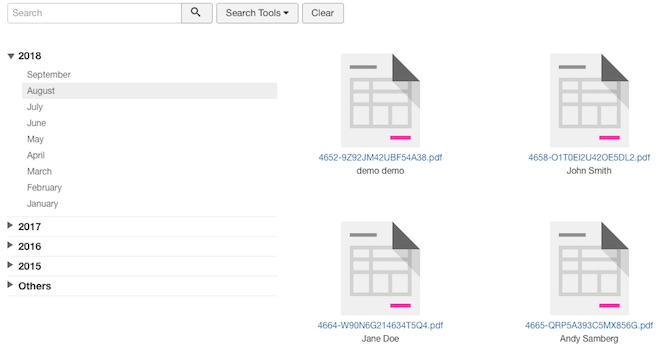
The invoices archive view contains all the generated invoices of your reservations.
The invoices are automatically categorized by years and months, depending on the booking date of the reservations.
The Others category contains all the reservations without a booking date. All the reservations placed before the 1.4 version of VikAppointments doesn't have a booking date and, so, they will be placed in this category.
The invoices can be filtered only by name. The search will be applied only to the invoices in the selected category. The name of the invoice is always built as [ordernumber]-[orderkey].pdf
Since the invoices can be generated for any type of purchase (appointments, packages and subscriptions), it is also possible to filter the invoices by group. The group filter can be accessed by clicking the Search Tools button.
By clicking the name (link) of the invoice, the system will open the selected PDF in a different tab of the browser. By clicking the invoice image, you will select it. It is possible to select more than one invoice. If you want to select all the invoices you have to click the Select All button.
The selected invoices can be downloaded or removed.

If you download a single invoice, you will find the .pdf on your downloads folder.
While if you download multiple invoices, all the .pdf files will be zipped and you will find a .zip archive on your downloads folder.


The Media Manager page contains all the uploaded images, which are used for services, employees, options and company logo.
A media is the representation of an image and its thumbnail. The original images are located in the folder:
/wp-content/uploads/vikappointments/media/
while the thumbnails are located in the folder:
/wp-content/uploads/vikappointments/media@small/
By hovering the mouse on the image, you will be able to see the date of the upload and the size (in kB) of the original image.
To rename a media file, you have to click the image or the button, then the media will be flipped and you will be able to change the current name into a new one.
You can remove single media files by clicking the button inside the box. The media will be removed without refreshing the page. To remove multiple media files you have to select them and click the Delete button on the toolbar (the page will be refreshed).
The media files can be filtered by name.
To upload a media you have to press the New button on the toolbar, select an image from your file browser and press the Save button. All the medias will be uploaded with the last stored properties.
If you save a media without specifying a file, only the media properties will be changed.
- Image - the image file to upload, located on your computer. Only images are allowed for the upload.
- Resize - enable this option if you want to resize the original image.
- Original Size - crop the original image with the specified width and height. The crop is applied only if the Resize option is enabled.
- Thumbnail Size - copy the image and crop it with the specified width and height.
When you upload a new image with the same name of an existing image, a random number will be prepended to the name of the new one.
It is possible to upload multiple images in a quick way by using the Drag&Drop.

In the media creation page, you have to drag one or more files from your computer and drop them on the dashed gray box. All the images will be added in a queue and will be uploaded simultaneously. Otherwise it is possible to click the Upload File link in order to select an image directly from your file system.
All the images will be uploaded following the last media properties used.

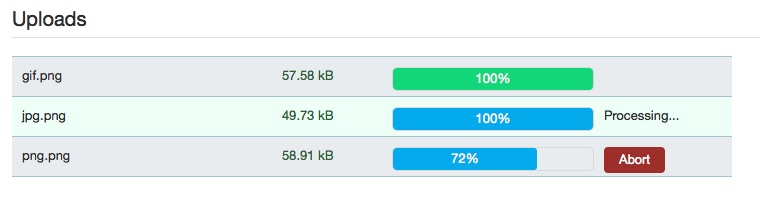
The images with 100% green status are successfully uploaded as media. The images with 100% blue status are completing the cropping of the thumbnail. The images with status lower than 100% are completing the upload of the original image. You can cancel the upload of an image by clicking on the Abort button. It is possible to abort an upload only when the original image hasn't been uploaded yet.
The Analyze button in the toolbar is used to check which images are effectively used from the program.
Before to analyze your medias you have to select at least one image. If you want to analyze all your medias, you have to scroll down, press the Load All Images button, click the Select All button and analyze them.
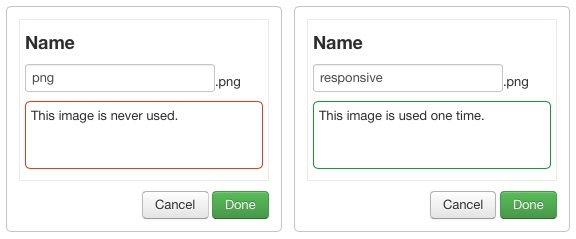
After having analyzed, all the selected images will be flipped and a response will be displayed.

This section can be used to insert different contents in the e-mail for the customers depending on the status of the order.
In this way you can, in example, place details about the payment for PENDING orders or instructions to follow for CONFIRMED orders and so on.
To manage the e-mail custom text you have to open the global configuration of VikAppointments and click the Manage Custom Text button next to the E-Mail Template setting.
- Name - the name of the custom content of the e-mail. This is only an identifier text of the content.
- Position - the position of the custom content within template of the e-mail. The possible values are: {custom_position_top} (below the company name), {custom_position_middle} (below the order total cost), {custom_position_bottom} (above the order link), {custom_position_footer} (bottom of the page). You can see where are exactly these codes by opening the template of the e-mail.
- Status - you can display the custom content only when the status of the order is equals to this option (confirmed, pending, removed, cancelled). Leave empty to apply the custom text to any status.
- File - you can display the custom content only when the e-mail template file used is equals to this option. The e-mail template files are located in the folder /wp-content/uploads/vikappointments/mail/tmpl/. Leave empty to apply this text to any file.
- Published - the status of the text. Only published texts will be included within the notification e-mails. Unpublished texts can be included within the e-mail for customers only manually when editing a reservation.
- Language - you can display the custom content only when the language selected from the customer is equals to this option. To create multi-lingual contents you have to duplicate a custom text and change the language tag and the content.
- Service - the custom content will be used only in case the appointment has been booked for the specified employee.
- Employees - the custom content will be used only in case the appointment has been booked for the specified employee.
- Content - insert here the HTML content that you want to display in the e-mail template at the selected position.
This area can be used to put javascript snippets within the document. As described by its name, the conversion codes can be used to track the actions performed by the customers (such as a Google Tracking Code).
It is possible to access the conversion codes list only from the global configuration of the program, by clicking the Manage button under the Enable Conversion Code setting (this value must be enabled first).
- Name - an identifier name of the conversion code (only for back-end purposes).
- Published - enable this option whether the conversion code should be included within the document.
- Status - select the statuses for which the conversion code should be used. For example, in order to track the completion of an order, only the CONFIRMED status should be selected.
- File - in case the conversion code requires an external JS file, it is possible to specify here the absolute URI of the script to include.
- Page - select the page in which the conversion code should be used. For example, in order to track the completion of an appointment, the Order page should be selected.
- Type - select the type for which the conversion code should be used. For the moment, the system is only able to track standard reservations (appointments). In the future, the system may start supporting also the packages and the subscription.
- Code Snippet - the code snippet needed to start tracking/converting the customer. Since 1.6.5 version of VikAppointments, this field accepts both pure JavaScript and HTML code. It is also possible to include script and noscript tags.
The Cron is a time-based job scheduler which runs periodically a process at fixed times, dates, or intervals. It is possible to use cron jobs only if crontab is installed on your server.
You can check how to install a cron job on your server from here:
https://vikwp.com/support/documentation/vik-appointments/configuration#cron-jobs
In the package you can find 5 pre-installed cron jobs: Appointment E-Mail Reminder, Appointment SMS Reminder, Employee Review Reminder, Service Review Reminder, Employee Subscription Reminder.
To manage the cron jobs you have to open the Cron Jobs configuration of VikAppointments and click the "See Cron Jobs List" button.
- Name - the name of the cron job. This is only a text identifier of the element.
- Class - the corresponding .php file of the cron job. The file is mandatory, otherwise the system won't be able to execute the process of the cron job. When you change the value from the dropdown, it will be loaded a form with the settings of the cron job to fill-in.
- Published - disable this parameter if you don't want to execute the process of the cron job. If this job is correctly configured on your server, you should also stop it from your Control Panel, otherwise the cron will continue to be contacted and the error "cron not found" will be stored into the logs.
When you create a cron job the system will automatically launch the installation to adapt the database structure. It is possible to install more than one cron job of the same type, so that you can send (in example) the same reminder one day in advance and 2 hours in advance.
It is possible to launch manually a cron job by clicking on the apposite rocket icon. In this way the process of the cron will be executed immediately.
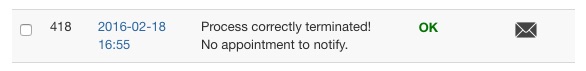
Every time a cron is executed it will be stored a content message into the Logs section of that cron job. A log can have OK status or ERROR status.The error logs will be always stored in the system, while the successful logs will be logged depending on your Cron Job configuration. A cron job log contains the details of the last process executed, which could be the list of the appointments or the customers notified or the cause of the error found.
If the error is almost dangerous, the log is also sent via e-mail to the administrators addresses, so that they can immediately solve the problem. The logs sent via e-mail have a letter icon below the "Mailed" column.

This cron job is used to send a reminder via e-mail to all the customers which have an incoming appointment.
An appointment is considered incoming when its checkin time is included between the current time and TOT minutes in the future.
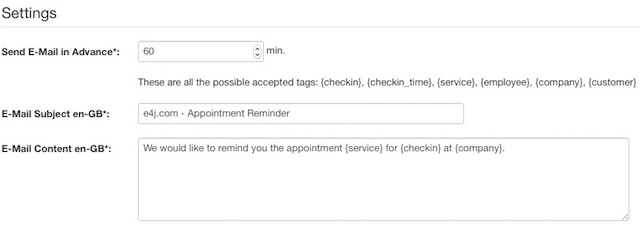
- Send E-Mail in Advance - this setting is used to define the TOT minutes required for the notification.
- E-Mail Subject - specify here the subject of the e-mail. You can specify this setting for each language installed on your website.
- E-Mail Content - specify here the HTML content of the e-mail. This field accepts HTML tags and CSS tags. You can specify this setting for each language installed on your website.
Once a customer is notified from this cron job, it will no longer be contacted for the notification.
If you need to send 2 reminders in 2 different times, you have just to duplicate the cron job and change only the "Send E-Mail in Advance" setting.

This cron job is used to send a reminder via SMS to all the customers which have an incoming appointment.
An appointment is considered incoming when its checkin time is included between the current time and TOT minutes in the future.
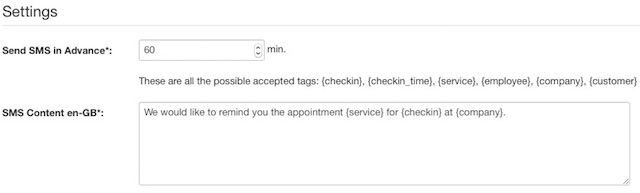
- Send SMS in Advance - this setting is used to define the TOT minutes required for the notification.
- SMS Content - specify here the plain text content of the SMS. This field should contain at most 160 characters. You can specify this setting for each language installed on your website.
Once a customer is notified from this cron job, it will no longer be contacted for the notification.
If you need to send 2 reminders in 2 different times, you have just to duplicate the cron job and change only the "Send SMS in Advance" setting.

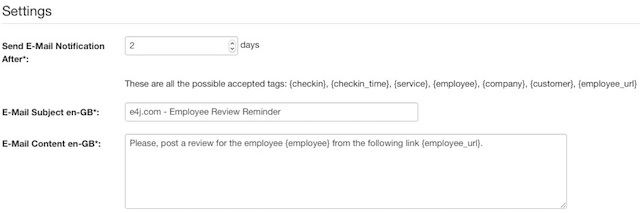
This cron job is used to remind to the customers to leave a review for the employees they met.
They will be contacted only the customers which had the checkin day, TOT days before the current day.
- Send E-Mail Notification After - this setting is used to define the TOT days required for the notification.
- E-Mail Subject - specify here the subject of the e-mail. You can specify this setting for each language installed on your website.
- E-Mail Content - specify here the HTML content of the e-mail. This field accepts HTML tags and CSS tags. You can specify this setting for each language installed on your website.
Once a customer is notified from this cron job, it will no longer be contacted for the notification.
If you need to send 2 reminders in 2 different times, you have just to duplicate the cron job and change only the "Send E-Mail Notification After" setting.

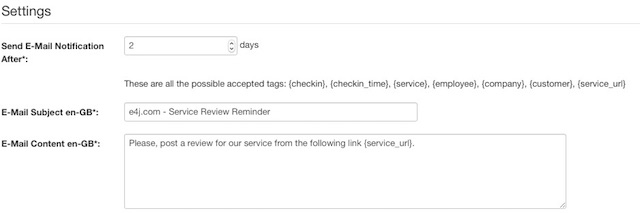
This cron job is used to remind to the customers to leave a review for the services they received.
They will be contacted only the customers which had the checkin day, TOT days before the current day.
- Send E-Mail Notification After - this setting is used to define the TOT days required for the notification.
- E-Mail Subject - specify here the subject of the e-mail. You can specify this setting for each language installed on your website.
- E-Mail Content - specify here the HTML content of the e-mail. This field accepts HTML tags and CSS tags. You can specify this setting for each language installed on your website.
Once a customer is notified from this cron job, it will no longer be contacted for the notification.
If you need to send 2 reminders in 2 different times, you have just to duplicate the cron job and change only the "Send E-Mail Notification After" setting.

This cron job is used to remind to the employees that their subscription is going to expire.
They will be contacted only the employees with a subscription which will expire in TOT days.
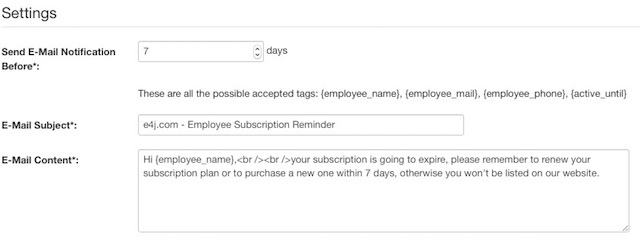
- Send E-Mail Notification Before - this setting is used to define the TOT days required for the notification.
- E-Mail Subject - specify here the subject of the e-mail.
- E-Mail Content - specify here the HTML content of the e-mail. This field accepts HTML tags and CSS tags.
Once an employee is notified from this cron job, it will no longer be contacted for the notification.
If you need to send 2 reminders in 2 different times, you have just to duplicate the cron job and change only the "Send E-Mail Notification Before" setting.